Hello World
JavaScript
Previously, to create a digital startup, a team was needed from:
- iOS developer ,
- Android developer ,
- Developer backend ,
- Developer for the web
and - Teamlead who everywhere on top and in one thing perfectly - it is people!

Today, thanks to JavaScript, it is possible to replace developers with one JavaScript developer using the technology stack that we teach in our school.
JavaScript is a programming language that makes it possible to implement complex behaviors on web pages and more. In JavaScript, you can write sites , servers, mobile and desktop applications, as well as applications for augmented and virtual reality.
JavaScript is the first of the most popular programming languages among European developers. This data was obtained by the authors of research from the O'Reilly company as a result of a survey of more than 1300 programmers from 27 countries.
Syntax

JavaScript, like many other programming languages , has a strict syntax . Syntax is a section of grammar that studies sentences and how to combine words within a sentence. Computers ️ are not as smart as humans : they cannot “just understand” what you mean. The machine will be able to understand you only if you communicate with it strictly in the forms of expression that it expects from you. This expected form of expression is called the syntax.
Work environment

1️⃣ First, you need a desktop computer or laptop.
2️⃣ Secondly, the computer must have an operating system installed: Windows MacOS or Linux.
3️⃣ Thirdly, a browser must be installed on the computer, in our lessons we will use Google Chrome, but others can be used. Chrome, who is not in the know, is a browser, that is, a program for viewing web pages.
If you still do not have Google Chrome installed, you can download it here any other browser (Firefox, Safari, Edge or Internet Explorer) by simply typing "download Chrome" into the search bar and following the further instructions.
After downloading and installing Google Chrome, open it and enter in the address bar:
about:blank
Press ENTER. And the browser will open a new blank page.

Browser console

It's time to get acquainted with one of the main developer tools - the browser console.
Basically, our course can be taken directly on our website, but sometimes we will need to use the browser console, so we will now get to know it.
Open console
Since you are now an aspiring programmer ️, you can use it too! To bring up the console, simply press the 🔘 CTRL, SHIFT (or COMMAND and OPTION if you have a Mac) and J keys together.
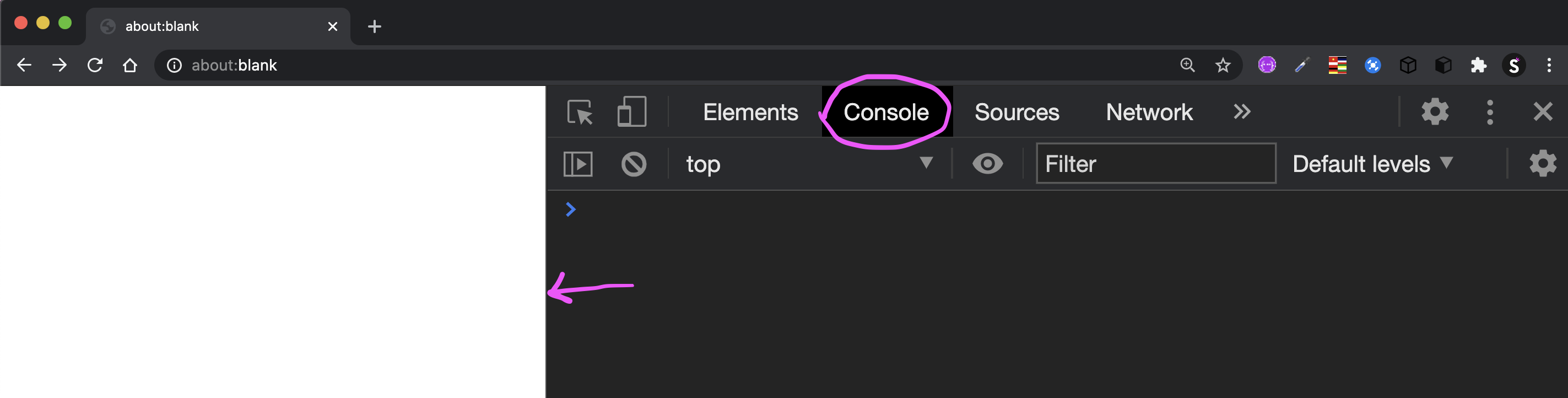
Pressing the key combination will open a new menu bar and you will see an angle bracket in the upper left corner of the page. By the way, if you move the cursor to the edge of the area where it turns into a double arrow, then by pressing and holding the left button, you can stretch the console window. Be sure to do this so you have more room to inject your code.

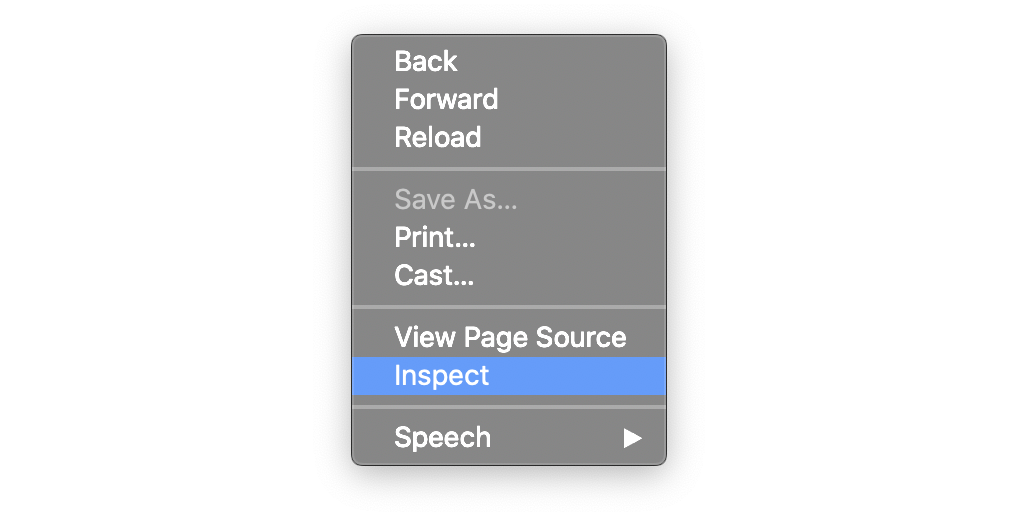
If the combination CTRL + SHIFT + J or COMMAND + OPTION + J for some reason does not work, you can enter the console by right-clicking on an empty space on the page , select the Inspect (View code) and then click Console on the menu bar.

Hello world program
"Hello, world!" - A program that outputs the phrase "Hello, world!" To the screen or other device
This is usually the first example of a program in a programming textbook, and for many students, this is the first experience in learning a new language .
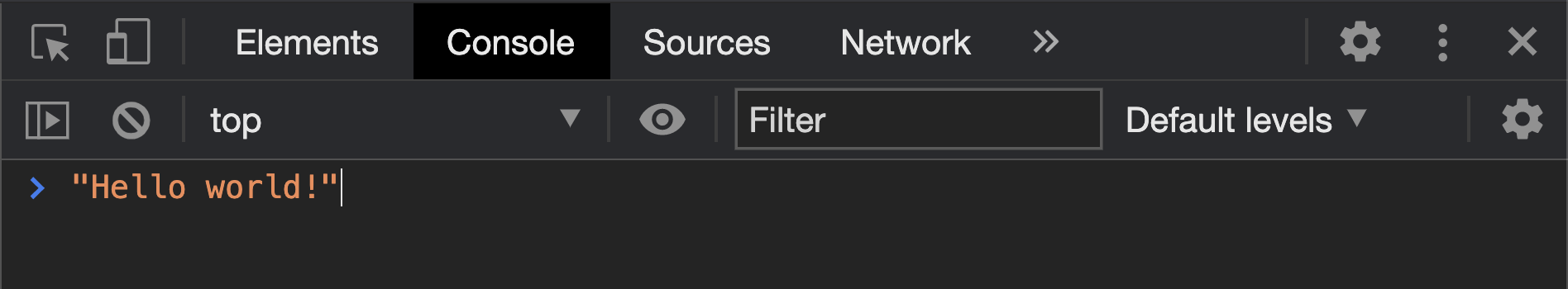
Now that the console window is open in front of you and you have stretched it in a convenient way, click the mouse to the right of the angle bracket >.

A blinking cursor appears on the line, indicating that you can start typing. You will now type your first lines of code. Enter the following text (including quotation marks):
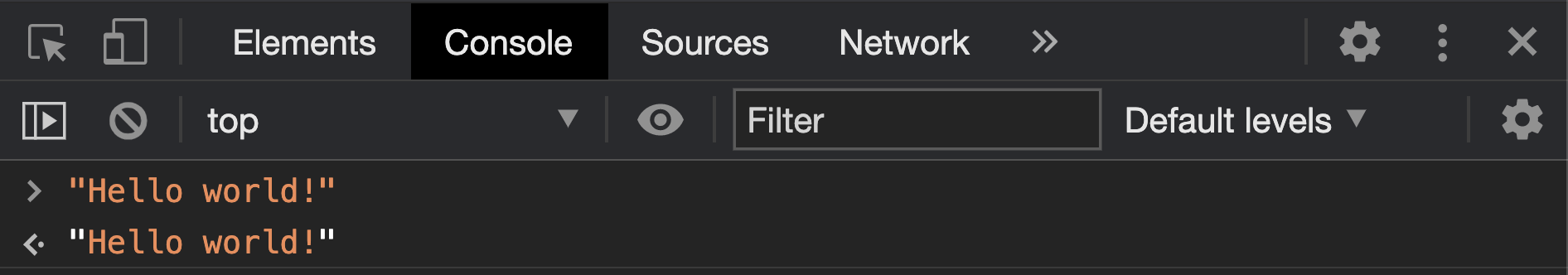
"Hello world!"


Press ENTER. The console will return your text on the next line : "Hello World!". Through the browser console, we communicate directly with the JavaScript engine - this is such a program, or, in other words, an interpreter that executes code written in JavaScript.

Now you can be proud that you wrote and executed the first JavaScript code with your own hands!
Then press the key_ UP_ARROW ⬆️ (up arrow) and you will see your text "Hello World!". Next, move the cursor to the beginning of the line and type the following text instead :
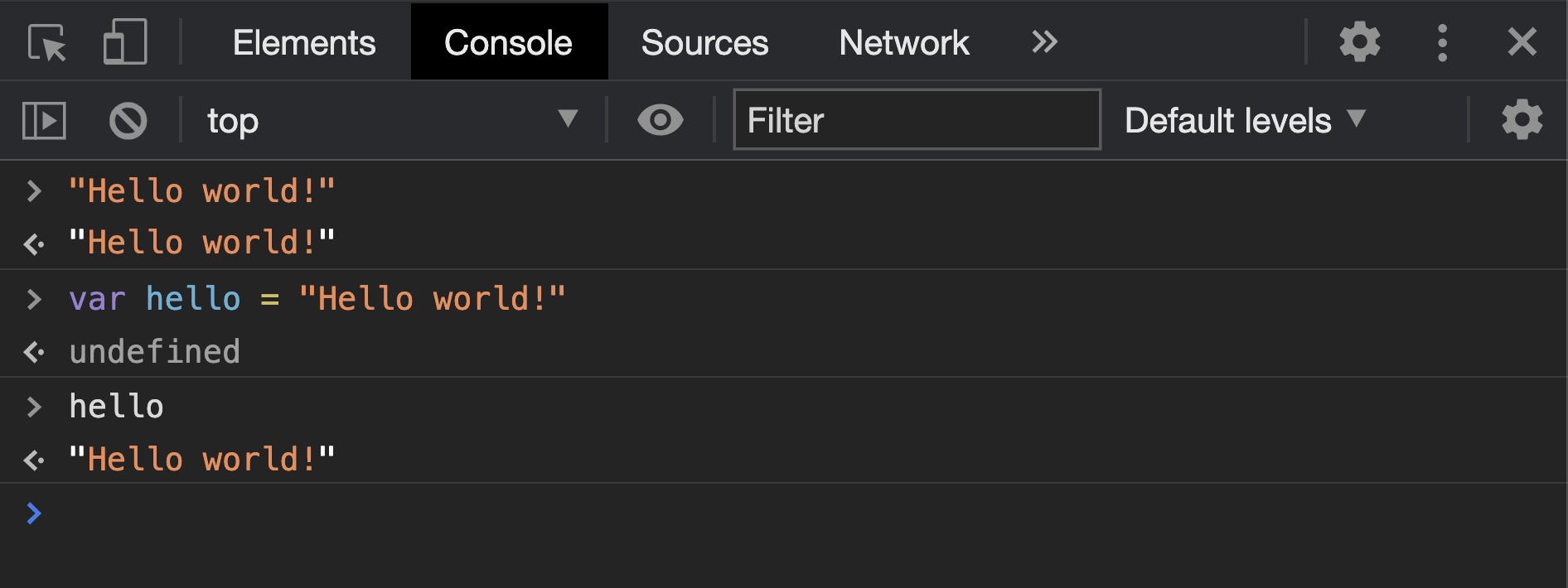
var hello = 'Hello world!'
and press ENTER. In the console you will see the answer: undefined. Everything goes according to plan! Now type:
hello
and press ENTER. If you did everything correctly, the console will return a message in the line "Hello, World!". Here we have created a variable and assigned a value to it.

And, of course, this is the minimum that can be done in the browser console. Further more! Let's try addition: ➕
2 + 2
// Console response: 4
Addition and Subtraction: ➕ ➖
6 + 4 - 5
// Console response: 5
Multiplication: ✖️
5 * 5
// Console response: 25
Division: ➗
25 / 5
// Console response: 5
And any other mathematical operations ...
Live editor

The JavaScript code is executed by the JavaScript engine of the browser. Through the console, we access it directly. Further, in order not to write the entire training course in the browser and jump through windows from our site to the browser console and vice versa, we will write the code in the Live Coding mode right on our site. To do this, try to add the word Hello in the next window LIVE EDITOR. In RESULT, you should get Hello World .
Now try playing with math operations :
Problems?

Write to Discord chat.
Questions

What URL (address) do I need to enter into Chrome's address bar to open a completely blank browser tab?
- blank
- about.blank
- about: blank
What's the keyboard shortcut to open the console in Chrome?
- Ctrl + Shift + P
- Ctrl + Shift + J
- Ctrl + P
What is the symbol for the addition operation?
+ /+ \+
What is the symbol for the subtraction operation?
/- \-
What is the symbol for the multiplication operation?
×* /*
What is the symbol for the division operation?
/\%
In order to understand how much you learned this lesson, take the test in the mobile application of our school on this topic or in our telegram bot.
Links
- MDN web docs
- Code for Teens: The Perfect Beginner's Guide to Programming, Volume 1: Javascript - Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev | Resoner2005 🐛 🎨 🖋 |