Block Scope

Scope is a part of a program within which a variable is available for use. When creating .js file, we create the scope of the whole file to create the internal scope , you must declare it with curly braces {...}.

// First scope
let fruit = 'Banana'
{
// Second scope
let fruit = 'Apple'
{
// Third scope
let fruit = 'Lime'
}
}
In this example, we have created three variables in different scopes, which have their own version of the fruit variable, so no errors occur, but if you try to create two variables with the same name in the same scope, an error will occur🙅 ♂️.
// First scope
let fruit = 'Banana'
{
// Second scope
let fruit = 'Apple'
let fruit = 'Lime' // An error will occur here
}
When creating various constructs, you also create a scope for that construct, since you use a block of curly braces {...}.
if (true) {
// Scope of the conditional operator
}
for (let i = 0; i > 5; i++) {
// Scope of the cycle
}
function test() {
// Function scope
}
In these examples, each construct has its own scope.
Global scope

When we say global scope, we mean that all other scopes are children of this one. The global scope contains variables that are declared outside all functions and blocks.
// Global scope
let fruit = 'Banana'
A variable created in the global scope is called a global variable . The global variable can be used in all child scopes.
Local scope

The local scope contains variables that are declared in a specific part of the code. For example, variables created inside a loop will be local.
for (let i = 0; i > 5; i++) {
// Variable i is local
}
Local variables can only be used within the block in which they were declared.
function learnJavaScript() {
function showFruit() {
// The variable fruit is local
let fruit = 'Banana'
}
// Therefore, we cannot use it outside the function.
return fruit
}
// ReferenceError: fruit is not defined
Examples

We use two variables with the same name in different scopes. The otherFruit() function returns a fruit variable from the scope in which it is initialized as Lime
If we remove let from theotherFruit()function, then instead of creating a variable we overwrite it .
What if we try to call a local variable in the parent scope? An error occurs due to the fact that we are trying in the global scope to call a variable , which we did not create.
function learnJavaScript() {
let num
for (let i = 0; i != 5; i++) {
num += i
}
return i
}
//ReferenceError: i is not defined

Denying var

In the article Change we told you that we will not use var, this is related to the scope.
- If in the same scope you create two variables with the same name using the keyword
letorconst, the interpreter warns us about this by displaying an error.
function learnJavaScript() {
let fruit = 'Banana'
let fruit = 'Lime'
return fruit
// SyntaxError: Identifier 'fruit' has already been declared
}
But, if you create variables with the same name with var, it will reassign it.
Error does not occur, because var has overwritten the variable fruit
- Having created a global variable with
var, we can change it from the local scope by creating another variable with the same name withvar. The scope ofvaris limited to either a function or a script.
- Variables created with
varare considered declared from the very beginning of script execution, regardless of where the declaration is located.
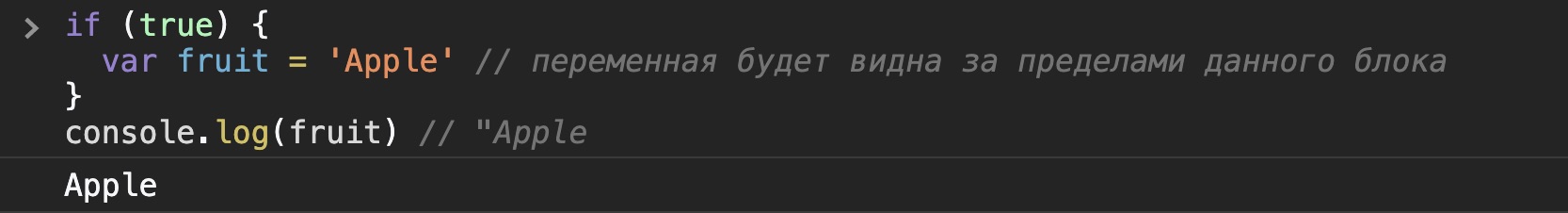
- JavaScript did not have block scopes before ES6. Those. any variable created with the
varkeyword inside a block will be visible outside of it.
if (true) {
var fruit = 'Apple' // the variable will be visible outside the given block
}
console.log(fruit) // "Apple"

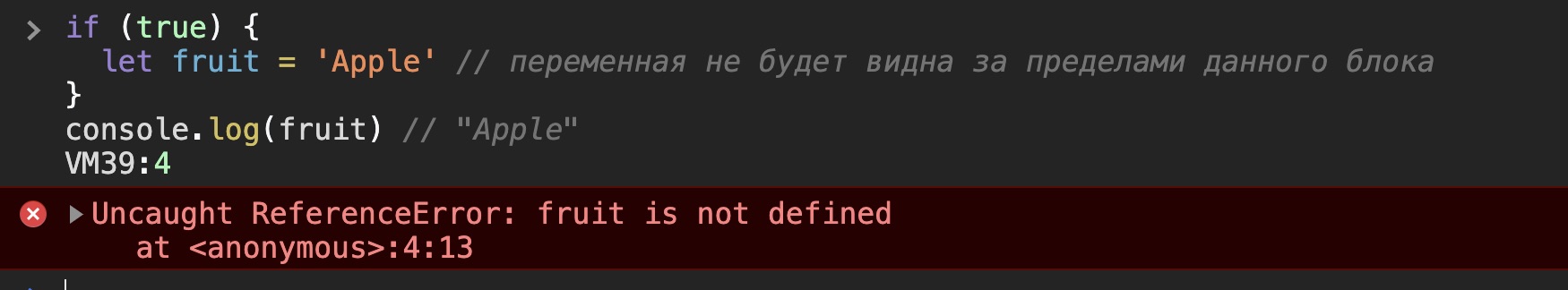
if (true) {
let fruit = 'Apple' // the variable will not be visible outside the given block
}
console.log(fruit) // "Apple"

Due to the listed reasons, the developers decided not to use var
Problems?

Write to Discord chat.
Questions:

When do we create the very first scope?
- When creating a cycle
- When creating a file
- When creating a block
When creating a conditional statement, is a new scope created?
- Yes
- No
Where is the local variable created?
- In a certain part of the code
- Outside of all blocks
In order to understand how much you learned this lesson, take the test in the mobile application of our school on this topic or in our telegram bot.
Links
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
