Hello World
JavaScript
Anteriormente, para crear una startup digital, necesitabas un equipo de:
- Desarrollador de iOS ,
- Desarrollador de Android ,
- Backend de desarrollador ,
- Desarrollador web
y - Teamlead , quien por todas partes y en una cosa perfectamente - ¡¡Son personas!!

Hoy, gracias a JavaScript, es posible reemplazar desarrolladores con un desarrollador de JavaScript usando la pila de tecnología que enseñamos en nuestra escuela.
JavaScript es un lenguaje de programación que te permite implementar comportamientos complejos en páginas web y más allá. JavaScript se puede usar para escribir sitios web , servidores, aplicaciones móviles y de escritorio , así como aplicaciones para realidad aumentada y virtual.
JavaScript es el primero de los lenguajes de programación más populares entre los desarrolladores europeos. Los autores de el estudio obtuvieron estos datos de O'Reilly como resultado de una encuesta de más de 1300 programadores de 27 países.
Video
Sintaxis

JavaScript, como muchos otros lenguajes de programación , tiene una sintaxis estricta . La sintaxis es una sección de gramática que estudia las oraciones y cómo se pueden combinar las palabras dentro de una oración. Las computadoras ️ no son tan inteligentes como los humanos : no son capaces de "simplemente entender" lo que quieres decir. La máquina puede entenderte solo si te comunicas con ella estrictamente en las formas de expresión que espera de ti. Esta forma esperada de la expresión se llama sintaxis .
Ambiente de trabajo

1️⃣ Primero, necesitarás una computadora de escritorio ️ o una laptop.
2️⃣ En segundo lugar, el sistema operativo debe estar instalado en la computadora ️: Windows MacOS o Linux.
3️⃣ En tercer lugar, se debe instalar un navegador en la computadora ️, en nuestras lecciones usaremos Google Chrome, pero se pueden usar otros. Chrome, que no está en el conocimiento, es un navegador, es decir, un programa para ver páginas web.
Si aún no tiene Google Chrome instalado, puede descargarlo aquí cualquier otro navegador (o usando) Firefox, Safari, Edge o Internet Explorer) simplemente escribiendo en la barra de búsqueda "descargar Chrome" y siguiendo las instrucciones.
Después de descargar e instalar Google Chrome, ábrelo e ingresa en la barra de direcciones:
about:blank
Presione ENTRAR. Y el navegador abrirá una nueva página en blanco.

Consola del navegador

Es hora de familiarizarse con una de las principales herramientas de desarrollo: la consola del navegador.
Básicamente, nuestro curso se puede tomar directamente en nuestro sitio web, pero en ocasiones necesitaremos usar la consola del navegador, por lo que lo conoceremos ahora.
Abrir consola
Como ahora eres un programador-desarrollador principiante ️, ¡también puedes usarlo! Para abrir la consola, simplemente presione las teclas 🔘 🎹 CTRL, SHIFT (o COMMAND y OPTION si tiene una Mac) y J juntas.
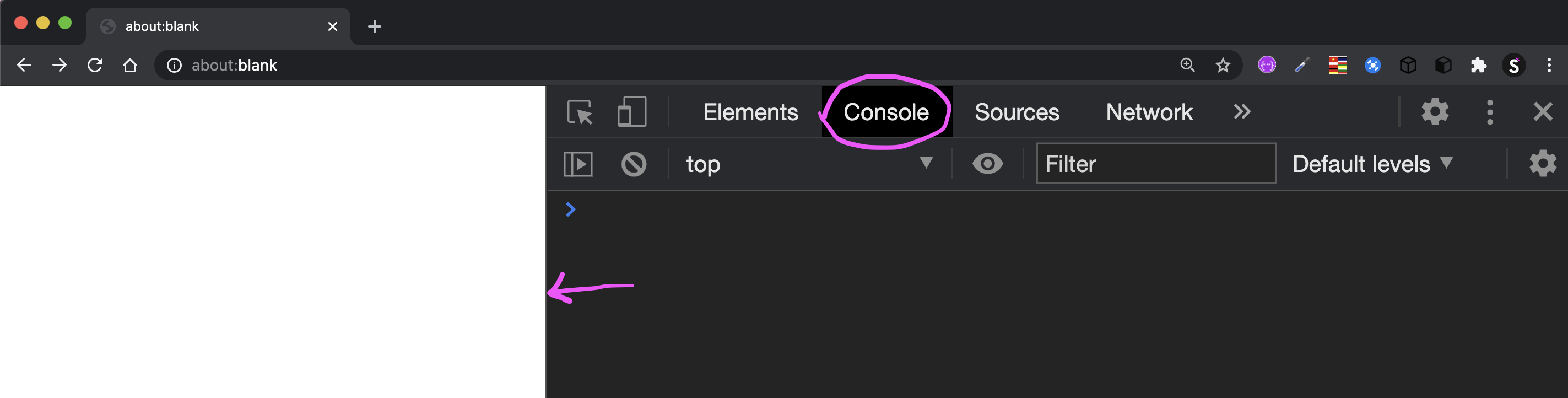
Después de presionar la combinación de teclas 🎹, se abrirá una nueva barra de menú y en la esquina superior izquierda de la página verá un paréntesis angular. Por cierto, si mueves el cursor al borde del área donde se convierte en una flecha doble, al mantener presionado el botón izquierdo, puedes estirar la ↔️ ventana de la consola 🪟. Asegúrate de hacer esto para que tengas más espacio para ingresar el código .

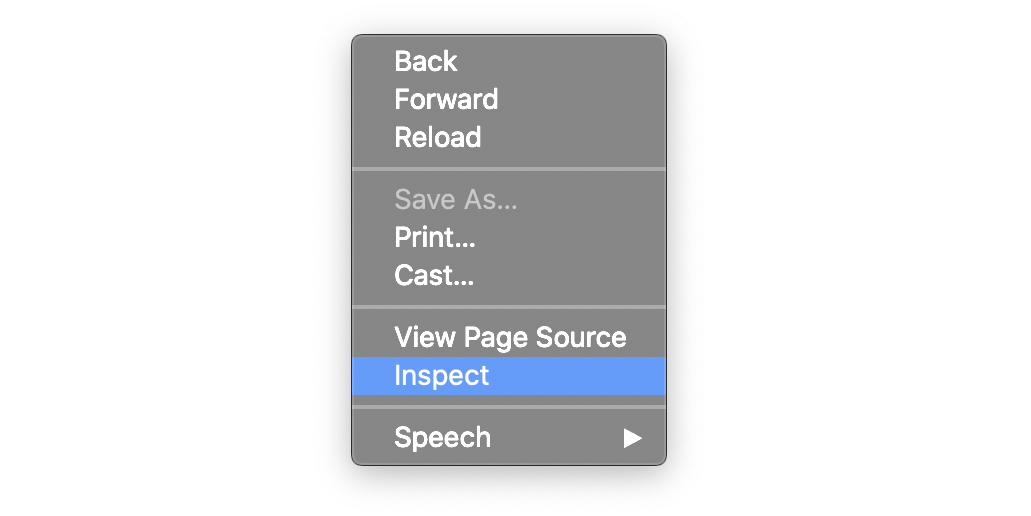
Si la combinación CTRL+SHIFT+J (o COMMAND+OPTION+J) no funciona por alguna razón, puede ingresar a la consola haciendo clic en un espacio vacío en la página con el botón derecho del mouse , seleccione el elemento Inspeccionar desde el menú contextual (Ver código) y luego haga clic en Consola en la barra de menú.

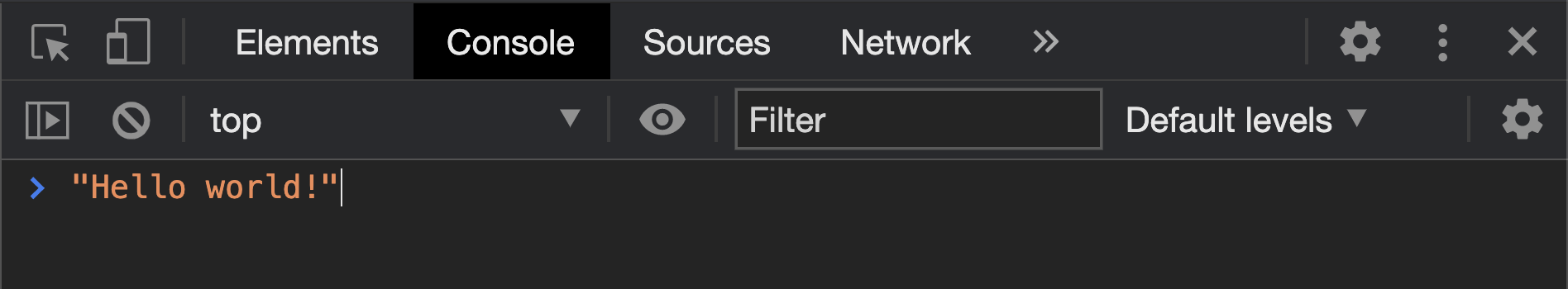
Primer programa Hello World
"Hello World" - Programa (¡Hola, mundo!), cuyo resultado es la visualización en la pantalla u otro dispositivo de la frase "¡Hola, mundo!"
Este suele ser el primer ejemplo de un programa en los libros de texto de programación y, para muchos estudiantes, dicho programa es la primera experiencia al aprender un nuevo idioma .
Ahora que la ventana de la consola 🪟 está abierta frente a usted y la ha estirado de manera conveniente, haga clic con el mouse a la derecha del paréntesis angular >.

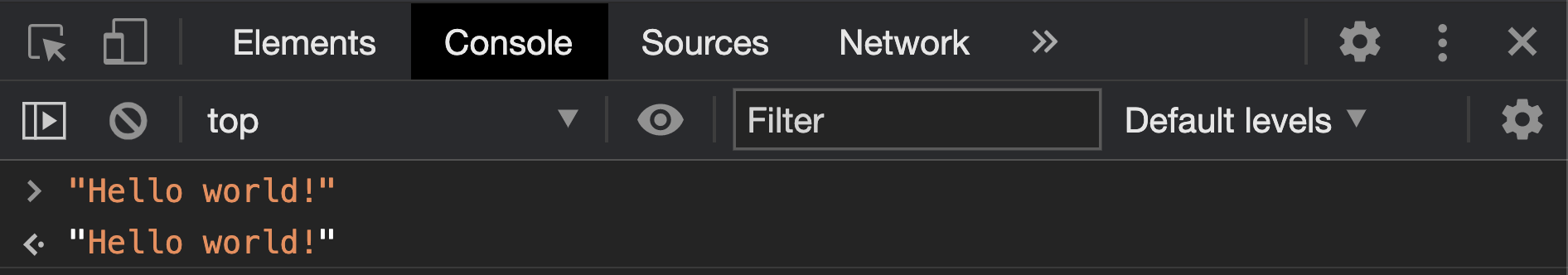
Aparecerá un cursor parpadeante en la línea, lo que indica que puede comenzar a escribir . Ahora escribirás tus primeras líneas de código . Ingresa el siguiente texto (con comillas):
"Hello world!"


Presione ENTRAR. La consola devolverá su texto en la siguiente línea: "¡Hola mundo!" en inglés. A través de la consola del navegador, nos comunicamos directamente con el motor de JavaScript: este es un programa de este tipo o, en otras palabras, un intérprete que ejecuta el código escrito en JavaScript.

¡Ahora puedes estar orgulloso de que tú mismo escribiste y ejecutaste el primer código en JavaScript !
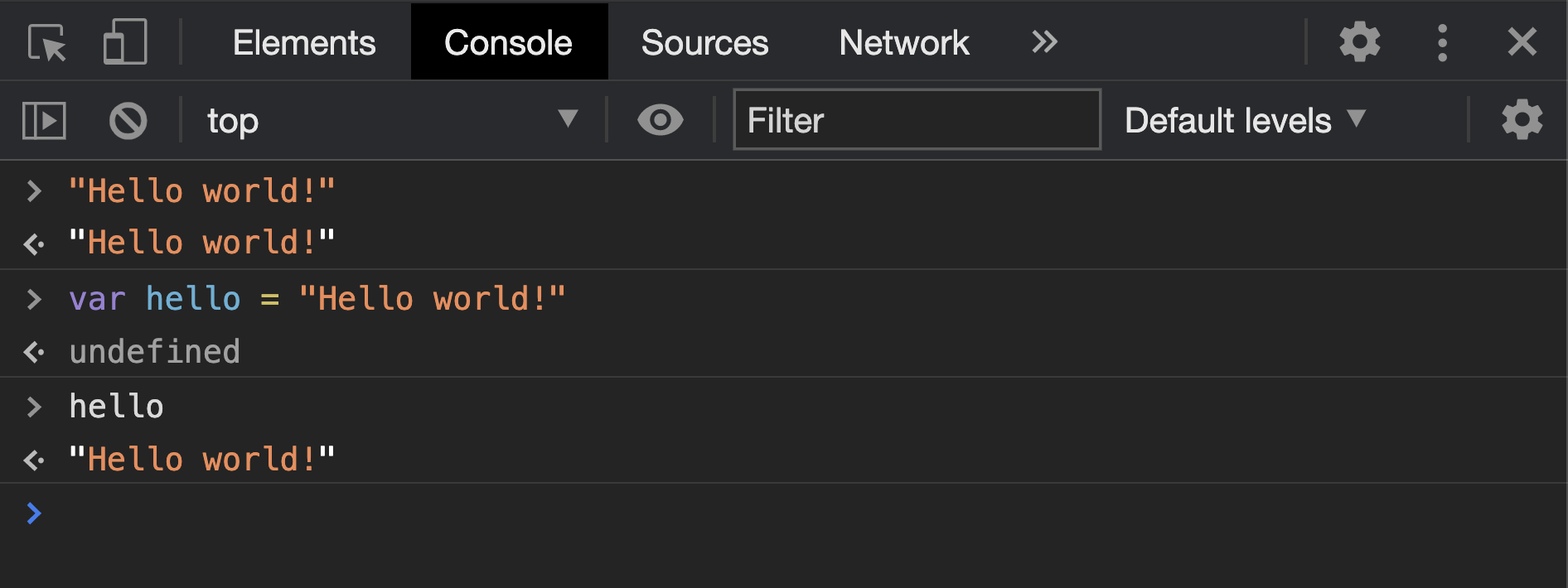
Luego, presione la tecla 🎹 UP_ARROW ⬆️ (flecha hacia arriba) y verá su texto "¡Hola mundo!" en inglés. Luego, mueve el cursor al comienzo de la línea y escribe el siguiente texto en su lugar:
var hello = 'Hello world!'
y presione ENTRAR. En la consola verás la respuesta: undefined. ¡Todo va según lo planeado! Ahora escribe:
hello
y presione ENTRAR. Si hiciste todo bien, la consola devolverá el mensaje "¡Hola, mundo!" en la línea. Aquí hemos creado una variable y le hemos asignado un valor.

Y por supuesto, esto es lo mínimo de lo que puedes hacer en la consola del navegador. ¡Es más! Intentemos la suma: ➕
2 + 2
// Respuesta de la consola: 4
Adición y sustracción: ➕ ➖
6 + 4 - 5
// Respuesta de la consola: 5
Multiplicación: ✖️
5 * 5
// Respuesta de la consola: 25
División: ➗
25 / 5
// Respuesta de la consola: 5
Y cualquier otra operación matemática...
Live editor

El código JavaScript es ejecutado por el motor JavaScript del navegador. A través de la consola accedemos directamente a ella. Además, para no escribir todo el tutorial en el navegador y saltar a través de las ventanas de nuestro sitio a la consola del navegador y viceversa, escribiremos el código en el modo "Codificación en vivo" directamente en nuestro sitio web. Para hacer esto, intente agregar la palabra Hola, la palabra Mundo en la siguiente ventana de LIVE EDITOR. En RESULTADO deberías obtener Hello World .
Ahora intenta jugar con operaciones matemáticas :
React Native
Un ejemplo básico de Hello world en una aplicación móvil hecha con la biblioteca React Native. No entraremos en la sintaxis por ahora, ya que hablaremos de ella más adelante, pero en mi opinión, todo es obvio aquí. Cambia el bloque de texto donde escribes tu nombre.
¿Problemas?

Escribe en Discord o Telegram chat y suscríbete a nuestras noticias
Preguntas

¿Qué URL (dirección) se debe ingresar en la barra de direcciones de Chrome para abrir una pestaña del navegador completamente vacía?
- acerca de: añadir
- sobre.nuevo
- acerca de: en blanco
¿Qué método abreviado de teclado abre la consola en Chrome (Windows)?
- Ctrl+Mayús+P
- Ctrl+Mayús+J
- Ctrl+P
¿Qué significa el símbolo + al realizar operaciones matemáticas en JavaScript?
- Concatenación
- El signo más significa suma - suma de números
- Asignación: se asigna un valor a una variable
¿Qué significa el símbolo - al realizar operaciones matemáticas en JavaScript?
- División
- Resta
- Asignación: se asigna un valor a una variable
¿Cuál es el símbolo de la multiplicación?
%*/
¿Qué significa el símbolo / al realizar operaciones matemáticas en JavaScript?
- Este no es un símbolo para operaciones matemáticas.
- La barra inclinada indica multiplicación: la multiplicación de un número por otro.
- La barra inclinada denota división: la división de un número por otro.
Para comprender cuánto ha aprendido esta lección, realice una prueba en la aplicación móvil de nuestra escuela sobre este tema o en nuestro bot de Telegram.
Enlaces:
- MDN web docs
- Código para adolescentes: la gran guía de programación para principiantes Volumen 1: Javascript - Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev | Resoner2005 🐛 🎨 🖋 |