Строки

В JavaScript любые текстовые данные являются строками. Однако, не забывайте, что в строке могут быть записаны и числа. Пожалуй, из всех типов данных строками вы будете пользоваться наиболее часто. Разберем все варианты создания новой строки.
Видео
Одинарные или двойные кавычки

Для создания строки используются либо ‘одинарные’, либо “двойные” кавычки.
let single = 'Hello World'
let double = "Hello World" // prettier-ignore
Можно пользоваться и теми, и другими, главное, если вы начинаете строку одинарной, хотя внутри могут быть двойные, завершить ее надлежит также одинарной. И, соответственно, с двойными кавычками.
let double = "Don't you think so, d'Artagnan?"
let single = '"I think so, indeed!" - cried he.'
Обратный слэш

Если внутри строки используются те же кавычки, что стоят и снаружи, то их нужно экранировать при помощи обратного слэша - так называемого «символа экранирования». Он добавляется ➕ перед входящей в строку кавычкой \', чтобы она не обозначала окончание строки.
Заметим, что обратный слеш \ служит лишь для корректного прочтения строки интерпретатором, но он не записывается в строку после её прочтения. Когда строка сохраняется в оперативную память, в неё не добавляется ➕ символ \. Вы можете явно увидеть это в выводах.
Обратные кавычки

В написании строки можно обойтись и без обратного слэша, если использовать `обратные` кавычки.
Одинарные и двойные кавычки работают, по сути, одинаково, а если использовать обратные кавычки, то в такую строку мы сможем вставлять произвольные JavaScript выражения, обернув их в символ доллара с фигурными скобками ${…} :
Еще одно преимущество обратных кавычек – они могут занимать более одной строки.
Многострочные строки также можно создавать с помощью одинарных и двойных кавычек, используя так называемый «символ перевода строки», который записывается как \n. Все спецсимволы, в Java Script, начинаются с обратного слеша \ Правда проверить мы это можем в консоле браузера(LIVE EDITOR отображает не корректно).
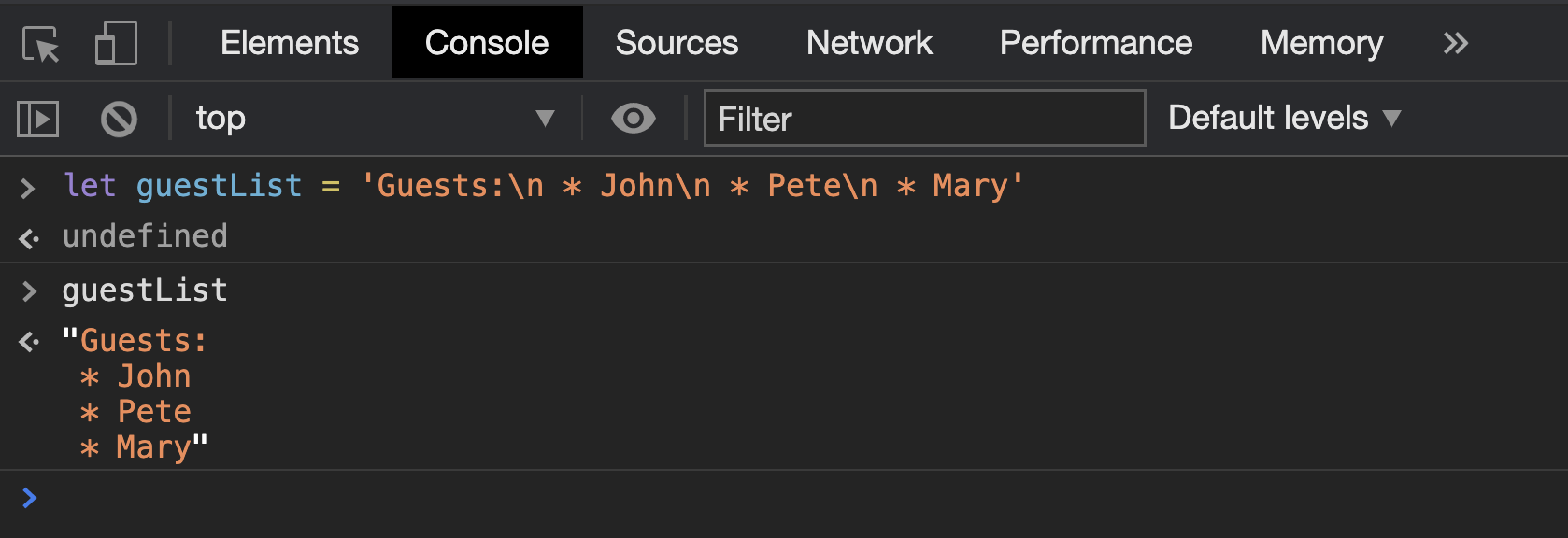
let guestList = 'Guests:\n * John\n * Pete\n * Mary'
guestList // список гостей, состоящий из нескольких строк

Строки неизменяемы

Содержимое строки в JavaScript нельзя изменить. Нельзя взять символ посередине и заменить его. Как только строка создана — она такая навсегда. Можно создать новую строку и записать её в ту же самую переменную вместо старой.
Популярные методы строк
Длина строки

Свойство length возвращает количество кодовых значений в строке.
Обратите внимание, \n — это один спецсимвол, поэтому здесь всё правильно: длина строки 3.
Доступ к символам

Существует два 2️⃣ способа добраться до конкретного символа в строке. В первом способе используется метод charAt(). Первый 1️⃣ символ занимает нулевую позицию:
Получить символ также можно с помощью квадратных скобок:
Квадратные скобки — современный способ получить символ, в то время как charAt существует в основном по историческим причинам.
Изменение регистра символов

Чтобы преобразовать буквы строки в заглавные, используйте метод toUpperCase().
в строчные toLowerCase()
Конкатенaция(сцепление) строки

Чтобы построить строку из существующих строк, используйте знак плюс + для объединения строк.
let name = 'Mary '
let activity = 'drink tea'
let bio = 'Our guest ' + name + activity + '.'
bio // Our guest Mary drink tea.
Вот мы и познакомились с самым популярным типом данных в JavaScript и самыми часто используемыми методами к нему.
Проблемы?

Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:

Как в JavaScript не записываются строки?
- В одинарных кавычках
- В обратных слэшах
- В обратных кавычках
Для чего в строке не используется обратный слэш?
- Для экранирования
- Для записи спецсимволов
- Для окончания строки
Найдите строку с ошибкой
- let str = `It's not complicated`
- let str ="'I think so, indeed!' - cried he."
- let str = 'My slogan: "Don't worry, be happy!"'
Выберете «символ перевода строки»
\n\\*
Какую букву вернет 'sport'[3]?
or- Ничего не вернет
Как изменить символ в строке JavaScript?
- Изменить строку
- Добраться до символа и заменить его
- Создать новую строку и записать её в ту же самую переменную вместо старой
Какой метод используется, чтобы сделать буквы заглавными?
'Interface'.toUpperCase()'Interface'[0].toLowerCase()'Interface'.toLowerCase()
Какой знак используется для объединения строк?
=++=
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме.
Сcылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript - Jeremy Moritz
- JavaScript.ru
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Alena Yanbukhtina | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 |
