Debugging
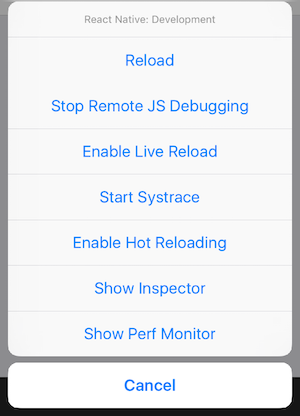
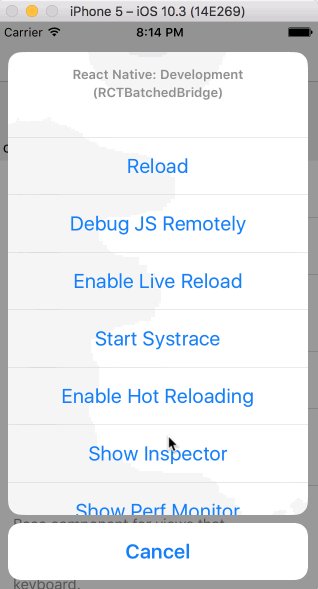
Accessing the developer menu in the app
You can access the developer menu by shaking your device or by choosing Shake Gesture from the Hardware menu in the iOS simulator. You can also use the keyboard shortcut ⌘D when your application is running in the iOS simulator, or ⌘M when it is running in the Android emulator on Mac OS, and Ctrl + M on Windows and Linux. Alternatively for Android, you can run the command adb shell input keyevent 82 to open the developer menu (82 is the menu key code).

The developer menu is disabled in release (production) builds.
Enabling Fast Refresh - Fast Refresh
Fast Refresh is a React Native feature that allows you to get almost instant feedback on changes to your React components. When debugging, it can be helpful to enable fast refresh. Fast Refresh is enabled by default, and you can toggle Enable Fast Refresh in the React Native developer menu. If enabled, most of your edits should be visible within a second or two.
Enabling keyboard shortcuts
React Native supports several keyboard shortcuts in the iOS simulator. They are described below. To enable them, open the Hardware menu, select Keyboard and make sure the Connect Hardware Keyboard checkbox is checked.
React Developer Tools
You can use the standalone version of React Developer Tools to debug your React component hierarchy. To use it, install the react-devtools package globally:
- npm
- Yarn
- pnpm
npm install -g react-devtools
yarn global add react-devtools
pnpm add -g react-devtools
Now run react-devtools from the terminal to start the standalone DevTools application:
react-devtools
It should connect to your simulator within seconds.

Integration with React Native Inspector
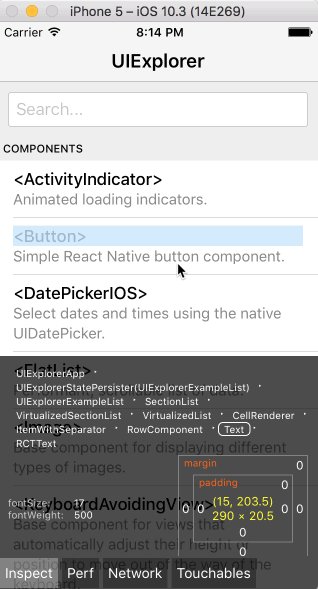
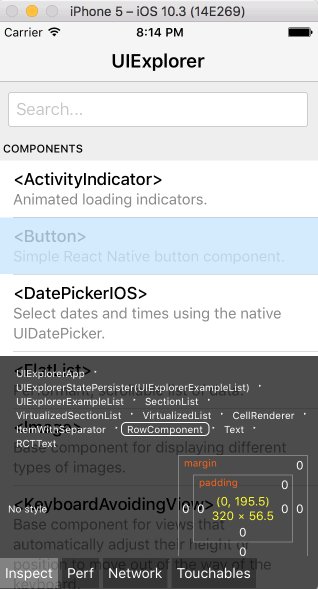
Open the developer menu in the application and select Toggle Inspector. An overlay will appear that will allow you to click on any element of the user interface and view information about it:

However, when react-devtools is running, the Inspector will go into minimized mode and instead use DevTools as its main user interface. In this mode, clicking on anything in the simulator will bring up the corresponding components in DevTools:

You can choose "Toggle Inspector" from the same menu to exit this mode.
You can always read more about debugging mode here.
React Native Debugger
Another option is to download React Native Debugger, which I personally like better.

Questions
A React Native feature that allows you to get almost instant feedback on changes to your React components?
Toggle InspectorFast RefreshFast fresh
What is the name of the standalone version of the React component debugging tool?
Toggle InspectorTools Inspectorreact-devtools
To see how well you learned this lesson, take the test in the mobile application of our school on this topic or in the telegram bot.
Links:
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 💲 |
