Hello World
Java Script
作成するために使用されます digital スタートアップは以下のチームを必要としていました:
- iOS 開発者 ,
- Android 開発者 ,
- Backend 開発者 ,
- の開発者 web'a
そして - Teamlead'а , これは どこでも上に そして一つには見事に- これは 人!

おかげで Java Script, 交換可能 開発者1人ずつ Java Script 私たちが学校で教えているテクノロジースタックを使用する開発者。
Java Script - それは言語です Webページなどに複雑な動作を実装できるようにするプログラミング。オン Java Script あなたはサイトを書くことができます , サーバー、モバイル およびデスクトップ アプリケーションだけでなく、拡張現実および仮想現実のためのアプリケーション。
JavaScript — ヨーロッパの開発者の間で最も人気のあるプログラミング言語の最初のもの。そのようなデータは著者によって得られました 研究 会社から O'Reilly 27か国からの1,300人以上のプログラマーの調査の結果。
ビデオ
構文

JavaScript, 他の多くの言語のように プログラミング、厳密な構文があります . 構文 — これは、文と文内の単語を組み合わせる方法を研究する文法のセクションです。コンピューター ️ 人ほど賢くない : 彼らは「ただ理解する」ことができません , どういう意味。車 あなたがコミュニケーションをとる場合にのみあなたを理解することができます 彼女があなたに期待する表現の形で厳密に彼女と一緒に。これは式の予想される形式であり、構文と呼ばれます .
作業環境

1️⃣ まず、デスクトップコンピュータが必要です ️ またはラップトップ。
2️⃣ 第二に、コンピューター上で ️ オペレーティングシステムをインストールする必要があります: Windows MacOS または Linux.
3️⃣ 第三に、コンピューター上で ️ 第三に、コンピューター上で Google Chrome, しかし、他のものも使用できます。 Chrome, これがブラウザ、つまりWebページを表示するためのプログラムであることを知らない人。
まだインストールしていない場合 Google Chrome, その後、あなたはそれをダウンロードすることができます ここに または他のブラウザを使用する (Firefox, Safari, Edge または Internet Explorer), 検索バーに入力するだけ «ダウンロード Chrome» そして、さらなる指示に従います。
ダウンロードしてインストールした後 Google Chrome それを開き、アドレスバーに入力します :
about:blank
クリック ENTER. そして、ブラウザは新しい空白のページを開きます。

ブラウザコンソール

主要な開発者ツールの1つであるブラウザーコンソールについて理解するときが来ました。
基本的に、私たちのコースは私たちのウェブサイトで直接受講することができますが、ブラウザコンソールを使用する必要がある場合もあるので、これでそれを知ることができます。
コンソールを開く
あなたは今、意欲的な開発者なので ️ , あなたもそれを使うことができます!コンソールを表示するには、を押すだけです 🔘 一緒にキー🎹 CTRL, SHIFT (または COMMAND そして OPTION, あなたが持っている場合 Mac) そして J.
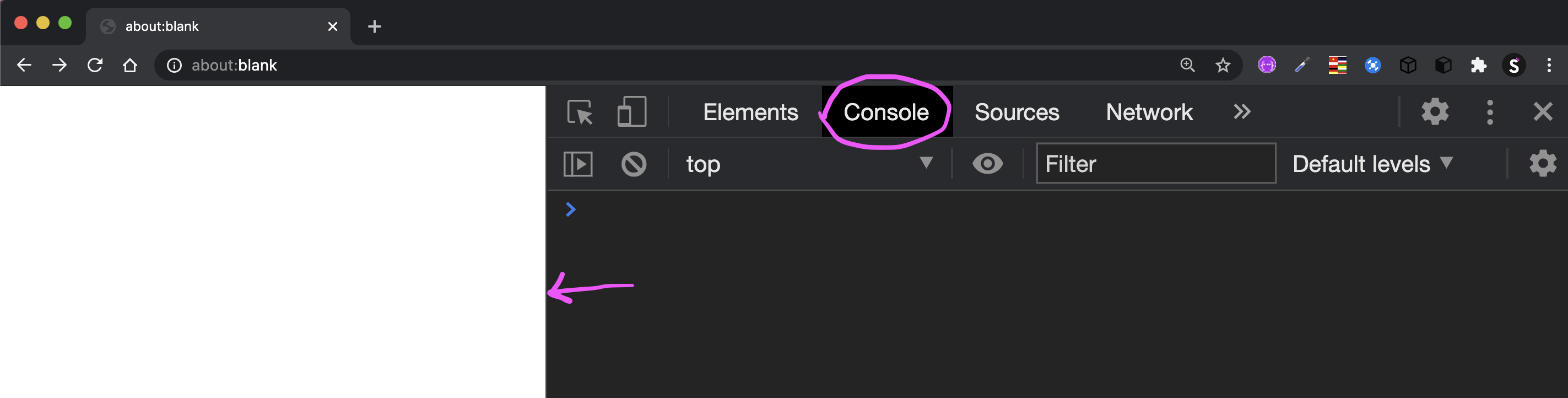
キーの組み合わせを押した後🎹 新しいものが開きます メニューバーとページの左上隅に山かっこが表示されます。ちなみにカーソルを動かすと 二重矢印に変わる領域の端まで移動し、左ボタンを押し続けると、コンソールの↔️ウィンドウ↔️を伸ばすことができます。コードを挿入する余地が増えるように、必ずこれを行ってください。.

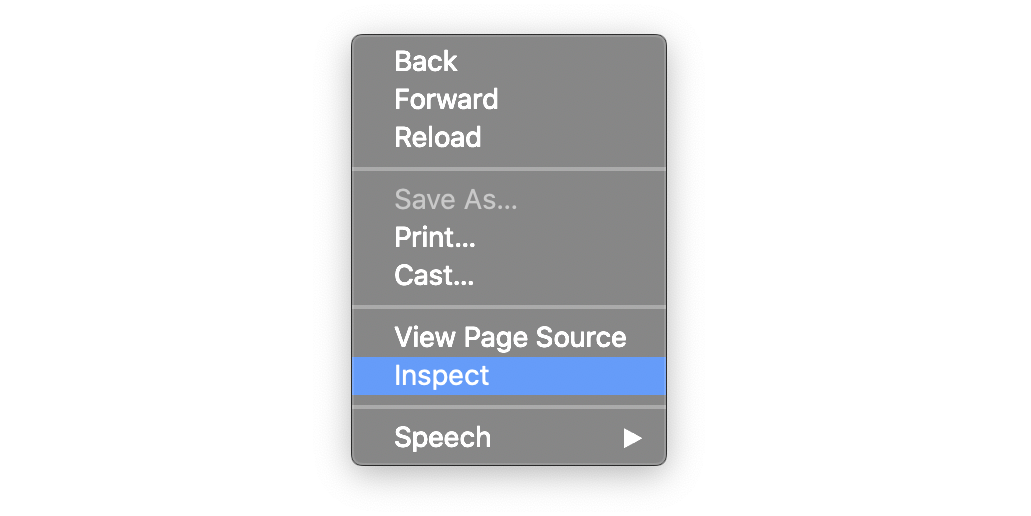
組み合わせの場合 CTRL+SHIFT+J (または COMMAND+OPTION+J) 何らかの理由で機能しない場合は、ページの空のスペースを右クリックしてコンソールに入ることができます , コンテキストメニューで項目を選択します Inspect(コードを見る) 次にを押します Console メニューバーにあります。

最初のプログラム Hello world
«Hello, world!» — (Hello world!)画面または他のデバイスにフレーズを出力するプログラム «Hello, world!»
これは通常、プログラミング教科書のプログラムの最初の例であり、多くの学生にとって、このプログラムは新しい言語を学ぶ最初の経験です。 .
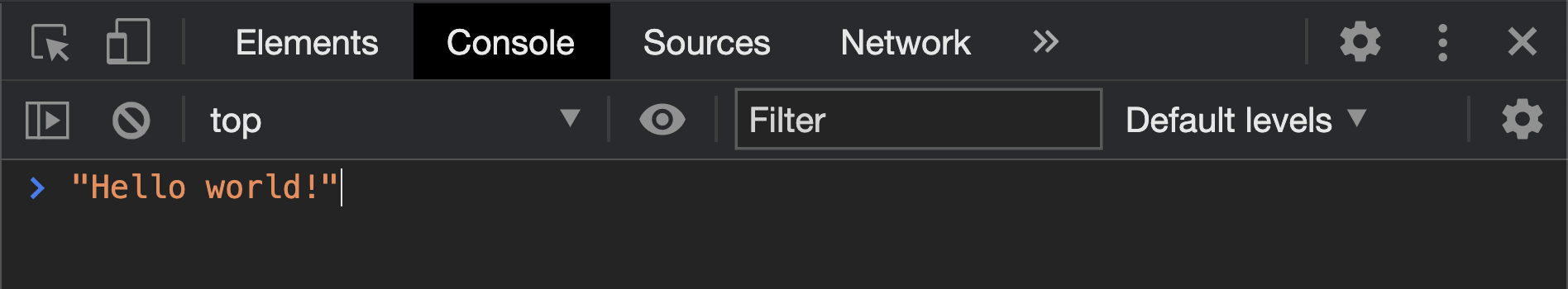
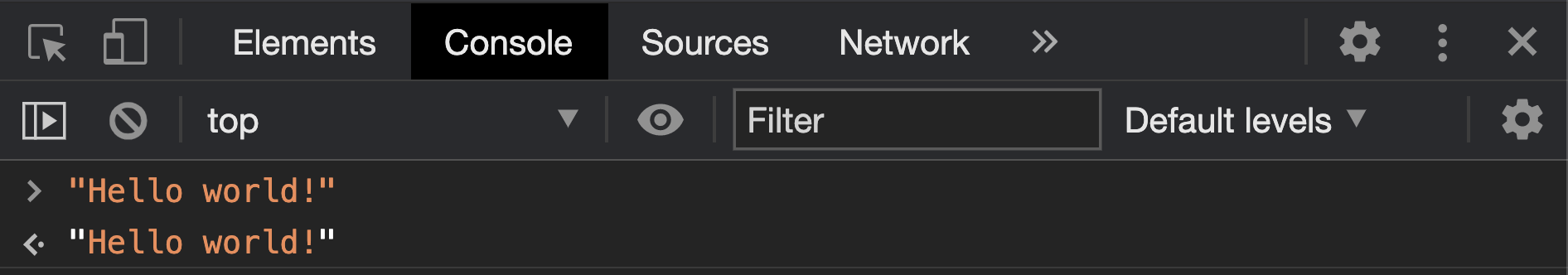
コンソールウィンドウが目の前に開き、便利な方法で引き伸ばされたので、山かっこの右側にあるマウスをクリックします。 >.

点滅するカーソルが行に表示されます, 入力を開始できることを意味します . 次に、コードの最初の行を入力します. 次のテキストを入力してください (引用符を含む):
"Hello world!"


クリック ENTER. コンソールは次の行にテキストを返します : "こんにちは世界!"または "Hello world!" 英語で。ブラウザコンソールを介して、直接通信します から JavaScript-エンジンはそのようなプログラム、言い換えれば、コードを実行するインタプリタです, で書かれている JavaScript.

これで、最初のコードを自分の手で作成して実行したことを誇りに思うことができます。 言語で JavaScript!
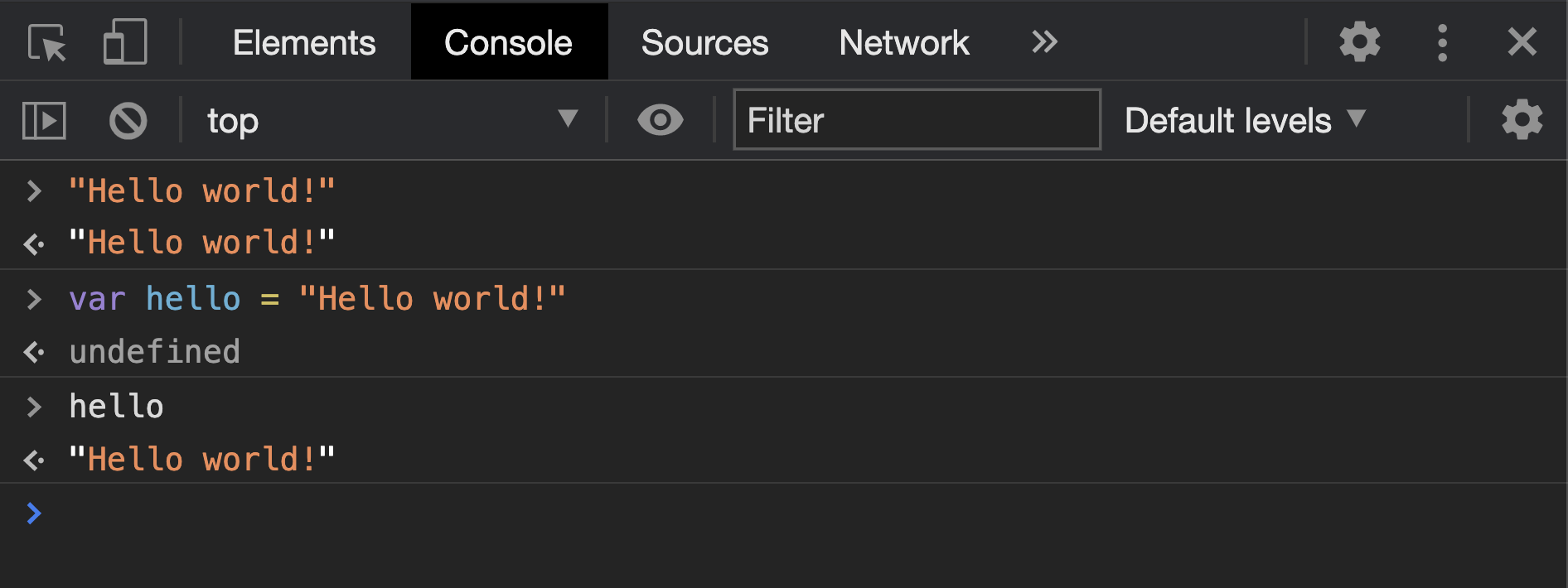
次にキーを押します🎹 UP_ARROW ⬆️ (上矢印)そしてあなたはあなたのテキストを見るでしょう "こんにちは世界!"または "Hello world!" 英語で。次にカーソルを移動します 行の先頭に移動し、代わりにテキストを入力します 以下:
var hello = 'Hello world!'
を押して ENTER. コンソールに答えが表示されます。 undefined. すべてが計画通りに進みます!次のように入力します。
hello
を押して ENTER. すべてを正しく行った場合、コンソールはその行にメッセージを返します "こんにちは世界!"。ここで作成しました 変更して値を割り当てます。

そしてもちろん、これはブラウザコンソールで実行できる最小限のことです。さらにもっと! 追加してみましょう: ➕
2 + 2
//コンソールの応答:4
足し算と引き算: ➕ ➖
6 + 4 - 5
//コンソールの応答: 5
乗算: ✖️
5 * 5
//コンソールの応答: 25
分割:➗
25 / 5
//コンソールの応答: 5
そして他の数学演算..。
ライブエディター

コード JavaScript 実行された JavaScript-ブラウザエンジン。コンソールから直接アクセスします。さらに、トレーニングコース全体をブラウザで記述せず、ウィンドウをサイトからブラウザコンソールに、またはその逆にジャンプしないように、コードを記述します。 モードで Live Coding 当社のウェブサイトで直接。これを行うには、次のウィンドウで追加してみてください LIVE EDITOR 語 Hello, 語 World. に RESULT あなたは得る必要があります Hello World .
次に、数学演算を試してみてください。 :
問題?

に書く Discord または電報 チャット, また、私たちの購読 ニュース
質問と回答

どれ URL (アドレス)はアドレスバーに入力する必要があります Chrome, 完全に空白のブラウザタブを開くには?
- blank
- about.blank
- about:blank
どのキーボードショートカットでコンソールを開くか Chrome?
- Ctrl+Shift+P
- Ctrl+Shift+J
- Ctrl+P
加算演算の記号は何ですか?
+/+\+
減算演算の記号は何ですか?
/-\-
乗算演算の記号は何ですか?
×*/*
除算の記号は何ですか?
/\%
今、私たちはあなたと一緒に探索する準備ができています Java Script, しかし、あなたがこのレッスンをどれだけ学んだかを理解するために、 мобильном приложении このトピックについて私たちの学校で。

リンク:
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev | Resoner2005 🐛 🎨 🖋 |