Hello World
JavaScript
Раньше для создания digital стартапа была нужна команда из:
- iOS разработчика ,
- Android разработчика ,
- Backend разработчика ,
- Разработчика для web'a
и - Teamlead'а , который везде по-верхам и в чем-то одном на отлично - это человек!!

Сегодня благодаря JavaScript, можно заменить разработчиков одним JavaScript разработчиком используя стек технологий который мы преподаем в нашей школе.
JavaScript - это язык программирования, который даёт возможность реализовывать сложное поведение на веб-страницах и не только. На JavaScript можно писать сайты , сервера, мобильные и десктоп приложения, а также приложения для дополненной и виртуальной реальности.
JavaScript — первый из самых популярных языков программирования среди европейских разработчиков. Такие данные получили авторы исследования из компании O'Reilly в результате опроса свыше 1300 программистов из 27 стран.
Видео
Синтаксис

JavaScript, подобно множеству прочих языков программирования, обладает строгим синтаксисом . Синтаксис — это раздел грамматики, изучающий предложения и способы сочетания слов внутри предложения. Компьютеры ️ не столь сообразительны, как люди : они не в состоянии «просто понять» , что вы имели в виду. Машина сможет понять вас только в том случае, если вы будете общаться с ней строго в тех формах выражения, которые она от вас ожидает. Эта ожидаемая форма выражения и называется синтаксисом .
Рабочее окружение

1️⃣ Во-первых, вам понадобится стационарный компьютер ️ или ноутбук.
2️⃣ Во-вторых, на компьютере ️ должна быть установлена операционная система: Windows MacOS или Linux.
3️⃣ В-третьих, на компьютере ️ должен быть установлен браузер, в наших уроках мы будем использовать Google Chrome, но можно использовать и другие. Chrome, кто не в курсе это браузер, то есть программа для просмотра веб-страниц.
Если у вас всё же не установлен Google Chrome, то можете скачать его здесь или при помощи любого другого браузера (Firefox, Safari, Edge или Internet Explorer), просто вбив в поисковой строке «скачать Chrome» и следуя дальнейшим инструкциям.
После скачивания и установки Google Chrome откройте его и в адресной строке введите :
about:blank
Нажмите ENTER. И браузер откроет новую пустую страницу.

Консоль браузера

Пришло время познакомиться с одним из основных инструментов разработчика - это консоль браузера.
В основном наш курс можно пройти прямо на нашем сайте, но иногда нам нужно будет использовать консоль браузера, поэтому мы сейчас с ней и познакомимся.
Открыть консоль
Раз вы теперь начинающий программист‐разработчик ️ , ею можете пользоваться и вы! Чтобы вызвать консоль, просто нажмите 🔘 вместе клавиши🎹 CTRL, SHIFT (или же COMMAND и OPTION, если у вас Mac) и J.
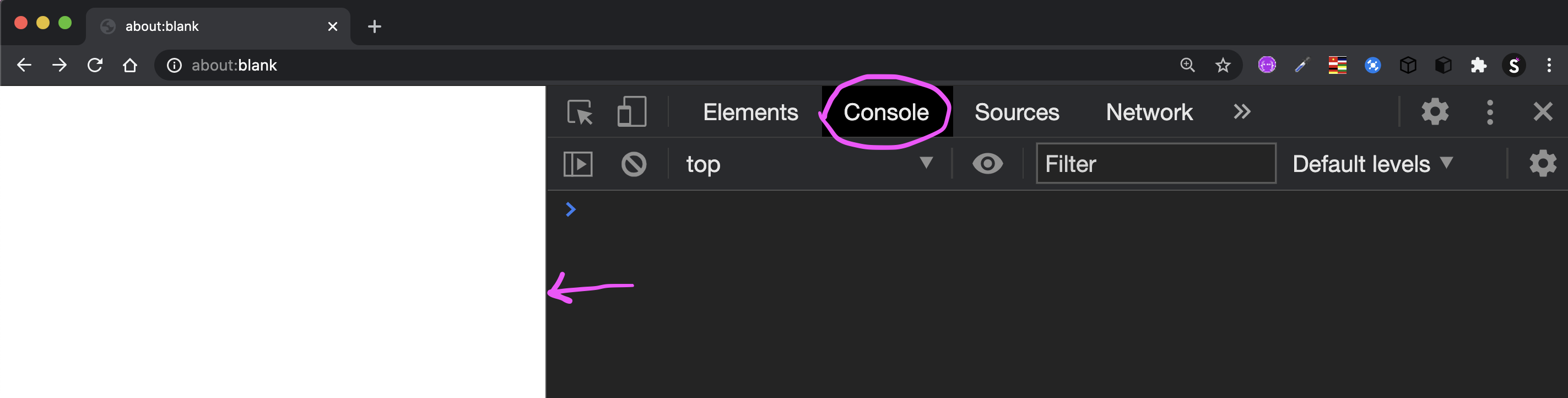
После нажатия комбинации клавиш🎹 откроется новая строка меню, а в левом верхнем углу страницы вы увидите угловую скобку. Кстати, если переместить курсор к краю области, где он превратится в двойную стрелку, то, нажав и удерживая левую кнопку, можно растянуть ↔️ окно🪟 консоли. Обязательно сделайте это, чтобы у вас было больше места для введения кода.

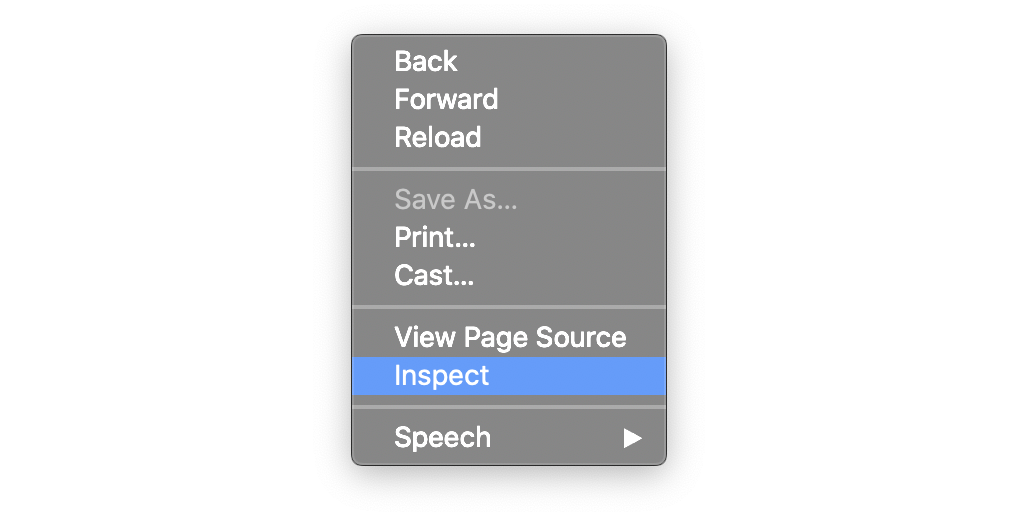
Если же комбинация CTRL+SHIFT+J (или COMMAND+OPTION+J) по каким-то причинам не работает, вы можете войти в консоль, нажав на пустое место на странице правой кнопкой мыши , выбрать в контекстном меню пункт Inspect(Просмотреть код) и затем нажать Console в строке меню.

Первая программа Hello world
«Hello, world!» — (Привет мир!) программа, результатом работы которой является вывод на экран или иное устройство фразы «Hello, world!»
Обычно это первый пример программы в учебниках по программированию, и для многих студентов такая программа является первым опытом при изучении нового языка .
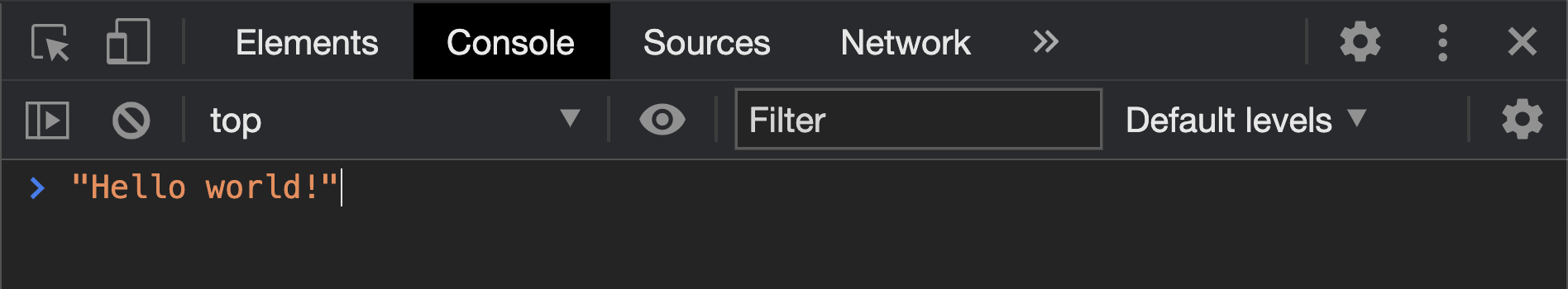
Теперь, когда перед вами открыто окно🪟 консоли и вы растянули его удобным образом, кликните мышкой справа от угловой скобки >.

В строке появится мигающий курсор, означающий, что можно начинать вводить текст . Сейчас вы наберёте свои первые строчки кода. Введите следующий текст (вместе с кавычками):
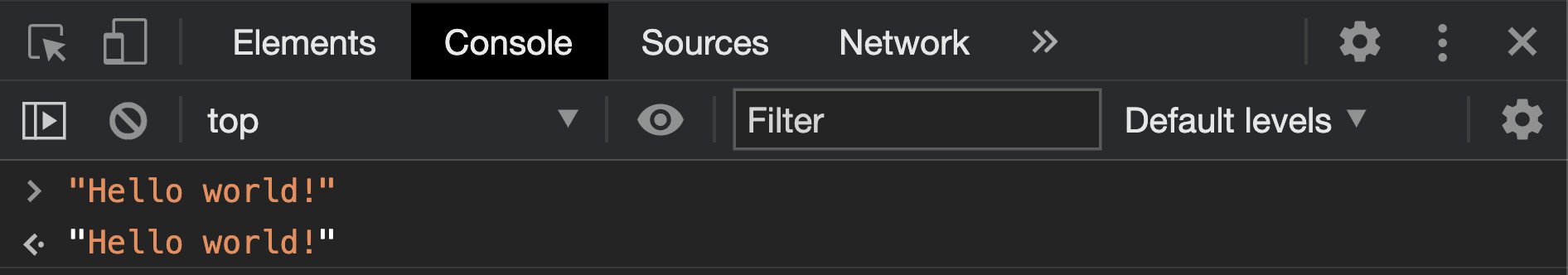
"Hello world!"


Нажмите ENTER. Консоль вернёт вам в следующей строке ваш текст : "Привет, Мир!" или "Hello world!" на английском. Через консоль браузера мы напрямую общаемся c JavaScript-движоком — это такая программа, или, другими словами, интерпретатор, выполняющий код, написанный на JavaScript.

Теперь вы можете гордиться тем, что собственноручно написали и выполнили первый код на языке JavaScript!
Далее нажмите клавишу🎹 UP_ARROW ⬆️ (стрелка вверх) и вы увидите свой текст "Привет, Мир!" или "Hello world!" на английском. Далее переместите курсор в начало строки и наберите вместо этого текста следующий:
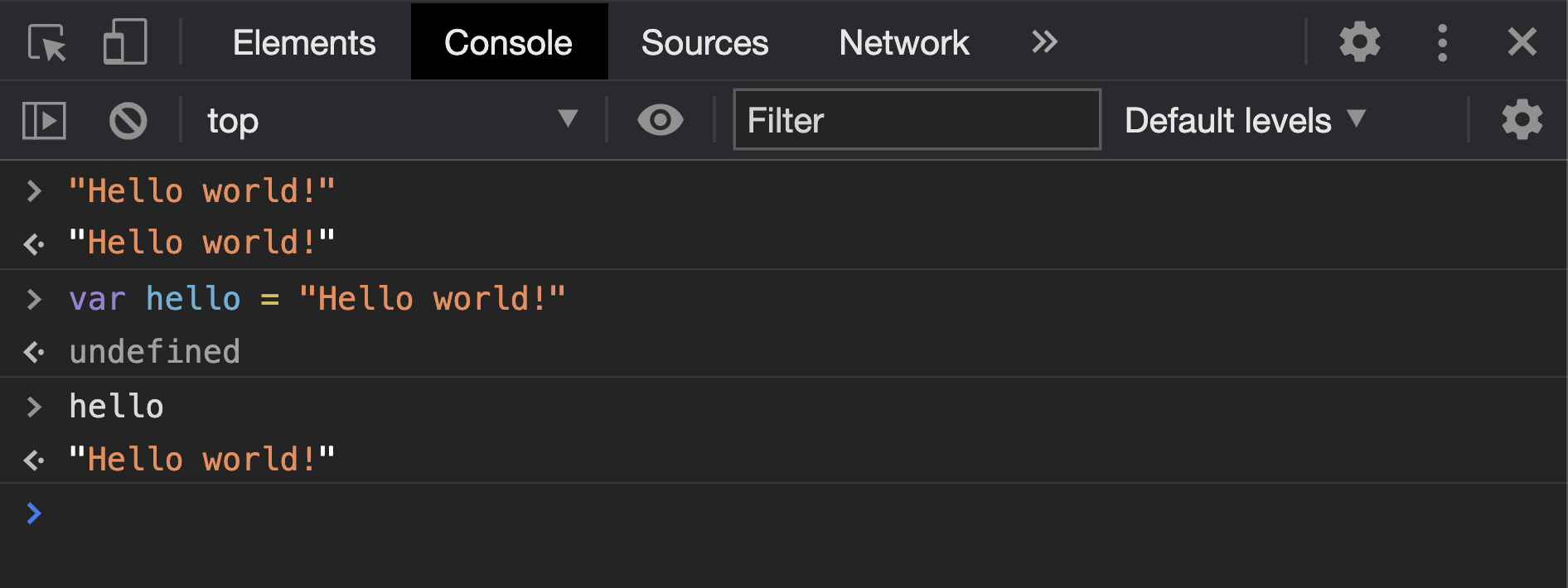
var hello = 'Hello world!'
и нажмите ENTER. В консоли вы увидите ответ: undefined. Всё идёт по плану! Теперь наберите:
hello
и нажмите ENTER. Если вы всё сделали верно, то консоль вернёт в строке сообщение "Привет, Мир!". Здесь мы создали переменую и присвоили ей значение.

И конечно же это минимум того, что можно делать в консоле браузера. Дальше больше! Попробуем сложение: ➕
2 + 2
//Ответ консоли: 4
Сложение и вычитание: ➕ ➖
6 + 4 - 5
//Ответ консоли: 5
Умножение: ✖️
5 * 5
//Ответ консоли: 25
Деление: ➗
25 / 5
//Ответ консоли: 5
И любые другие математические операции...
Live editor

Код JavaScript выполняется JavaScript-движком браузера. Через консоль мы обращаемся к нему напрямую. Далее, для того чтобы не писать весь обучающий курс в браузере и прыгать по окнам с нашего сайта в консоль браузера и обратно, мы будем писать код в режиме Live Coding прямо на нашем сайте. Для этого попробуйте дополнить в следующем окне LIVE EDITOR слово Hello, словом World. В RESULT вы должны получить Hello World .
А теперь попробуйте поиграть с математическими операциями :
React Native
Базовый пример Hello world в мобильном приложении сделанного с помощью библиотеки React Native. Пока не будем вдаваться в синтаксис, так как о нем мы расскажем позже, но по моему здесь все очевидно. Измените текстовый блок, где впечатайте свое имя.
Проблемы?

Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы

Какой URL (адрес) необходимо ввести в адресную строку Chrome, чтобы открыть полностью пустую вкладку браузера?
- about:add
- about.new
- about:blank
Какое сочетание клавиш открывает консоль в Chrome(Windows)?
- Ctrl+Shift+P
- Ctrl+Shift+J
- Ctrl+P
Что означает символ + при выполнении математических операций в JavaScript?
- Конкатенация
- Знак плюс означает сложение - сложение чисел
- Назначение - значение присваивается переменной
Что означает символ - при выполнении математических операций в JavaScript?
- Деление
- Вычитание
- Назначение - значение присваивается переменной
Каким символом обозначается операция умножения?
%*/
Что означает символ / при выполнении математических операций в JavaScript?
- Это не символ математических операций.
- Косая черта указывает на умножение - умножение одного числа на другое.
- Косая черта обозначает деление - деление одного числа на другое.
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript - Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev | Resoner2005 🐛 🎨 🖋 |