Блочная область видимости

Область видимости (англ. Scope) - часть программы, в пределах которой переменная доступна для использования. При создании .js файла мы создаём область видимости целого файла, для создания внутренней области видимости, нужно объявить её с помощью фигурных скобок { ... }.

// Первая область видимости
let fruit = 'Banana'
{
// Вторая область видимости
let fruit = 'Apple'
{
// Третья область видимости
let fruit = 'Lime'
}
}
В этом примере мы создали три переменные в разных областях видимости, в которых находится своя версия переменной fruit, поэтому ошибки не возникают, но если попытаться в одной области видимости создать две переменные с одним именем, то возникнет ошибка.
// Первая область видимости
let fruit = 'Banana'
{
// Вторая область видимости
let fruit = 'Apple'
let fruit = 'Lime' // Здесь возникнет ошибка
}
При создании различных конструкций вы также создаёте и область видимости этой конструкции, так как используете блок из фигурных скобок { ... }.
if (true) {
// Область видимости условного оператора
}
for (let i = 0; i > 5; i++) {
// Область видимости цикла
}
function test() {
// Область видимости функции
}
В этих примерах у каждой конструкции своя область видимости.
Видео
Глобальная область видимости

Говоря глобальная область видимости, мы подразумеваем, что все остальные области видимости являются дочерними по отношению к этой. В глобальной области видимости находятся переменные, объявленные вне всех функций⚙️ и блоков.
// Глобальная область видимости
let fruit = 'Banana'
Переменная созданная в глобальной области видимости называется глобальной переменной . Глобальную переменную можно использовать во всех дочерних областях видимости.
Локальная область видимости

В локальной области видимости находятся переменные, объявленные в определенной части кода . К примеру переменные, созданные внутри цикла, будут локальными.
for (let i = 0; i > 5; i++) {
// Переменная i является локальной
}
Использовать локальные переменные можно только внутри блока, в котором они были объявлены.
function learnJavaScript() {
function showFruit() {
// Переменная fruit является локальной
let fruit = 'Banana'
}
// Поэтому мы не можем использовать её вне функции
return fruit
}
// ReferenceError: fruit is not defined
Примеры

Используем две переменные с одинаковым именем в разных областях видимости. Функция otherFruit() возвращает переменную fruit из той области видимости, в которой она инициализирована, как Lime
Если мы уберём let из функции otherFruit(), то вместо создания переменной мы её перезаписываем .
Что, если мы попытаемся вызвать локальную переменную в родительской области видимости? Возникает ошибка, из-за того, что мы пытаемся в глобальной области видимости вызвать переменную , которую мы не создавали.
function learnJavaScript() {
let num
for (let i = 0; i != 5; i++) {
num += i
}
return i
}
//ReferenceError: i is not defined

Запрет на var

В статье Переменка мы вам сказали, что использовать var не будем, связано это как раз с областью видимости.
- Если в одной области видимости вы создадите две переменные с одним именем с помощью ключевого слова
letилиconst, то интерпретатор нас предупреждает об этом, выводя ошибку.
function learnJavaScript() {
let fruit = 'Banana'
let fruit = 'Lime'
return fruit
// SyntaxError: Identifier 'fruit' has already been declared
}
Но, если с помощью var вы создадите переменные с одинаковым именем, то он её переназначит.
Ошибки не возникает, т.к. var перезаписал переменную fruit
- Создав глобальную переменную с помощью
varмы можем изменить её из локальной области видимости, создав ещё одну переменную с таким же именем с помощьюvar. Область действияvarограничивается либо функцией, либо скриптом.
- Переменные созданные с
varсчитаются объявленными с самого начала запуска скрипта, вне зависимости от того, в каком месте находится объявление.
- В JavaScript до ES6 блочных областей видимости не было. Т.е. любая переменная созданная с помощью ключевого слова
varвнутри блока будет видима и за его пределами.
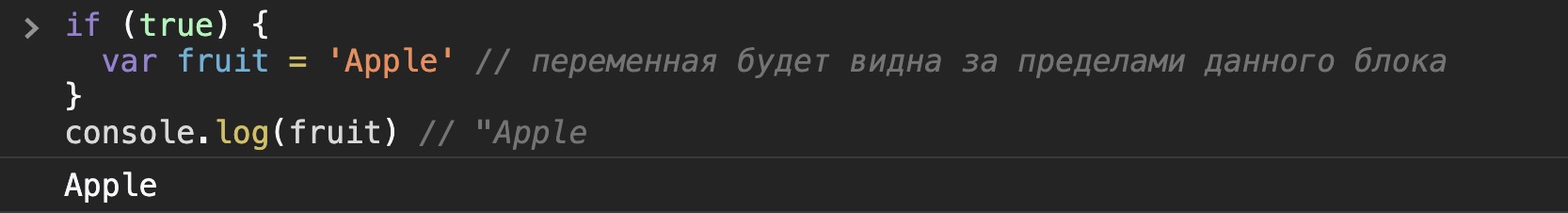
if (true) {
var fruit = 'Apple' // переменная будет видна за пределами данного блока
}
console.log(fruit) // "Apple"

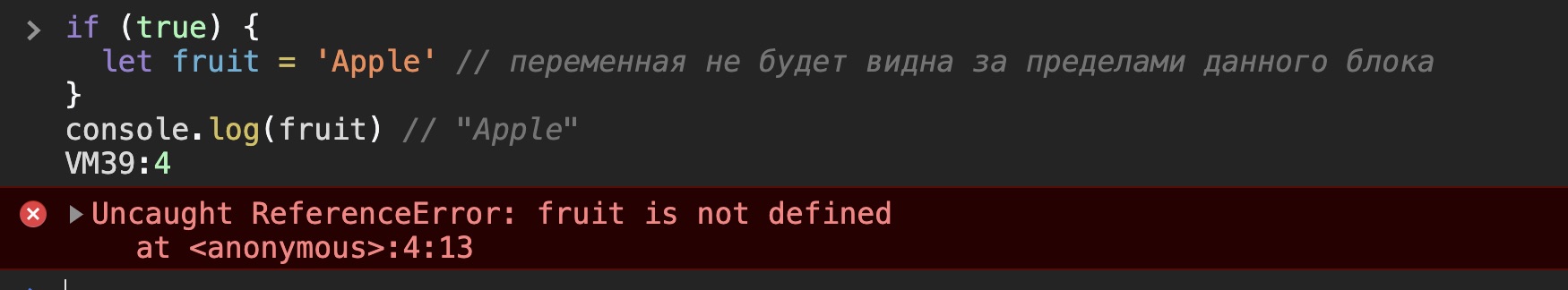
if (true) {
let fruit = 'Apple' // переменная не будет видна за пределами данного блока
}
console.log(fruit) // "Apple"

Из-за перечисленных причин, разработчики отказались от использования var
Проблемы?

Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы

Когда мы создаём самую первую область видимости?
- При создании цикла
- При создании файла
- При создании блока
При создании условного оператора создаётся ли новая область видимости?
truefalse
Где создаётся локальная переменная?
- Внутри блока, в котором она объявлена
- Вне всех блоков
Для того чтобы понять насколько вы усвоили этот урок пройдите тест в мобильном приложении в нашей школы по этой теме.
Ссылки
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
