你好世界
JavaScript
以前,要創建數字化創業公司,需要來自以下方面的團隊:
- iOS開發人員
- Android開發人員
- 開發者後端
- 網絡開發人員
和 - 無處不在 一件事完美 - 是5個⃣人!
領隊誰

如今,借助JavaScript,可以使用我們學校教授的技術堆棧,用一名JavaScript開發人員替換 開發人員。
JavaScript是一種編程語言,可以在網頁等上實現複雜的行為。 在JavaScript中,您可以編寫站點 ,服務器,移動 和桌面 應用程序,以及用於增強現實和虛擬現實的應用程序。
JavaScript是歐洲開發人員中最流行的編程語言之一。 該數據由以下作者獲得 研究 來自O'Reilly公司的調查結果來自27個國家/地區的1300多名程序員。
句法

像許多其他編程語言一樣,JavaScript具有嚴格的語法。 語法 是語法的一部分,用於研究句子以及如何在句子中組合單詞。 ️ 計算機不如人類 聰明:它們無法“僅僅理解” 您的意思。 僅當您嚴格按照機器from期望的表達方式與機器進行通信時,機器 才能理解您。 這種預期的表達形式稱為 語法。
工作環境

1️⃣ 首先,您需要台式計算機或筆記本電腦。
2️⃣ 其次,計算機必須安裝操作系統:Windows MacOS或Linux。
3️⃣ 第三,必須在計算機上安裝瀏覽器,在我們的課程中,我們將使用Google Chrome,但可以使用其他瀏覽器。 未知的Chrome瀏覽器是瀏覽器,即用於查看網頁的程序。
如果您仍未安裝 Google Chrome 瀏覽器,則可以下載 這裡 任何其他瀏覽器(Firefox,Safari,Edge或Internet Explorer),只需在搜索欄中輸入“下載Chrome”並按照進一步的說明進行操作即可。
下載並安裝Google Chrome後,將其打開並在地址欄中輸入 :
關於:空白
按ENTER。 瀏覽器將打開一個新的空白頁。

瀏覽器控制台

現在該熟悉主要的開發人員工具之一-瀏覽器控制台。
基本上,我們的課程可以直接在我們的網站上進行,但是有時我們需要使用瀏覽器控制台,因此我們現在就可以了解它。
打開控制台
由於您現在是一位有抱負的程序員 ️,因此您也可以使用它! 要調出控制台,只需同時按 🔘CTRL,SHIFT(如果使用Mac,則按COMMAND和OPTION)和J鍵。
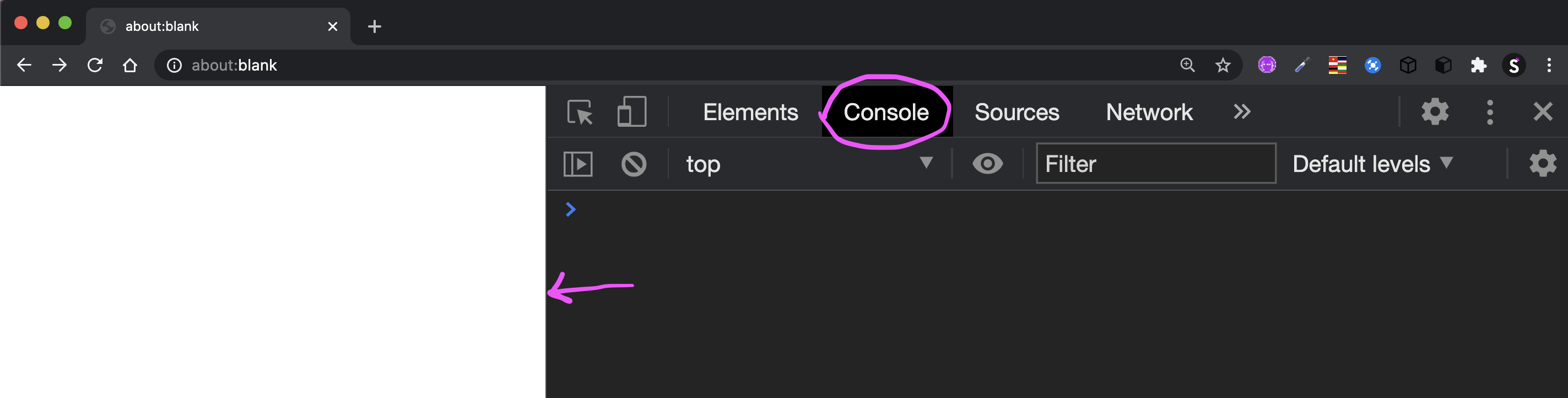
按下組合鍵將打開一個新的 菜單欄,您將在頁面的左上角看到尖括號。 順便說一句,如果將光標移動到變成雙箭頭的區域的邊緣,然後按住左鍵,則可以拉伸控制台窗口。 確保這樣做,以便您有更多的空間來插入代碼

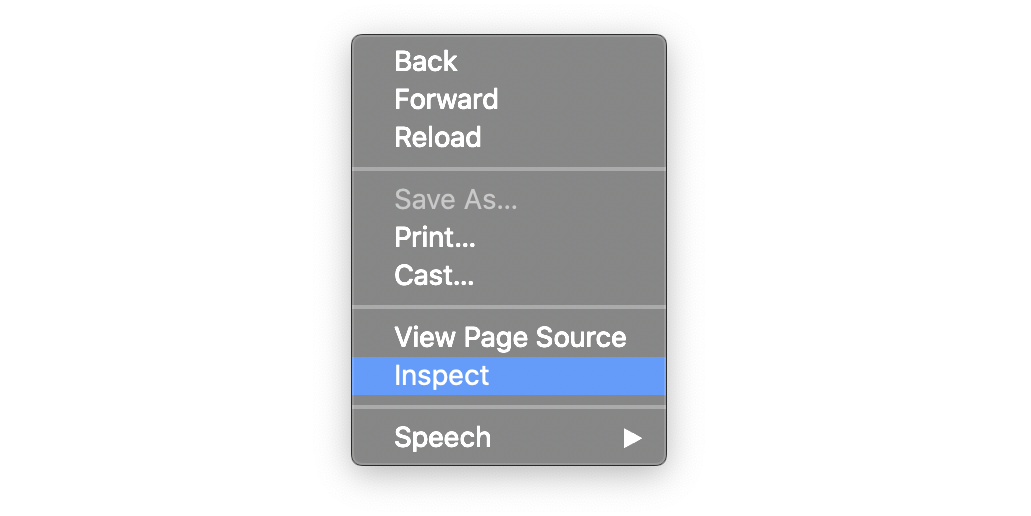
如果由於某些原因而無法使用CTRL + SHIFT + J或COMMAND + OPTION + J的組合,則可以通過右鍵單擊頁面上的空白處進入控制台,選擇Inspect(查看代碼 ),然後單擊菜單欄上的控制台。

你好世界計劃
“你好世界!” -(Hello world!)輸出短語“ Hello world!”的程序。 到屏幕或其他設備
這通常是編程教科書中程序的第一個示例,對於許多學生來說,這是學習新語言的第一個經驗。
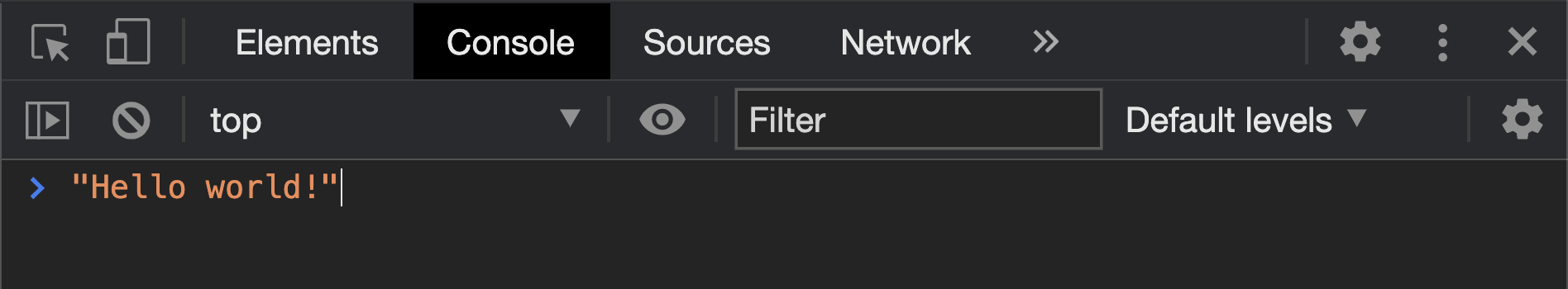
現在,控制台窗口已在您面前打開,並且已以方便的方式將其拉伸,請單擊尖括號右側的鼠標>.

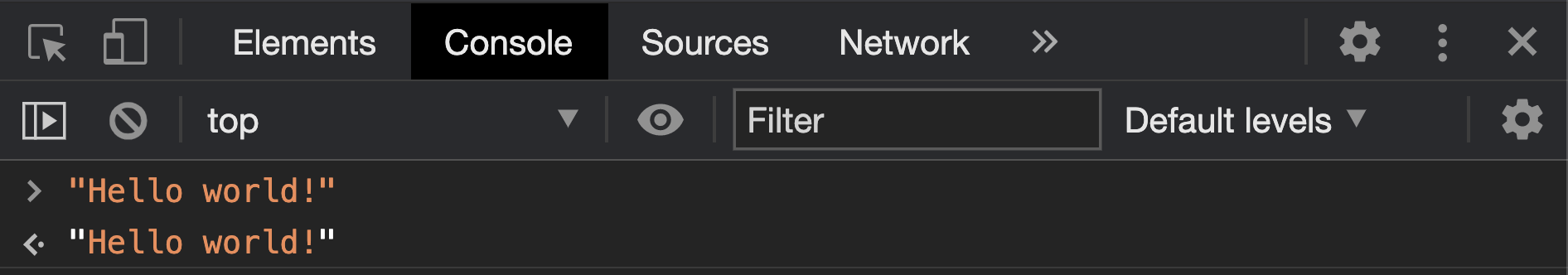
行上閃爍的光標 出現,表示您可以開始輸入。 現在,您將輸入第一行代碼 。 輸入以下文本 (包括引號:
"你好世界!"


按ENTER。 控制台將在下一行return:“ Hello World!”中返回您的文本。 或“ Hello world!” 用英語。 通過瀏覽器控制台,我們直接與JavaScript引擎通信-該程序就是這樣的程序,換句話說就是執行以JavaScript編寫的代碼的解釋器。

現在,您可以用自己的雙手編寫並執行第一個JavaScript代碼,感到自豪!
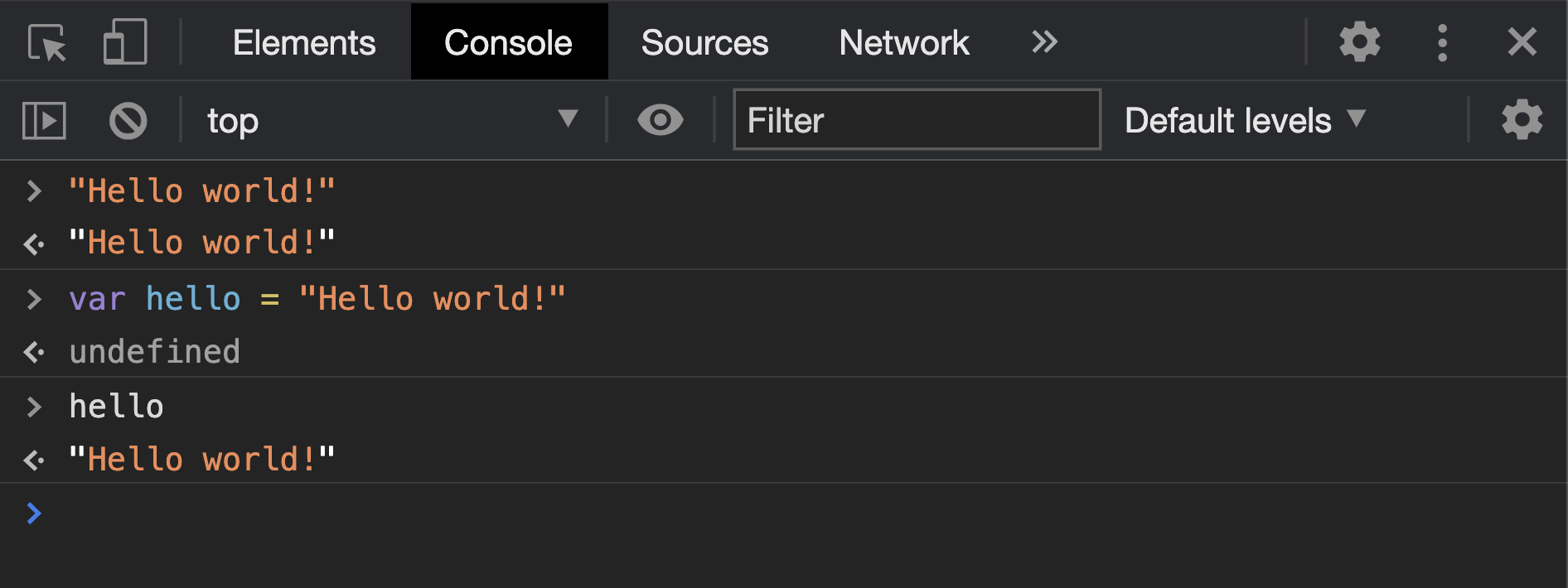
然後按下鍵\ _ UP_ARROW ⬆️(向上箭頭),您將看到文本 “ Hello World!”。 或“ Hello world!” 用英語。 接下來,將光標 移動到該行的開頭,然後鍵入以下文本代替 :
var hello = 'Hello world!'
然後按Enter。 在控制台中,您將看到答案:undefined。 一切都按計劃進行! 現在輸入:
hello
然後按Enter。 如果您正確執行了所有操作,則控制台將在“ Hello,World!”行中返回一條消息。 在這裡,我們創建了一個變量並為其分配了一個值。

並且,當然,這是可以在瀏覽器控制台中完成的最低要求。 更進一步! 讓我們嘗試添加: ➕
2 + 2
// Console response: 4
加減: ➕ ➖
6 + 4 - 5
// Console response: 5
乘法: ✖️
5 * 5
// Console response: 25
師: ➗
25 / 5
// Console response: 5
以及其他任何數學運算 ...
現場編輯

JavaScript代碼由瀏覽器的JavaScript引擎執行。 通過控制台,我們直接訪問它。 此外,為了不將整個培訓課程寫在瀏覽器中,而是從我們的站點跳到瀏覽器控制台,反之亦然,我們將在網站上以“實時編碼”模式編寫代碼。 為此,請在下一個窗口“ LIVE EDITOR”中添加單詞Hello,單詞World。 在RESULT中,您應該得到Hello World
現在嘗試玩數學運算 :
問題

要打開一個完全空白的瀏覽器標籤,我需要輸入哪個URL地址(URL)?
1.blank 2.about.blank 3.about: blank
在Chrome中打開控制台的鍵盤快捷鍵是什麼?
- Ctrl + Shift + P
- Ctrl + Shift + J
- Ctrl + P
加法運算的符號是什麼?
1.+ /
2.+ \
3.+
減法運算的符號是什麼?
1./
2.- \
3. -
乘法運算的符號是什麼?
1.×
2.* /
3.*
除法運算的符號是什麼?
1./
2.\
3.%
現在,我們準備與您一起學習JavaScript,但是為了了解您學到了多少,請參加以下課程的測試 移動應用 在我們學校就這個話題。
鏈接
- MDN web docs
- Code for Teens: The Perfect Beginner's Guide to Programming, Volume 1: Javascript - Jeremy Moritz
Contributors ✨
T向這些好人致敬(emoji key):
Dmitriy Vasilev | Resoner2005 🐛 🎨 🖋 |