區塊範圍

範圍是程序的一部分,可以在其中使用變量。 創建時 .js 文件,我們創建整個文件的範圍並創建內部範圍,您必須使用花括號將其聲明 {...}.

// First scope
let fruit = 'Banana'
{
// Second scope
let fruit = 'Apple'
{
// Third scope
let fruit = 'Lime'
}
}
在此示例中,我們在不同範圍內創建了三個變量,它們具有各自的 fruit variable, 因此不會發生錯誤,但是如果您嘗試在同一作用域中創建兩個具有相同名稱的,則會發生錯誤🙅🙅️。
// First scope
let fruit = 'Banana'
{
// Second scope
let fruit = 'Apple'
let fruit = 'Lime' // An error will occur here
}
創建creating️各種結構時,您還需要為該結構創建範圍,因為您使用了花括號塊 {...}.
if (true) {
// Scope of the conditional operator
}
for (let i = 0; i > 5; i++) {
// Scope of the cycle
}
function test() {
// Function scope
}
在這些示例中,每個構造都有自己的範圍。
全球範圍

當我們說全局範圍時,我們的意思是所有其他範圍都是該範圍的子級。 全局範圍包含在所有函數和塊之外聲明的變量。
// Global scope
let fruit = 'Banana'
在全局範圍內創建的變量稱為 global variable. 全局變量可以在所有子作用域中使用。
當地範圍

局部作用域包含在代碼specific的特定部分中聲明為的變量。 例如,在循環內創建的變量將是局部的。
for (let i = 0; i > 5; i++) {
// Variable i is local
}
局部變量only只能在聲明它們的塊內使用。
function learnJavaScript() {
function showFruit() {
// The variable fruit is local
let fruit = 'Banana'
}
// Therefore, we cannot use it outside the function.
return fruit
}
// ReferenceError: fruit is not defined
例子

我們在不同的範圍內使用兩個具有相同名稱的變量。 otherFruit() 函數返回一個 fruit 來自變量的初始化範圍 Lime
如果我們刪除 let 通過otherFruit()函數,然後不創建變量,而是將其覆蓋 .
如果我們嘗試在父作用域中調用局部變量怎麼辦? 由於我們正在全局範圍內嘗試調用未創建的變量fact,因此發生了錯誤。
function learnJavaScript() {
let num
for (let i = 0; i != 5; i++) {
num += i
}
return i
}
//ReferenceError: i is not defined

Denying var

在文章中 Change 我們告訴你,我們不會使用 var, 這與範圍有關。
- 如果在同一範圍內,則使用關鍵字創建兩個具有相同名稱的變量
let或者const, 解釋器會通過顯示錯誤來警告我們。
function learnJavaScript() {
let fruit = 'Banana'
let fruit = 'Lime'
return fruit
// SyntaxError: Identifier 'fruit' has already been declared
}
但是,如果您使用相同名稱創建變量 var, 它將重新分配它。
錯誤不會發生,因為 var 覆蓋了變量 fruit
- 用創建了一個全局變量
var, 我們可以通過創建另一個具有相同名稱的變量from從本地範圍更改它var. 範圍var僅限於功能或腳本。
- 創建的變量
var無論聲明位於何處,都應從腳本執行的一開始就將其視為已聲明。
- JavaScript在ES6之前沒有塊作用域。 那些。 用創建的任何變量
var塊內的關鍵字將在其外部可見。
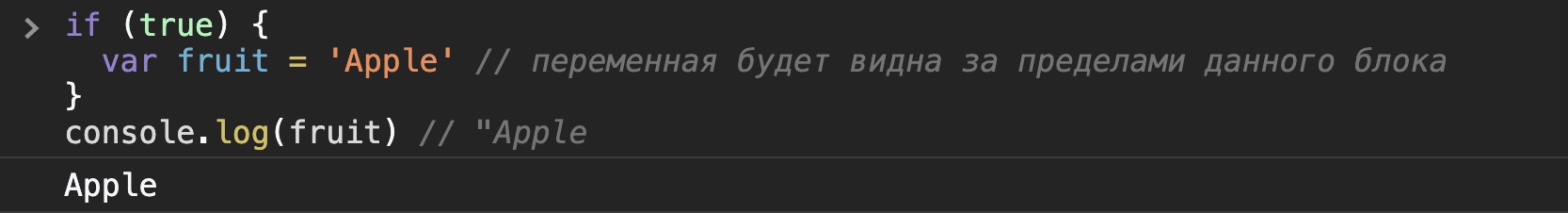
if (true) {
var fruit = 'Apple' // the variable will be visible outside the given block
}
console.log(fruit) // "Apple"

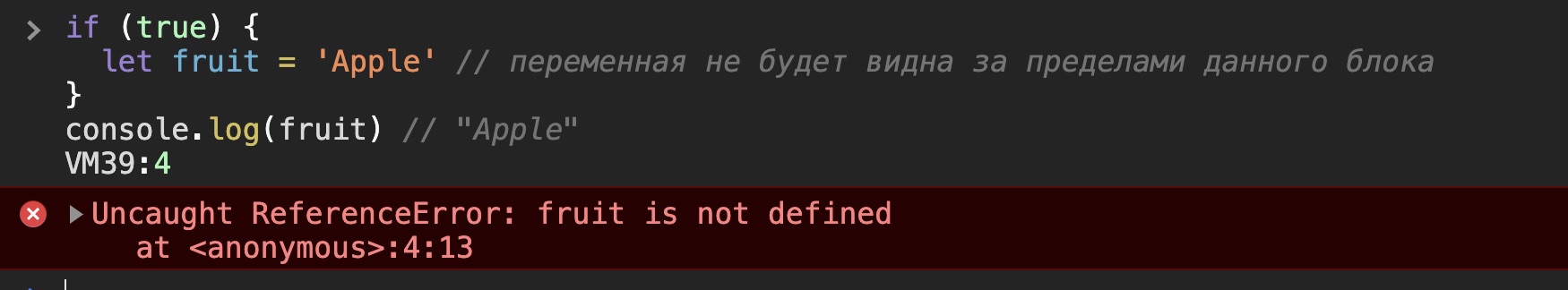
if (true) {
let fruit = 'Apple' // the variable will not be visible outside the given block
}
console.log(fruit) // "Apple"

由於所列原因,開發人員決定不使用 var
問題?

問題:

問題我們什麼時候創建第一個範圍?
1.創建循環時 2.創建文件時 3.創建塊時
創建條件語句時,是否創建了新作用域?
1.是的 2.沒有
局部變量在哪裡創建?
1.在代碼的特定部分 2.在所有塊之外
為了了解您學到了多少本課程,請對mobile application 我們學校就這個話題。
鏈接
貢獻者 ✨
感謝這些好人(emoji key):
IIo3iTiv | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
