Настройка рабочего окружения на MacOS
Данная статья поможет настроить рабочее окружение React Native на операционной системе MacOS под мобильную операционную систему iOS.
Компоненты
Для работы понадобятся следующие компоненты: Node, Watchman, XCode и интерфейс командной строки React Native.
Для создания программного кода понадобиться редактор. Мы рекомендуем использовать VS Code Но можно использовать и любой другой редактор, понравившийся вам.
Homebrew
Homebrew - утилита командой строки в MacOS и Linux, которая позволяет устанавливать пакеты и приложения. Кратко Homebrew это менеджер пакетов в MacOS.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
Node.js & Watchman & CocoaPods
Node.js - это среда для серверной разработки на языке JavaScript. Если вы уже устанавливали Node, то убедитесь, что это 10 версия или больше.
brew install node
Watchman - утилита для просмотра файлов с открытым исходным кодом, которая отслеживает файлы и выполняет действия при их изменении. Устанавливаем его для повышения производительности.
brew install watchman
CocoaPods - это мощное и одновременно изящное средство управления зависимостями Cocoa-библиотек, которые разработчики используют в своих iOS и MacOS проектах.
brew install cocoapods
XCode
XCode - это интегрированная среда разработки (IDE) программного обеспечения для платформы MacOS разработанная корпорацией Apple. Самый простой способ установки XCode - через Mac App Store. Внутри XCode потребуется установить нужный симулятор iOS и инструменты командной строки.
Симулятора iOS
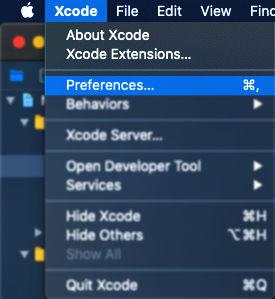
Установка симулятора происходит в настройках XCode, для того чтобы зайти в настройки приложения в верхней панели выбираем XCode, далее Preferences...

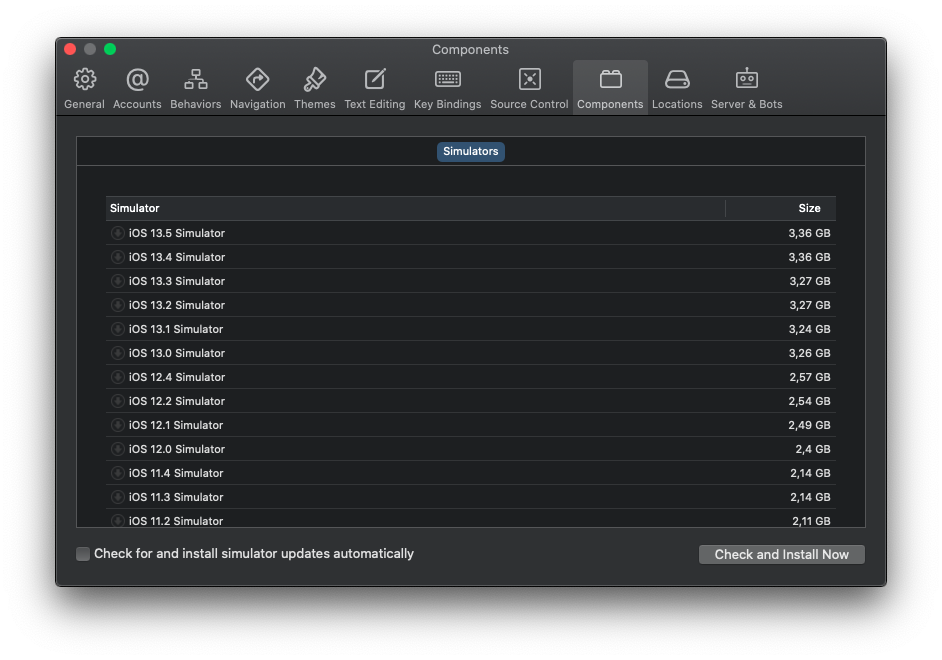
Откроется окно с настройками. Для установки симулятора переходим во вкладку Components Раскрывается список доступных симуляторов, выбрав понравившийся устанавливаем его нажав на стрелочку рядом с названием симулятора.

Инструменты командной строки
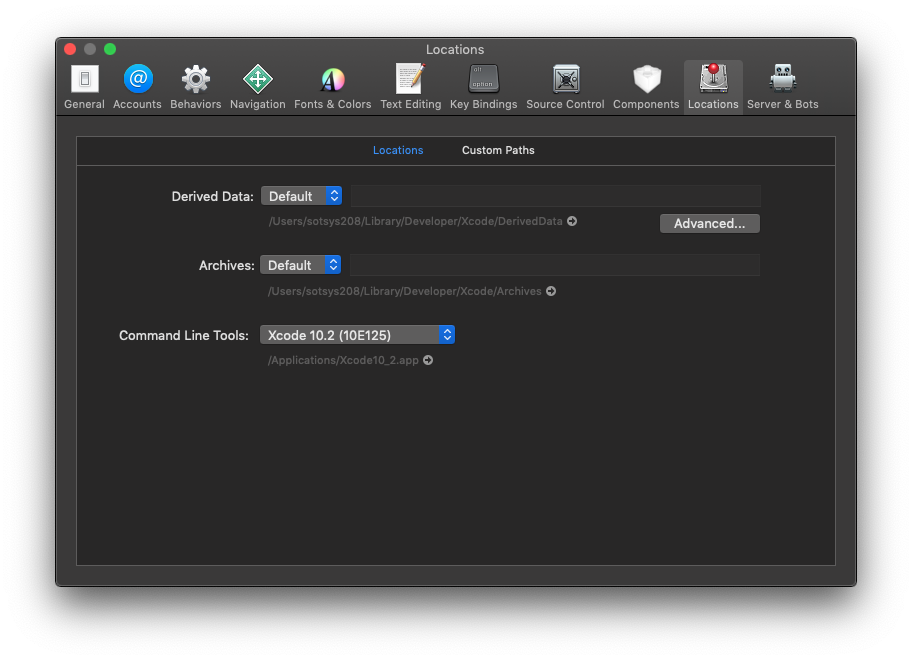
Для настройки инструментов необходимо в настройках XCode перейти на вкладку Locations. Строка Command Line Tools: в раскрывающемся списке выбираем самую последнюю версию инструментов командной строки.

Создание проекта ReactNative
Создание проекта и дальнейшая работа с проектом на React Native схожа с созданием проекта в ОС Windows 10. Для создания проекта используется встроенный интерфейс командной строки React Native npx. Создадим проект под названием MyReact. После запуска команды в терминале пойдёт процесс создания проекта, он не быстрый.
npx react-native init MyReact

Запуск Metro Bundler
Metro Bundler - это сборщик JavaScript, который поставляется вместе с React Native. Metro принимает файлы и параметры ввода, компилируя все файлы JavaScript в один файл. После его запуска мы можем увидеть в какой файл Metro скомпилировал JavaScript код, он подсвечивается зелёным.
Запуск осуществляется в терминале, перед запуском команды перейдём в директорию с нашим проектом MyReact и пропишем следующую команду:
npx react-native start
Если при запуске не обнаружились ошибки мы увидим такую картину:

Запуск приложения
Терминал, в котором работает Metro Bundler не выключаем. Для запуска приложения открываем новый терминал. На этом шаге так же потребуется перейти в корень проекта MyReact. После перехода выполняем команду:
npx react-native run-ios
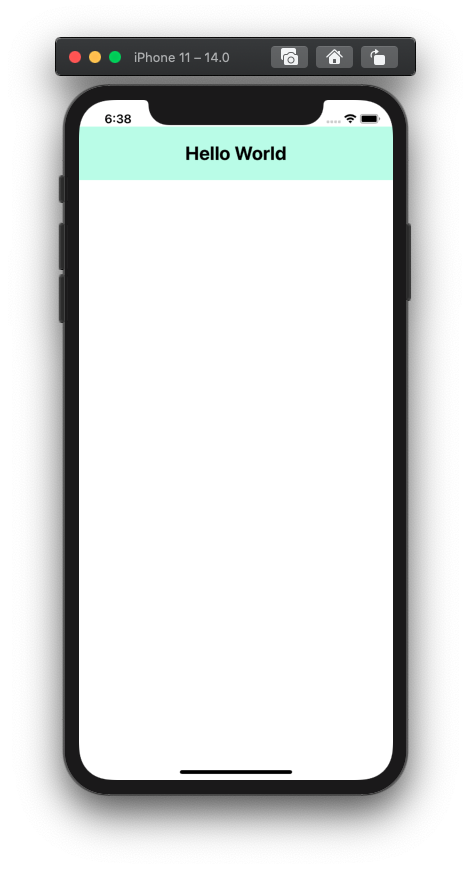
Данная команда запустит приложение проекта MyReact в симуляторе iOS. Если вы не изменяли никакие файлы в проекте, то должны увидеть приветствие от React Native.

VS Code
Как говорилось в начале статьи подойдёт любой редактор, но мы рекомендуем использовать VS Code. Для установки рекомендуемого редактора можно воспользоваться указанным ранее менеджером пакетов Homebrew, для этого в терминале нужно прописать следующую команду:
brew cask install visual-studio-code
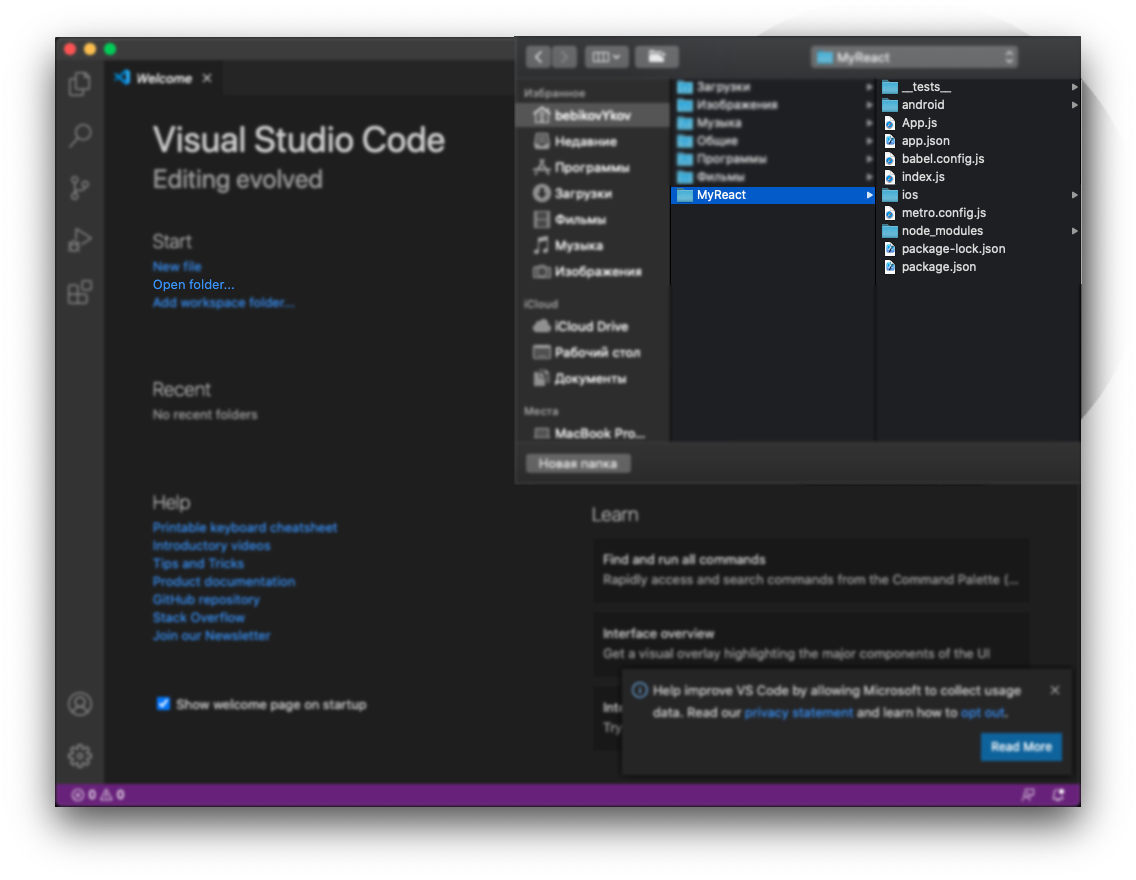
После установки VS Code запускаем его. Для открытия проекта MyReact в главном меню находим строку Open folder..., по нажатию на которую откроется диалоговое окно, в котором нужно выбрать папку с нашим проектом MyReact.

После выбора проекта появится навигационная панель Навигатор для работы с проектом.
Hello World
После того, как мы установили и запустили VS Code можно начать работу. Для этого открываем файл App.js в корне проекта. В этом файле описано, что будет видеть пользователь при запуске приложения. При первом запуске мы видели приветствие от React Native. Мы можем изменить несколько строк и при сохранении картинка на симуляторе изменится. Замените весь код в файле App.js на представленный ниже и сохраните файл:
import React from 'react'
import { StyleSheet, Text } from 'react-native'
const App = () => {
return (
<>
<Text style={styles.h1}>Hello World</Text>
</>
)
}
const styles = StyleSheet.create({
h1: {
backgroundColor: '#BEFCE5',
color: '#000',
fontSize: 25,
fontWeight: '700',
padding: 20,
textAlign: 'center'
}
})
export default App

Вот так просто!
Проблемы?

Пишите в Telegram или ВКонтакте, а также подписывайтесь на наши новости
Done
Чтобы узнать, насколько хорошо вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в боте Telegram.
Ссылки
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv | Dmitriy Vasilev 💵 |
