Async Await

Hay una sintaxis especial para tratar con promesas llamada async/await.
Crear una función asíncrona

Una función asincrónica⚙️ se define mediante una expresión de función asincrónica⚙️. La función básica⚙️ se ve así:
async function foo() {
const value = await somePromise()
return value
}
Definimos una función⚙️ como asíncrona con async. Esta palabra clave🗝️ se puede usar con cualquier sintaxis de declaración de función⚙️:
// Function Declaration
async function foo() { ... }
// Function Expression
const foo = async function () { ... }
// Arrow function
const foo = async () => { ... }
// Class methods
class Bar {
async foo() { ... }
}

Una vez que hemos definido una función⚙️ como asíncrona, podemos usar la palabra clave 🗝️ await.
Esta palabra clave 🗝️ se coloca antes de llamar a la promesa, suspende la ejecución de la función ⚙️ hasta que se cumpla o rechace la promesa.
Video
Async

Tenemos la palabra clave async que ponemos antes de la declaración de la función⚙️ para que sea asíncrona. Una función asincrónica⚙️ es una función⚙️ que anticipa la capacidad de usar la palabra clave await🗝️ para ejecutar código asincrónico.
Intente escribir lo siguiente en la consola de su navegador:
function hello() {
return 'Hello'
}
hello()
La función ⚙️ devolverá 'Hello'. Nada inusual.
Pero, ¿y si lo convertimos en una función asíncrona⚙️? Intenta hacer lo siguiente:
async function hello() {
return 'Hello'
}
hello()

Ahora llamar a la función⚙️ devuelve una promesa. Esta es una de las características de las funciones asincrónicas⚙️: devuelven valores que se garantiza que se convertirán en promesas.
También puede crear una expresión de función asincrónica ⚙️ así:
// Function Expression
let hello = async function () {
return hello()
}
hello()
También puedes usar funciones de flecha⚙️:
let hello = async () => {
return 'Hello'
}
Todas estas funciones⚙️ hacen lo mismo.
Para obtener el valor de la promesa completada, podemos usar el bloque .then():
hello().then(value => console.log(value))
... o incluso así:
hello().then(console.log)
Entonces, agregar la palabra clave async hace que la función 🗝️ devuelva una promesa en lugar de un valor. También permite funciones sincrónicas para evitar cualquier sobrecarga asociada con el inicio y el mantenimiento del uso de await. Simplemente agregar async delante de una función⚙️ garantiza que el motor JS optimice automáticamente el código.
Await

Los beneficios de las funciones asincrónicas⚙️ se vuelven aún más evidentes cuando las combina con la palabra clave🗝️ esperar. Se puede agregar antes de cualquier función basada en promesas⚙️ para que espere a que se complete la promesa y luego devuelva el resultado. Después de eso, se ejecuta el siguiente bloque de código.
Puede usar await al llamar a cualquier función⚙️ que devuelva una promesa, incluidas las funciones de Web API⚙️.
Sintaxis :
let response = await fetch('https://jsonplaceholder.typicode.com/users')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
Manejo de errores con try...catch

Si desea agregar el manejo de errores, tiene varias opciones.
Puede usar una estructura try...catch sincrónica junto con async/await:
async function myFetch() {
try {
let response = await fetch('https://jsonplaceholder.typicode.com/users')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
} catch (e) {
console.log(e)
}
}
myFetch()
El bloque catch(){} acepta un objeto de error al que llamamos e. Ahora podemos imprimirlo en la consola, esto nos permitirá recibir un mensaje sobre en qué parte del código ocurrió el error .
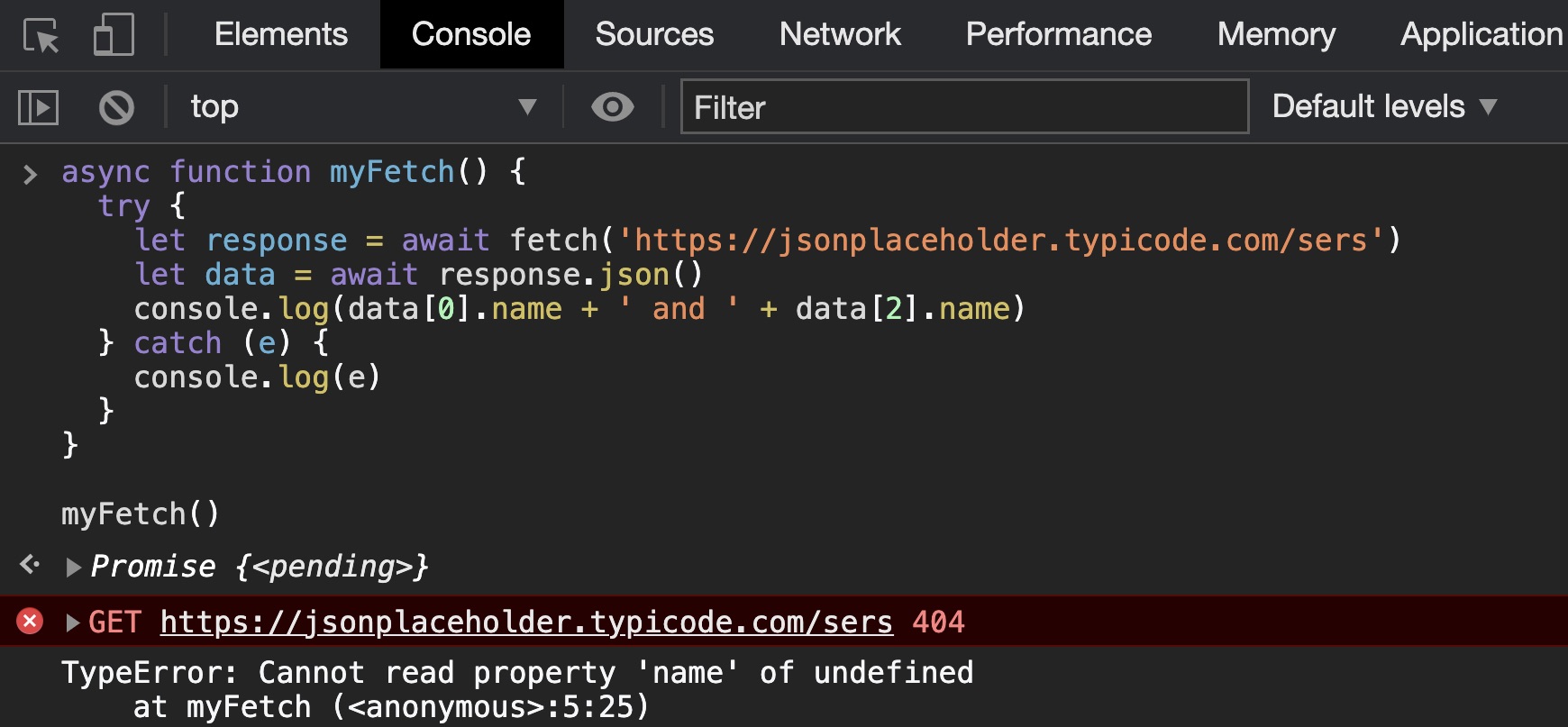
Vamos a crear deliberadamente un error en la url y mirar el resultado del error.
async function myFetch() {
try {
let response = await fetch('https://jsonplaceholder.typicode.com/sers')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
} catch (e) {
console.log(e)
}
}
myFetch()

Total

Async/await te permite escribir código asíncrono que es fácil de leer y mantener. Lea seis razones por las que es mejor usarlo en lugar de promesas aquí.
¿Problemas?

Escribe en Discord o Telegram chat y suscríbete a nuestras noticias
Preguntas:

¿Dónde se coloca la palabra clave async?
- Antes de la declaración de la función
- Después de la declaración de la función
- En el cuerpo de la función
¿En qué funciones funciona await?
- Solo en funciones síncronas
- Solo en funciones asíncronas
- En cualquier función
Una función asíncrona es:
- Esta es una función definida por la palabra clave
async - Esta es una característica que anticipa la posibilidad de usar la palabra clave
await - Ambas opciones son correctas
La ventaja de async/await es:
- El código propio está bloqueado
- Código conciso y limpio
Para comprender cuánto ha aprendido esta lección, realice una prueba en la aplicación móvil de nuestra escuela sobre este tema o en nuestro bot de Telegram.
Enlaces:
- Async-await
- Cómo dominar Async/Await en JavaScript con ejemplos reales
- Programación asíncrona con async/await
Contributors ✨
Thanks goes to these wonderful people (emoji key):
AlisaNasibullina | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 |
