Async Await

Существует специальный синтаксис для работы с промисами, который называется async/await.
Создание асинхронной функции

Асинхронная функция⚙️ определяется выражением асинхронной функции⚙️. Базовая функция⚙️ выглядит так:
async function foo() {
const value = await somePromise()
return value
}
Мы определяем функцию⚙️ как асинхронную с помощью async. Это ключевое🗝️ слово может использоваться с любым синтаксисом объявления функции⚙️:
// Function Declaration
async function foo() { ... }
// Function Expression
const foo = async function () { ... }
// Arrow function
const foo = async () => { ... }
// Class methods
class Bar {
async foo() { ... }
}

Как только мы определили функцию⚙️ как асинхронную, мы можем использовать ключевое🗝️ слово await.
Это ключевое🗝️ слово помещается перед вызовом промиса, оно приостанавливает выполнение функции⚙️ до тех пор, пока промис не будет выполнен или отклонён.
Async

У нас есть ключевое🗝️ слово async, которое мы помещаем перед объявлением функции⚙️, чтобы сделать ее асинхронной. Асинхронная функция⚙️ — это функция⚙️, которая предвосхищает возможность использования ключевого🗝️ слова await для запуска асинхронного кода .
Попробуйте набрать в консоли браузера следующее:
function hello() {
return 'Hello'
}
hello()
Функция⚙️ вернет 'Hello'. Ничего необычного.
Но что если мы превратим ее в асинхронную функцию⚙️? Попробуйте сделать следующее:
async function hello() {
return 'Hello'
}
hello()

Теперь вызов функции⚙️ возвращает обещание. Это одна из особенностей асинхронных функций⚙️ — они возвращают значения, которые гарантировано преобразуются в обещания.
Вы также можете создать асинхронное функциональное⚙️ выражение, например, так:
// Function Expression
let hello = async function () {
return hello()
}
hello()
Также можно использовать стрелочные функции⚙️:
let hello = async () => {
return 'Hello'
}
Все эти функции⚙️ делают одно и тоже.
Для того, чтобы получить значение завершенного обещания, мы можем использовать блок .then():
hello().then(value => console.log(value))
… или даже так:
hello().then(console.log)
Таким образом, добавление ключевого🗝️ слова async заставляет функцию⚙️ возвращать обещание вместо значения. Кроме того, это позволяет синхронным функциям избегать любых накладных расходов, связанных с запуском и поддержкой использования await. Простое добавление async перед функцией⚙️ обеспечивает автоматическую оптимизацию кода движком JS.
Await

Преимущества асинхронных функций⚙️ становятся еще более очевидными, когда вы комбинируете их с ключевым🗝️ словом await. Оно может быть добавлено перед любой основанной на обещаниях функцией⚙️, чтобы заставить ее дожидаться завершения обещания, а затем вернуть результат. После этого выполняется следующий блок кода .
Вы можете использовать await при вызове любой функции⚙️, возвращающей обещание, включая функции⚙️ Web API.
Синтаксис :
let response = await fetch('https://jsonplaceholder.typicode.com/users')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
Обработка ошибок с try...catch

Если вы хотите добавить обработку ошибок, у вас есть несколько вариантов.
Вы можете использовать синхронную структуру try...catch вместе с async/await:
async function myFetch() {
try {
let response = await fetch('https://jsonplaceholder.typicode.com/users')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
} catch (e) {
console.log(e)
}
}
myFetch()
Блок catch(){} принимает объект ошибки, который мы назвали e. Теперь мы можем вывести его в консоль, это позволит нам получить сообщение о том, в каком месте кода произошла ошибка.
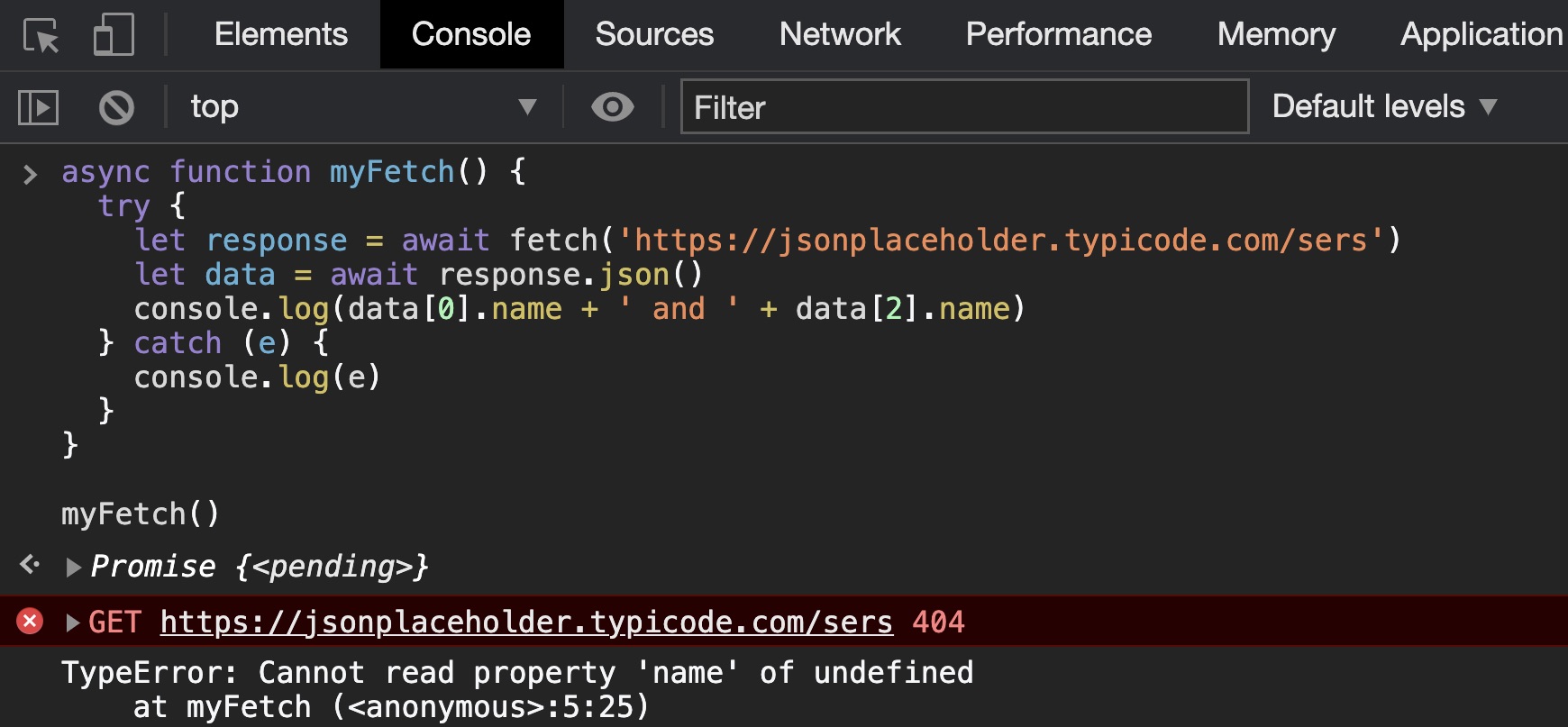
Целенаправленно создадим ошибку в url и посмотрим на вывод ошибки.
async function myFetch() {
try {
let response = await fetch('https://jsonplaceholder.typicode.com/sers')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
} catch (e) {
console.log(e)
}
}
myFetch()

Итого

Async/await позволяет писать асинхронный код, который легко читать и поддерживать. Шесть причин почему его лучше использовать вместо промисов читайте здесь.
Проблемы?

Пишите в Telegram или ВКонтакте, а также подписывайтесь на наши новости
Вопросы:

Где помещается ключевое слово async?
- Перед объявлением функции
- После объявления функции
- В теле функции
В каких функциях работает await?
- Только в синхронных функциях
- Только в асинхронных функциях
- В любых функциях
Асинхронная функция - это:
- Это функция, которая определяется ключевым словом
async - Это функция, которая предвосхищает возможность использования ключевого слова
await - Оба варианта верны
Преимуществом async/await является:
- Собственный код является заблокированным
- Избавление кода от блоков
.then() - Необходимость оборачивания ожидаемых обещаний в асинхронную функцию
Чем является этот код:
let hello = async function () {
return hello()
}
hello()
- Синхронная функция
- Стрелочная функция
- Асинхронное функциональное выражение
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме.
Ссылки:
- Async-await
- Как освоить Async / Await в JavaScript на реальных примерах
- Асинхронное программирование с async/await
Contributors ✨
Thanks goes to these wonderful people (emoji key):
AlisaNasibullina | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 |
