Операторы Rest и Spread

Многие встроенные функции⚙️ JavaScript поддерживают произвольное количество аргументов.
Например:
Math.max(arg1, arg2, ..., argN) – вычисляет максимальное число из переданных аргументов.
Math.min(arg1, arg2, ..., argN) - возвращает минимальное значение из переданных аргументов.
В этой статье мы узнаем, как сделать то же самое с нашими собственными функциями⚙️ и как передавать таким функциям⚙️ параметры в виде массива.
Остаточные параметры (...rest)

Вызывать функцию⚙️ можно с любым количеством аргументов независимо от того, как она была определена.
Например :
Лишние аргументы не вызовут ошибку, но конечно посчитаются только первые три.
Концепция ES6

Начиная со стандарта ES6 появилась концепция, как ...rest - остаточные параметры.
let goFun = (...rest) => {
// Алгоритм
}
Свободные параметры могут быть обозначены через три точки .... Буквально это значит: "собери оставшиеся параметры и положи их в массив".
Например, соберём все аргументы в массив args :
Ответ уже 28 и без ошибок! Подробуйте изменить аргументы или размерность массива.
Несколько параметров
Мы можем положить первые несколько параметров в переменные , а остальные – собрать в массив.
Это означает то, что вы просто можете вставить ...rest, но только вместо последнего параметра функции.

let goFun = (first, second, ...rest) => {
// Алгоритм
}
В примере ниже первые два2️⃣ аргумента функции станут именем и фамилией, а третий и последующие превратятся в массив titles[i] :
Возможные ошибки

Остаточные параметры должны располагаться в конце, поэтому нельзя писать что-либо после них.
Это вызовет ошибку:
function f(arg1, ...rest, arg2) { // arg2 после ...rest ?
// Ошибка!
}
...rest должен всегда быть последним.
Оператор расширения ...spread

Мы узнали, как получить массив из списка параметров, но иногда нужно сделать противоположное - запихнуть массив в вызываемую функцию⚙️.
Например, есть встроенная функция⚙️ Math.max. Она возвращает наибольшее число из списка:
Не так все просто

Допустим, у нас есть массив чисел [3, 5, 1]. Как вызвать для него Math.max?
Просто так их не вставишь — Math.max ожидает получить список чисел, а не один массив.
Конечно, мы можем вводить числа вручную: Math.max(arr[0], arr[1], arr[2]).
Но, во-первых, это плохо выглядит, а, во-вторых, мы не всегда знаем, сколько будет аргументов. Их может быть как очень много, так и не быть совсем.
Вхождение параметров

Тут нам поможет оператор расширения ...spread. Он похож на остаточные параметры – тоже использует ..., но делает совершенно противоположное.
Когда функционал⚙️ ...spread используется при вызове функции⚙️, он преобразует массив-объект arr в список аргументов.
Для Math.max :
Этим же способом мы можем передать несколько итерируемых объектов :
Круто! Очень гибкий подход к программированию. Можно также комбинировать оператор расширения с обычными значениями.
Слияния массивов

Оператор расширения ...spread можно использовать и для слияния массивов :
Преобразование в строку

Функционал⚙️ оператора расширения ...spread работает с любым перебираемым объектом.
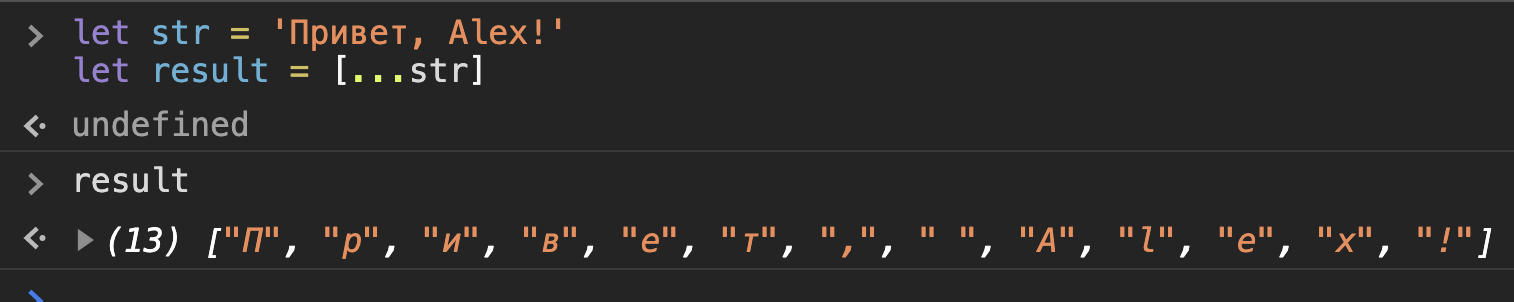
Например, оператор расширения подойдёт для превращения строки в массив символов :
let str = 'Привет, Alex!'
let result = [...str]

Посмотрим, что происходит. Под капотом оператор расширения использует итераторы, чтобы перебирать элементы. Так же, как это делает for..of.
Цикл for..of перебирает строку как последовательность символов, поэтому из ...str получается "П", "р", "и", "в", "е", "т"...
Получившиеся символы собираются в массив при помощи стандартного объявления массива [...str].
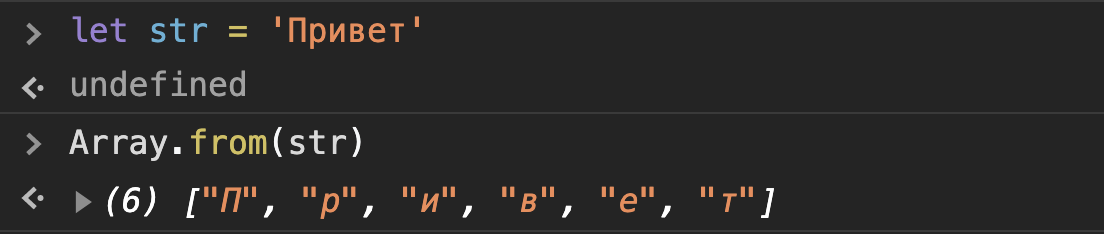
Для этой задачи мы можем использовать и Array.from. Он тоже преобразует перебираемый объект (такой как строка) в массив :
let str = 'Привет'
Array.from(str) // "П", "р", "и", "в", "е", "т"
// Array.from преобразует перебираемый объект в массив

Результат аналогичен [...str]. Но между Array.from(obj) и [...obj] есть разница:
Array.fromработает как с псевдомассивами, так и с итерируемыми объектами.- Оператор расширения
...spreadработаеттолькос итерируемыми объектами.
Поэтому Array.from — более универсальный метод.
Итого

Когда мы видим "..." в коде , это могут быть как остаточные параметры ...rest, так и оператор расширения ...spread.
Как отличить их друг от друга:
- Если
...располагается в конце списка аргументов функции, то это "остаточные параметры". Он собирает остальные неуказанные аргументы и делает из них массив. - Если
...встретился в вызове функции или где-либо ещё, то это "оператор расширения". Он извлекает элементы из массива для инициализации работы функции.
Полезно запомнить:
- Остаточные параметры используются, чтобы создавать новые функции с неопределённым числом аргументов.
- С помощью оператора расширения можно вставить массив в функцию, которая по умолчанию работает с обычным списком аргументов.
- Вместе эти конструкции помогают легко преобразовывать наборы значений в массивы и обратно.
Проблемы?

Пишите в Telegram или ВКонтакте, а также подписывайтесь на наши новости
Вопросы

Если ... располагается в конце списка аргументов функции, то мы имеет дело с:
- Остаточным параметром
- Оператором расширения
- Случайными показателями
Для создания функции с неопределённым числом аргументов используют:
- Остаточные параметры
...rest - Оператор расширения
...spread - Внешние функции вызова
Объединить два массива в один можно используя:
- Оператор расширения
- Оператор
Array.from - Остаточный параметр
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме.
Ссылки
- MDN web doc. Статья "spread syntax"
- Статья "Остаточные параметры и оператор расширения"
- Статья "Оператор spread и rest"
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy K. | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
