Настройка рабочего окружения на Windows 10
Данная статья поможет настроить рабочее окружение React Native на операционной системе Windows 10.
На всех этапах установки пользователь должен иметь права Администратора и подключен к сети Интернет.
Инструкция зависит от Вашей операционной системы и от того, под какую мобильную ОС (Android или iOS) решите разрабатывать приложение. Данная статья ориентирована под ОС разработки Windows, среду разработки Android Studio и мобильную ОС Android.

Установка Chocolatey
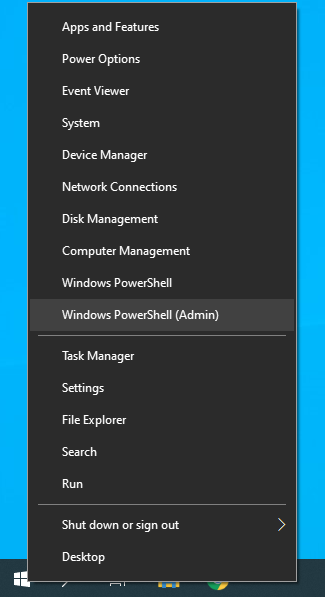
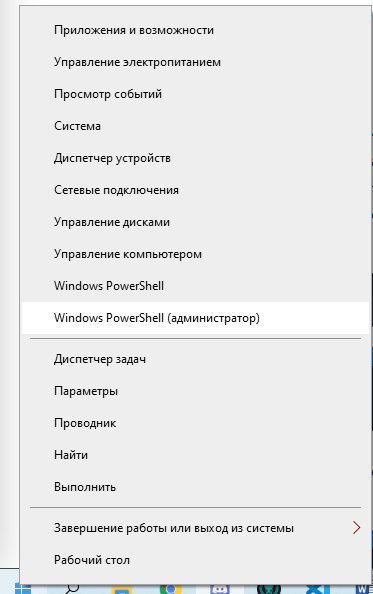
Chocolatey — менеджер пакетов в среде Windows по аналогии с apt-get в Linux, позволяющий установить Node, Python2 и др. Устанавливается менеджер пакетов Chocolatey через консольную оболочку PowerShell. Для запуска PowerShell на кнопке Пуск вызываем контекстное меню (нажатием правой клавиши мыши) и выбираем пункт Windows PowerShell (администратор).
- En
- Ru


Рядом с меню Пуск кнопка Поиск -> вводим PowerShell и через контекстное меню выбираем Запуск от имени администратора.
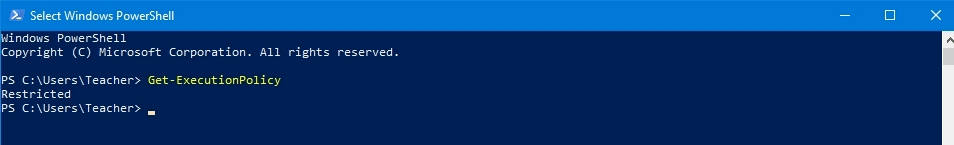
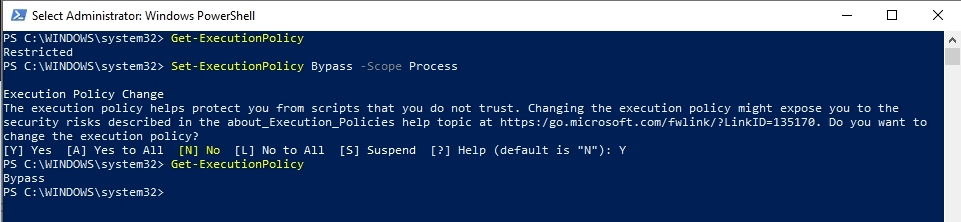
Откроется оболочка PowerShell в консольном режиме. Для проверки возможности запуска скриптов от сторонних производителей вводим команду:
Get-ExecutionPolicy

По умолчанию использование сторонних скриптов заблокировано (Restricted). Разрешим выполнение сторонних скриптов командой:
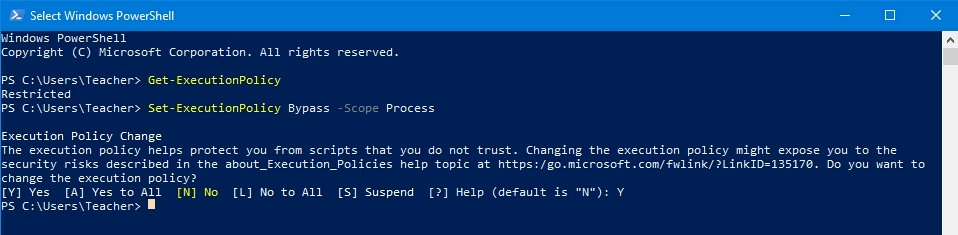
Set-ExecutionPolicy Bypass -Scope Process
Выполнение команды потребует подтверждения, отвечаем символом Y (Yes).

Проверим разблокировку запуска скриптов из консоли предыдущей командой:
Get-ExecutionPolicy
При успешном выполнении ответом будет Bypass.

Теперь можно использовать сторонние скрипты. Установим менеджер пакетов Chocolatey следующей командой:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
После окончания загрузки Chocolatey можно проверить корректность установки данного пакета. Вводим в PowerShell команду:
choco
или точнее
choco -v

На время написание данной статьи версия Chocolatey v0.10.15.

Установка пакетов Node, Python2, JDK
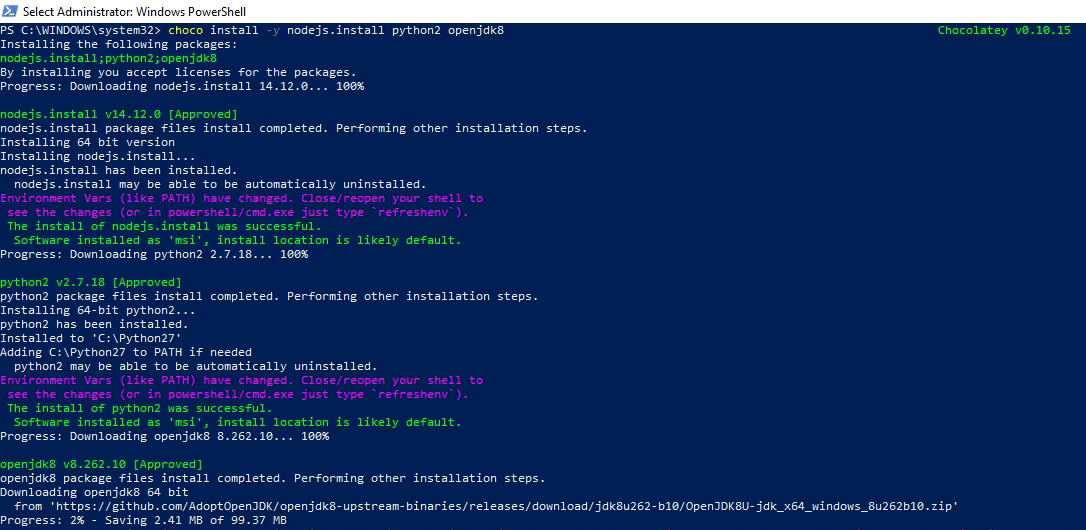
Приступаем к установке пакетов Node, Python2 и JDK через PowerShell командой:
choco install -y nodejs python2 openjdk8
choco – менеджер
Install – ключ установки пакетов
-y - ключ (yes) автоматической установки пакетов
nodejs.install, python2, openjdk8 - название устанавливаемых пакетов.

Начнется загрузка и установка пакетов. После установки каждого пакета будет соответствующая надпись о том, что он установлен успешно (successful).

Установка Android Studio
Версия Android Studio на момент написания этой статьи 4.0.1.
Загружаем и устанавливаем Android Studio.
Во время установки убедитесь, что выбраны пункты:
- Android SDK
- Android SDK Platform
- Android Virtual Device
Рекомендуем использовать стандартные пути установки.
Для установки требуется порядка 40 Гб свободного пространства диска C: Можно установить пакет на диск D:, но тогда потребуется изменить переменные окружения пользователя.
Затем нажмите кнопку Далее, чтобы установить все эти компоненты.
Установка Android SDK
Android Studio по умолчанию предлагает установить последнюю стабильную версию Android SDK для создания приложения React Native с использованием нативного кода (на момент написания статьи рекомендованная версия Android SDK Platform 29.0.2).
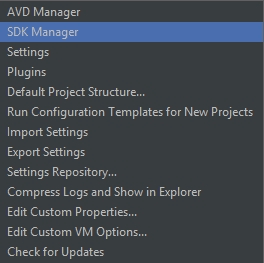
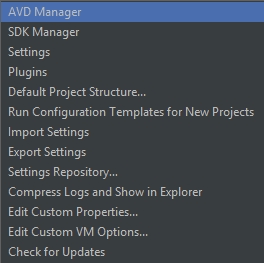
В начальном окне Android Studio открываем справа снизу раздел Configure.

Выбираем пункт SDK Manager.

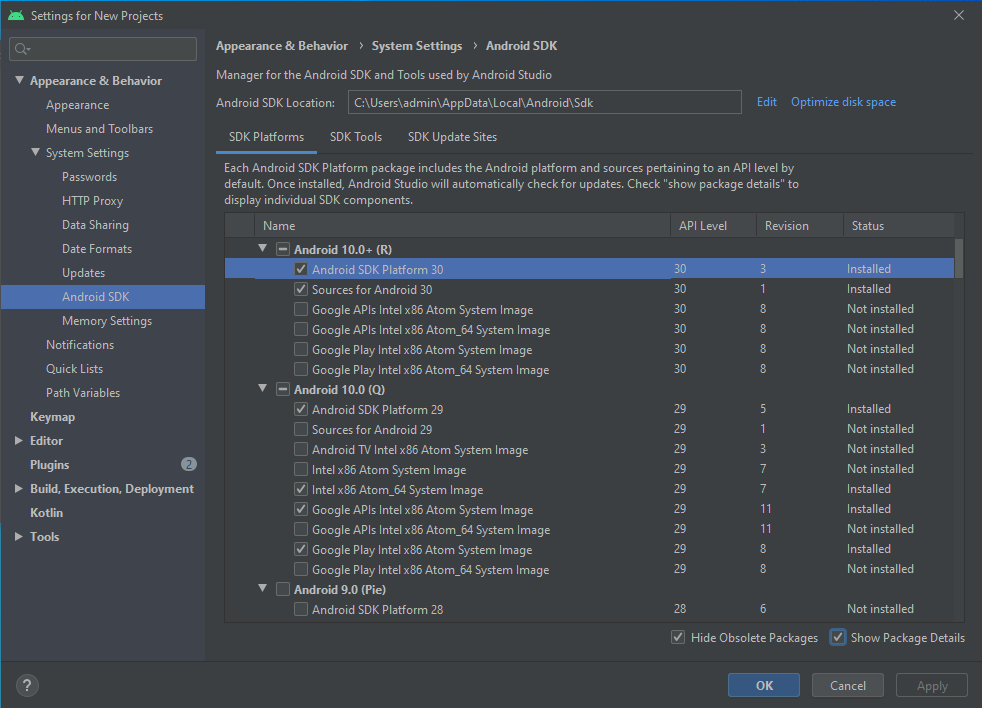
В подразделе Android SDK на вкладке SDK Platforms в правом нижнем углу установите флажок Show Package Details. Найдите и разверните список Android 10 (Q), и убедитесь, что отмечены следующие элементы:
Android SDK Platform 29Intel x86 Atom_64 System Imageи/илиGoogle APIs Intel x86 Atom System Image
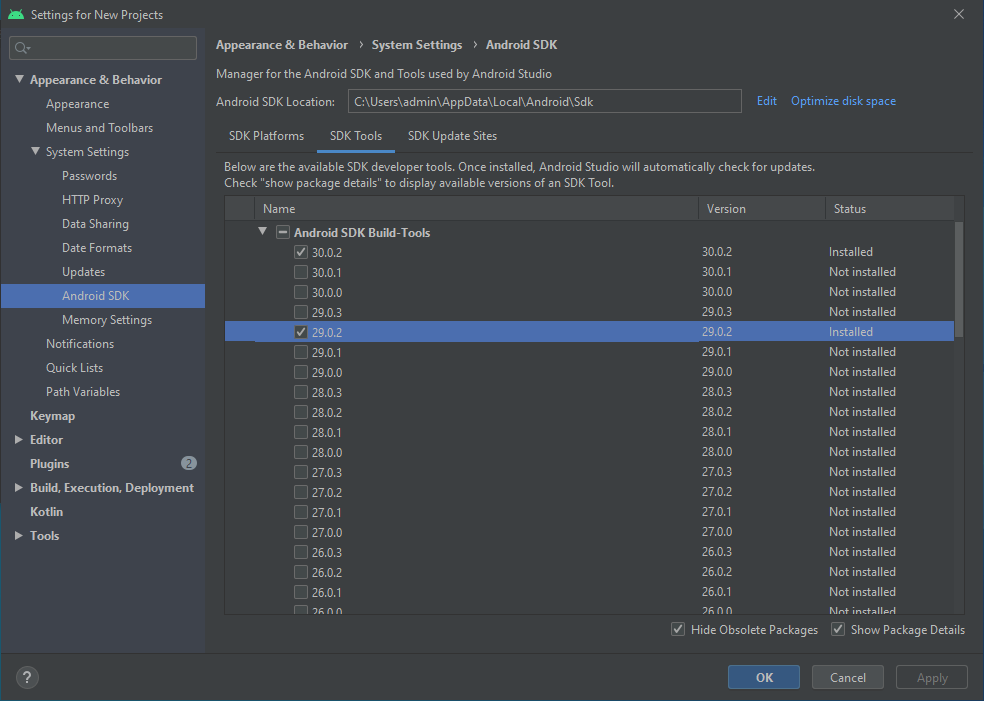
Затем выберите вкладку SDK Tools и также установите флажок рядом с Show Package Details.

Найдите и разверните запись с пунктом Android SDK Build-Tools, убедитесь, что выбрана версия 29.0.2.

Наконец, нажмите Apply, чтобы загрузить и установить Android SDK и соответствующие инструменты сборки.

Настройка переменных среды
Инструменты React Native требуют настройки некоторых переменных среды для создания приложений с использованием собственного кода.
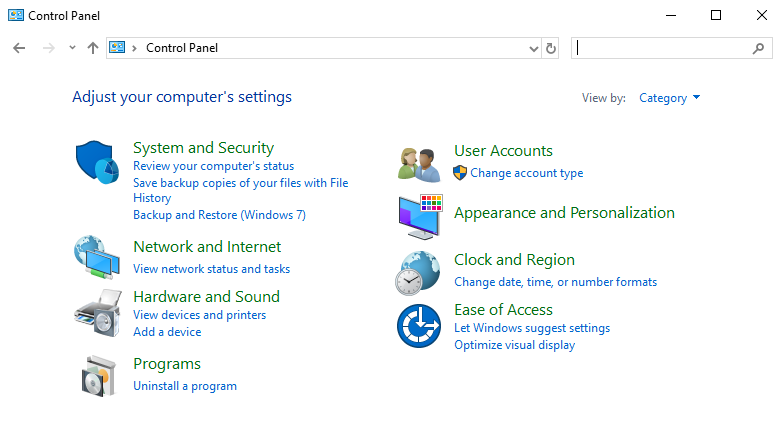
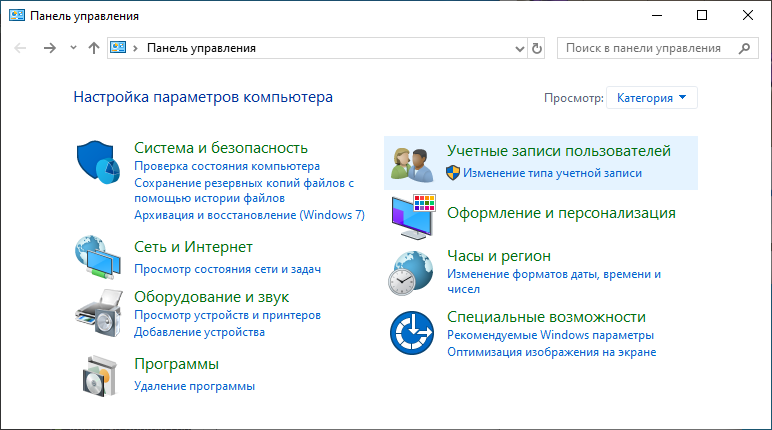
Откройте панель управления Windows.
- En
- Ru


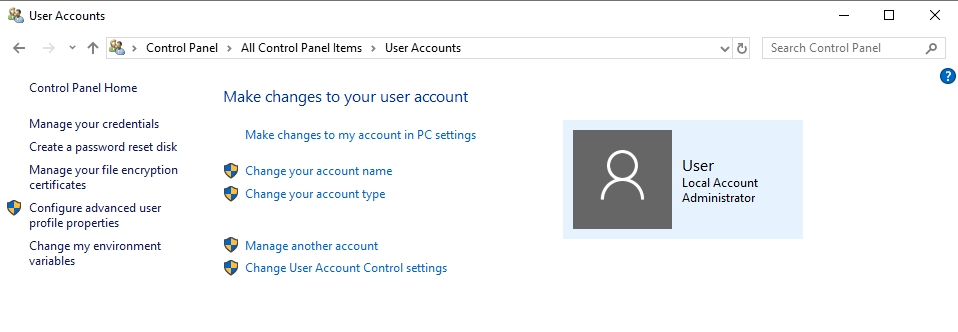
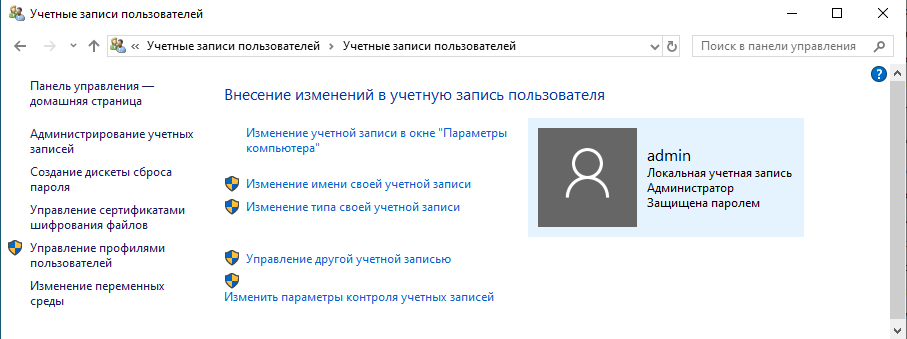
Нажмите Учетные записи пользователей, затем снова нажмите Учетные записи пользователей.
- En
- Ru


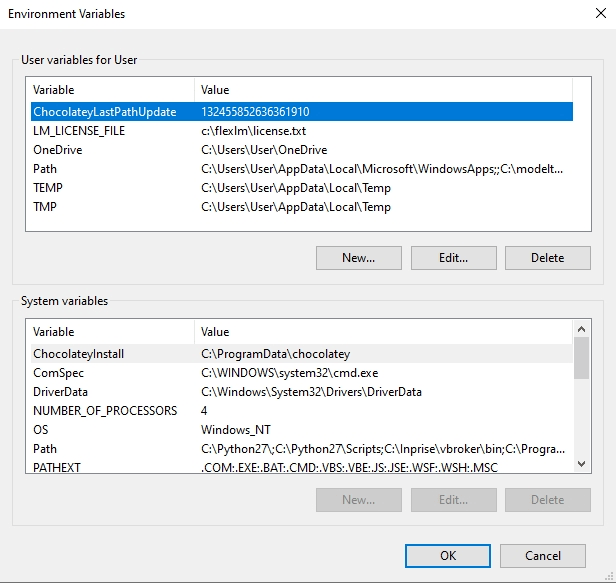
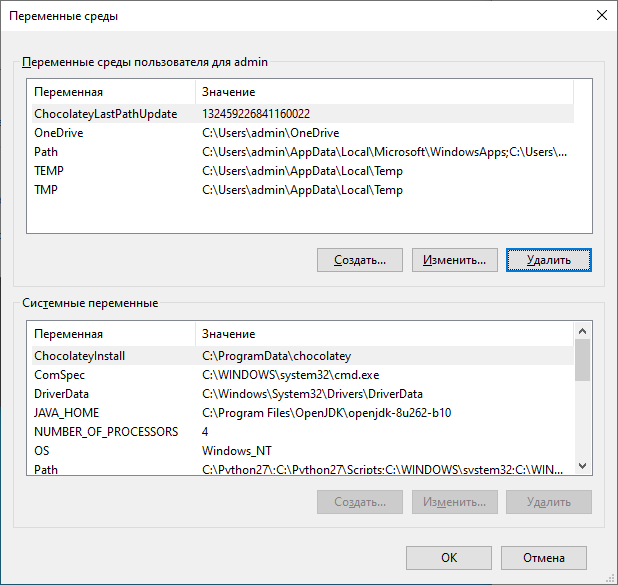
Нажмите на Изменить мои переменные среды.
- En
- Ru


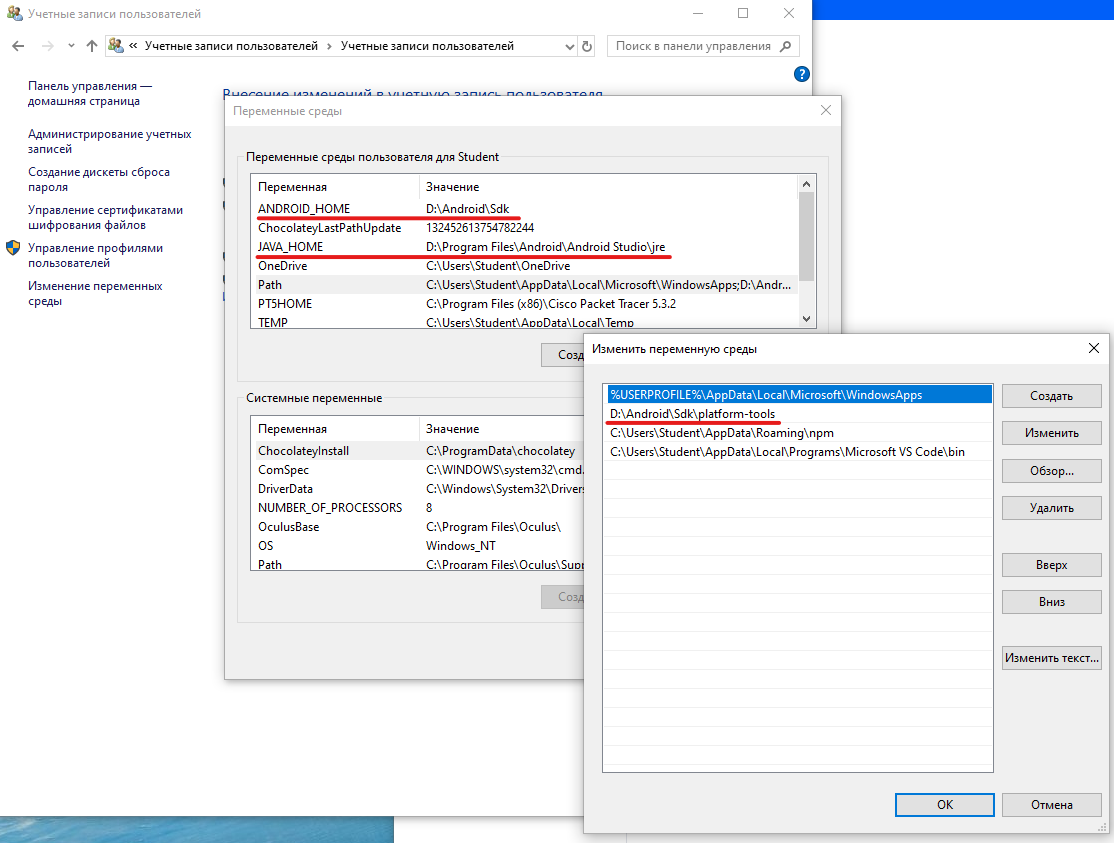
Нажмите кнопку Создать ... для добавления новой пользовательской переменной ANDROID_HOME, указывающую путь к Вашему Android SDK.
Далее нажимаем кнопку Обзор каталога… и выбираем каталог установки Android SDK, по умолчанию это %LOCALAPPDATA%\Android\Sdk.
Путь до Android SDK можно узнать в пункте настроек SDK Manager.
- En
- Ru
Нажимаем ОК.
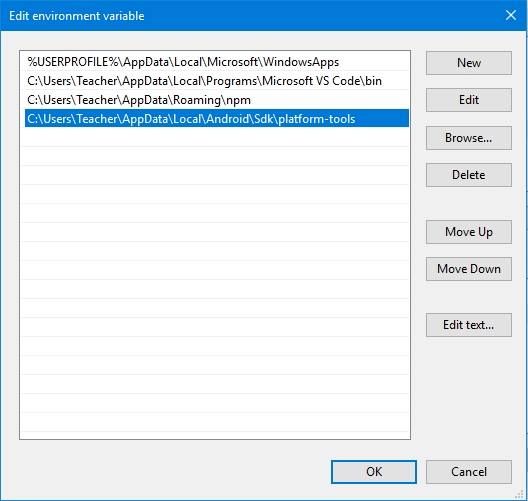
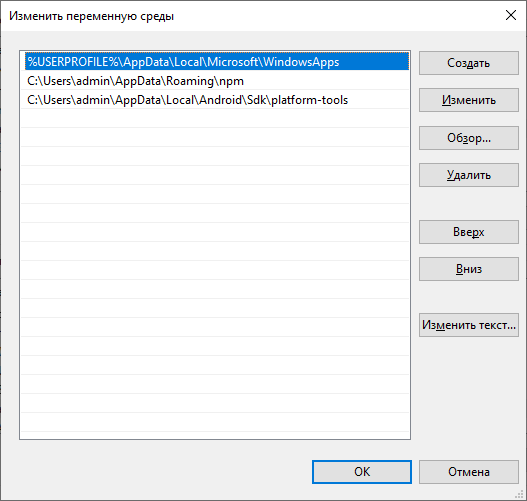
Там же в переменную Path добавьте пути к платформенным инструментам.
- Выберите переменную
Path. - Щелкните кнопку
Изменить…. - Нажмите кнопку
Создатьи добавьте в список путь к установленным инструментам платформы. Расположение по умолчанию для этой папки%LOCALAPPDATA%\Android\Sdk\platform-tools.
- En
- Ru
- Path D: Ru



Проверяем изменение параметров сред в PowerShell командой:
Get-ChildItem -Path Env:\
Если пути не обновились необходимо перезагрузить компьютер и проверить заново.

Настройка эмулятора
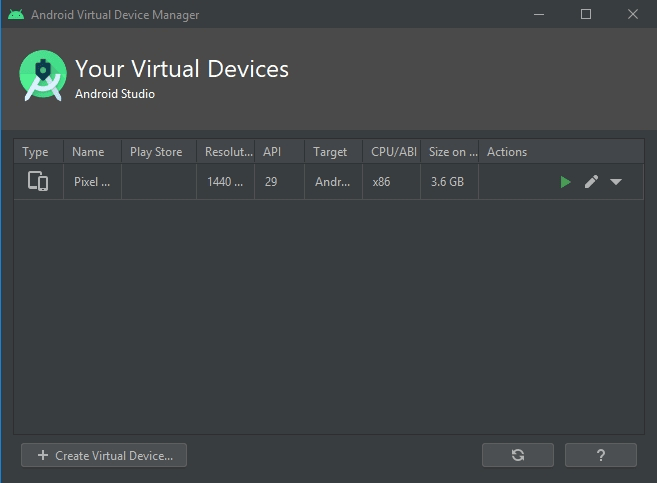
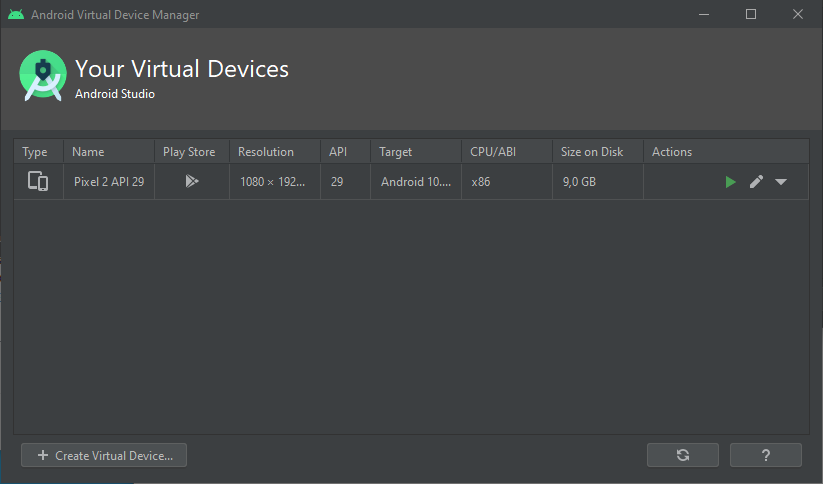
Для того что бы создать или настроить эмулятор нужно, находясь на главном окне Android Studio, выбрать пункт Configure -> AVD Manager.

Далее нажать кнопку Create Virtual Device...,

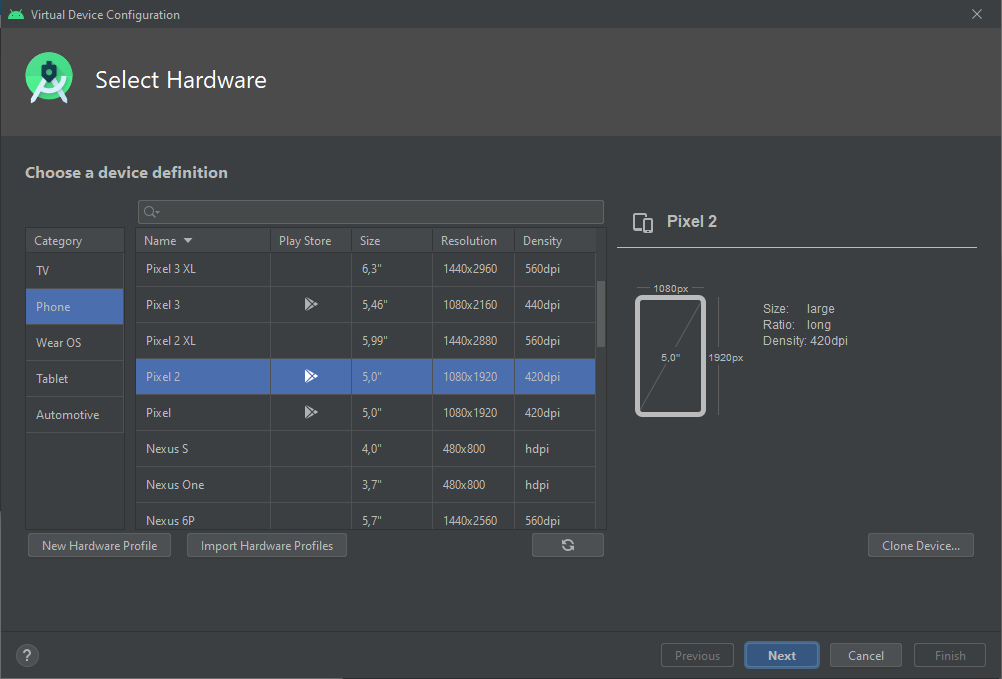
выбираем модель эмулируемого смартфона (Например, Pixel 2) и нажимаем кнопку Next.

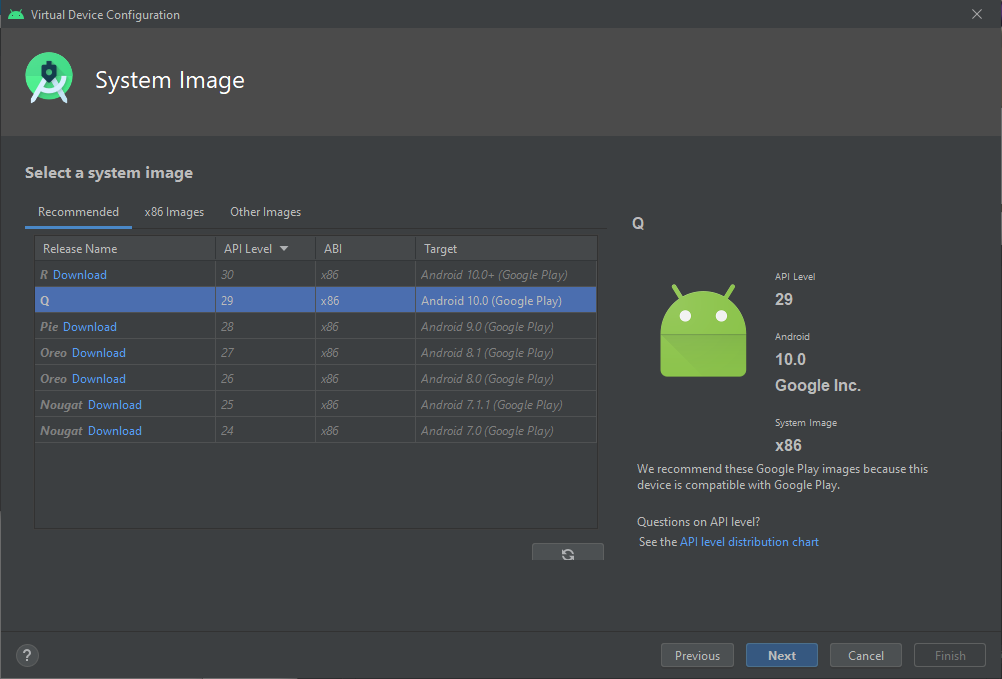
В открывшемся окне в столбце Release Name выбрать Q Download (Download является ссылкой на скачивание выбранного образа эмулятора), скачивание и установка начнется автоматически.
На момент создания инструкции рекомендуемый API Level 29, при установке уточните актуальную версию.

Затем нажмите кнопку Next->Finish.
Можно проверить работу эмулятора нажав на зеленую кнопку в форме треугольника, должен появится интерфейс в виде смартфона.

Если возникли проблемы с эмулятором, не отчаивайтесь, можно использовать реальный смартфон.
Для этого нужно стать разработчиком в своем смартфоне. Для этого переходим в настройки смартфона и выбираем пункт Об устройстве Далее нужно найти пункт Версия... и нажать 5-7 до того пока не появится надпись "Вы стали разработчиком".
Подключаем смартфон через USB кабель и в зависимости от прошивки включаем режим отладки по USB. Для каждой прошивки алгоритм включения отличается друг от друга. Подробнее.

Создание проекта React Native
React Native имеет встроенный интерфейс командной строки, который вы можете использовать для создания нового проекта. Вы можете получить к нему доступ командой npx, которое поставляется с Node.js.
Давайте создадим новый проект React Native под названием MyProject.
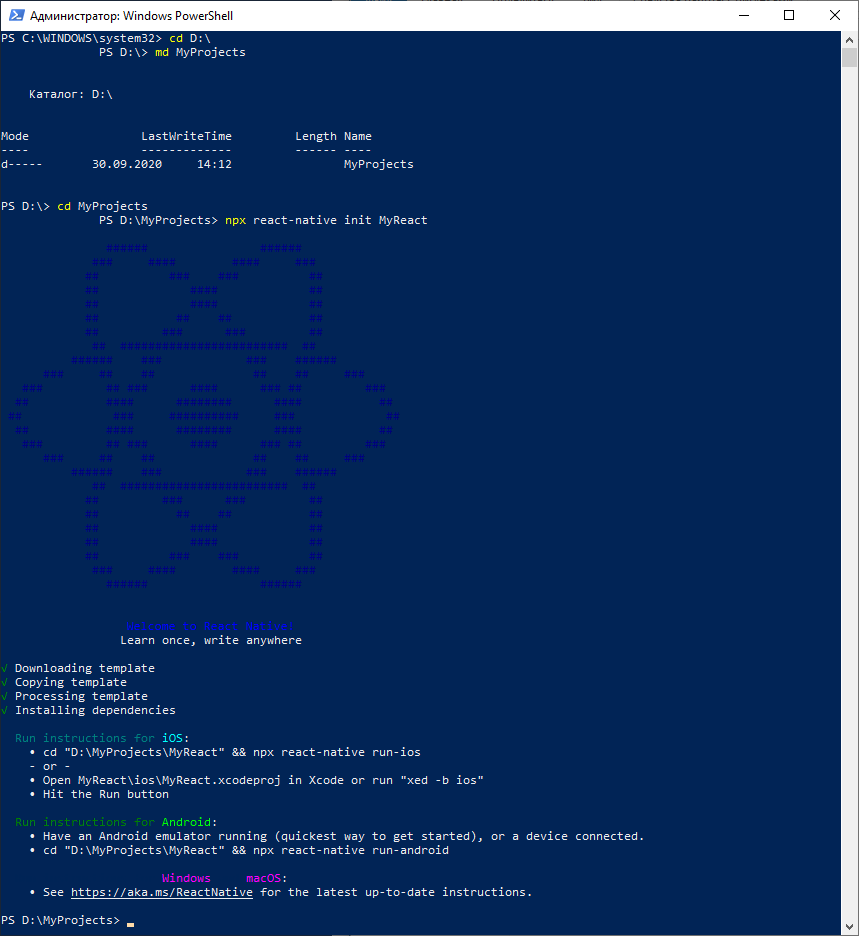
Для создания проекта на React Native нужно запустить PowerShell от имени администратора, затем в нём с помощью команды cd перейти в папку c Вашим будущим проектом (например: cd D:\MyProjects).
Далее вводим команду:
npx react-native init MyReact


Запуск React Native
Во-первых, вам нужно запустить Metro Bundler, сборщик JavaScript, который поставляется с React Native. Metro «принимает входной файл и различные параметры и возвращает один файл JavaScript, который включает весь ваш код и его зависимости». - Metro Docs.
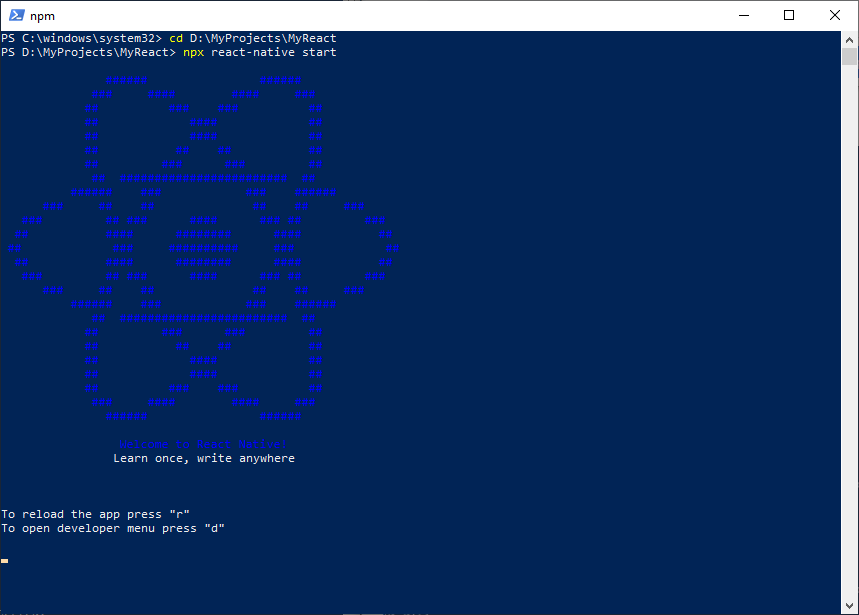
Чтобы запустить Metro Bundler, выполните команду в PowerShell npx react-native start в папке c Вашим созданным проектом (например: cd D:\MyProjects\MyReact) :
cd d:\MyProjects\MyReact
npx react-native start

Данная команда запустит Metro Bundler и скомпилирует проект.
В дальнейшем первое окно PowerShell c Metro Bundler не закрываем, но можно свернуть его в фоновый режим.
Запуск приложения
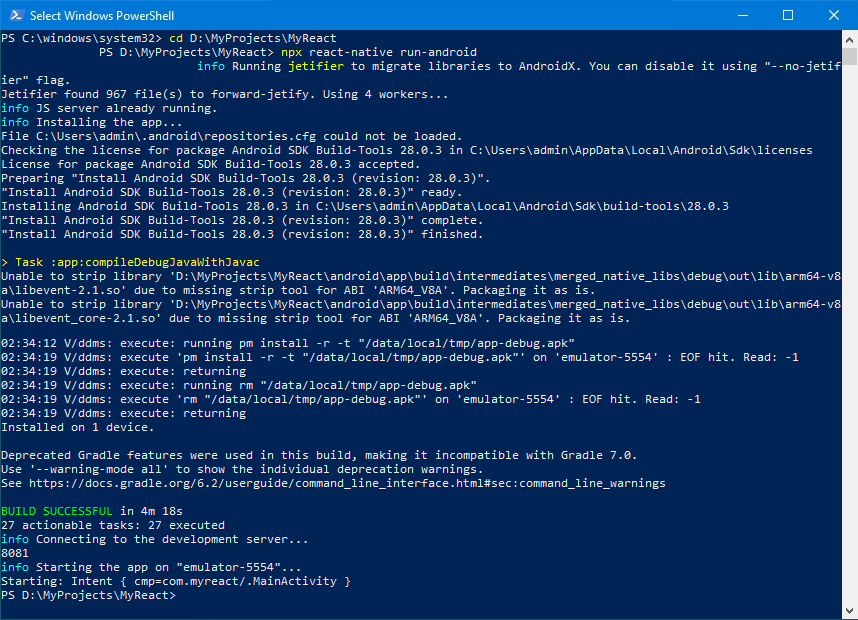
Для запуска Вашего проекта React Native открываем второе окно PowerShell и переходим в папку с Вашим проектом выполняя команды:
cd d:\MyProjects\MyReact
npx react-native run-android
Запустится Эмулятор или подключаем реальный смартфон с включенным режимом отладки по USB для просмотра результата.

На экране эмулятора или смартфона должен появится экран приветствия React Native.


Редактирование кода в приложении - Hello World
Для редактирования кода открываем папку с проектом любым редактором кода (рекомендуем Visual Studio Code). Редактирование начинаем с файла App.js. При изменении и сохранении кода, Ctrl + S, происходит автоматическое обновление интерфейса нашего приложения на экране эмулятора.
Вставьте в файл App.js следующий код и нажмите Ctrl + S:
import React from 'react'
import { StyleSheet, Text } from 'react-native'
const App = () => {
return (
<>
<Text style={styles.h1}>Hello World</Text>
</>
)
}
const styles = StyleSheet.create({
h1: {
backgroundColor: '#BEFCE5',
color: '#000',
fontSize: 25,
fontWeight: '700',
padding: 20,
textAlign: 'center'
}
})
export default App
На экране со светлым фоном в вверху в центре появиться надпись «Hello World».

Вот так просто!
Проблемы?

Пишите в Telegram или ВКонтакте, а также подписывайтесь на наши новости
Done
Чтобы узнать, насколько хорошо вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в боте Telegram.
Ссылки:
- React Native, официальная документация
- Установка Chocolatey, официальная документация
- Android Studio, официальный сайт
- Visual Studio Code, официальный сайт
- Metro, официальная документация
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov | Alexey Popovcev | Dmitriy Vasilev 💵 | Dmitriy K. 🏫 |
