Настройка рабочего окружения на Linux
Данная статья поможет настроить рабочее окружение React Native на операционной системе Linux под мобильную операционную систему Android. В данной статье будет использован популярный дистрибутив - Ubuntu.

Установка пакетов Node.js, OpenJDK
Приступаем к установке пакета Node.js через терминал.
Для начала установки необходимо установить Curl для этого вставьте в терминал следующую команду:
sudo apt install curl
А затем, после окончания загрузки, вставьте следующую команду:
curl -sL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
Теперь можно установить Node.js командой:
sudo apt-get install -y nodejs
Таким образом Вы установите Node.js, актуальную инструкцию по установке можно найти на официальном сайте Node.js.
Для установки OpenJDK вставьте в терминал следующую команду:
sudo apt install openjdk-11-jdk openjdk-11-jdk-headless
Проверить правильность установки OpenJDK можно вставив в терминал команду:
java -version


Установка Android Studio
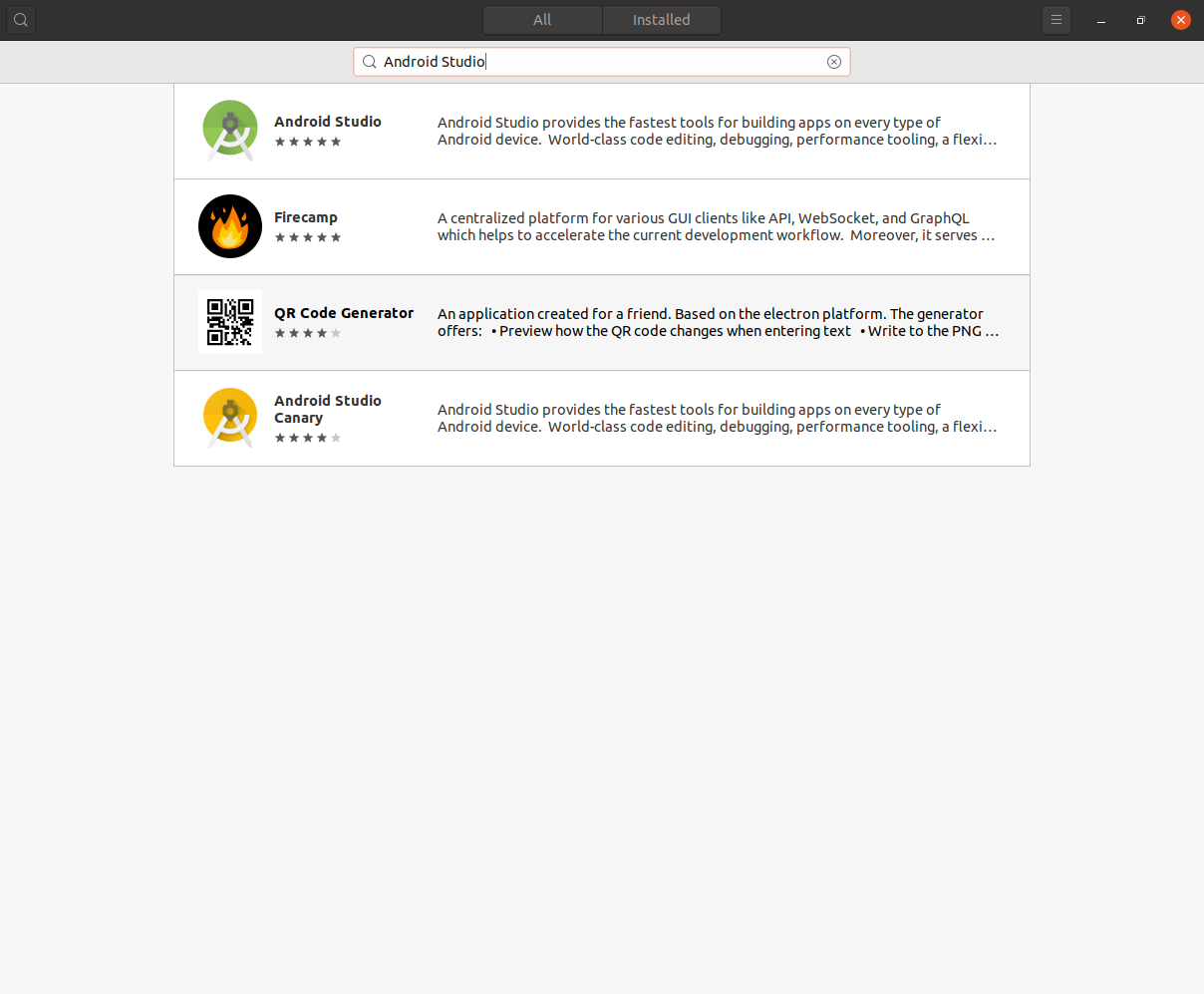
Теперь вам потребуется установить Android Studio. В Ubuntu его можно установить используя Snap Store. Для этого в поиске Snap Store введите Android Studio.

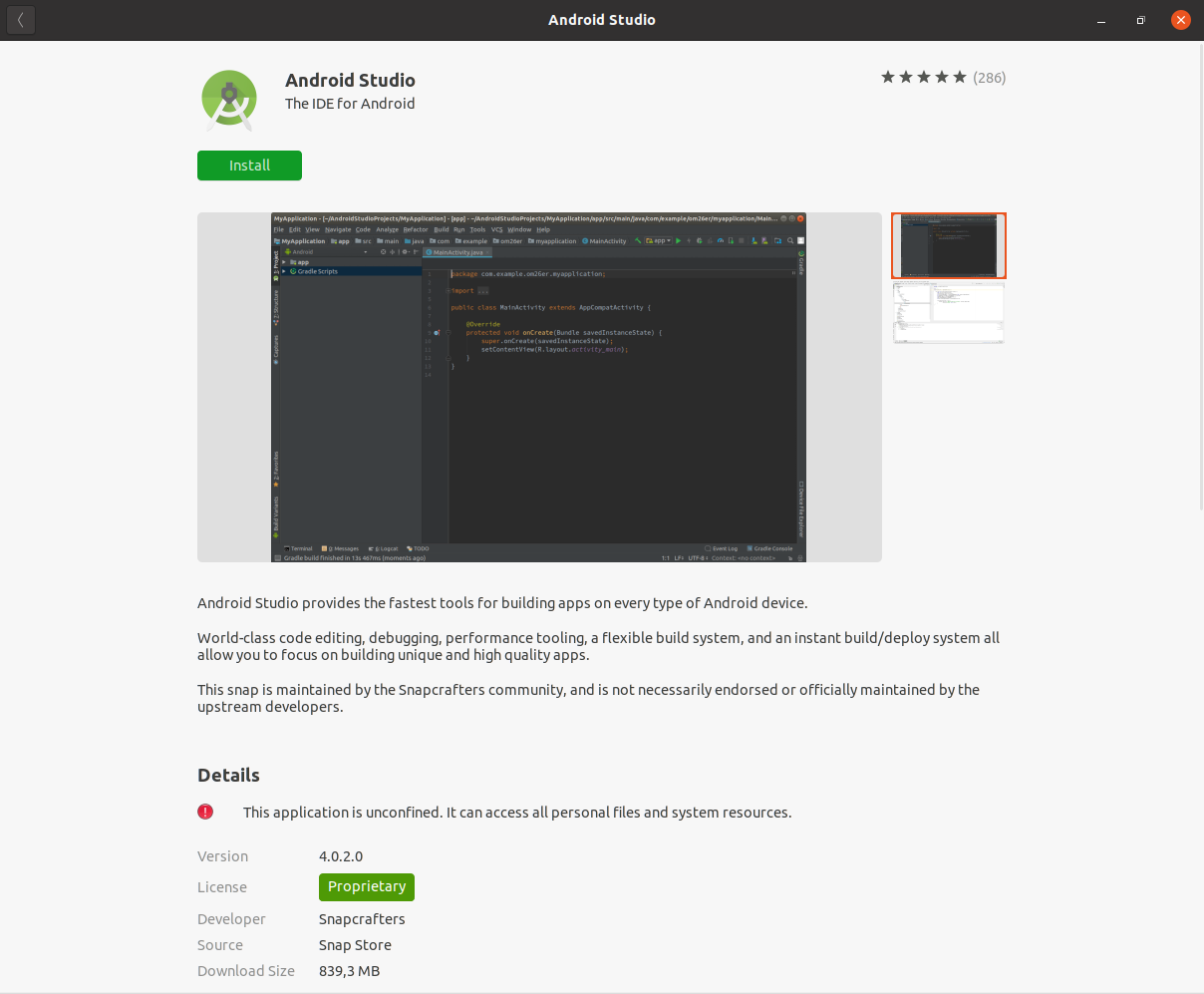
Выберите его и нажмите кнопку Install.

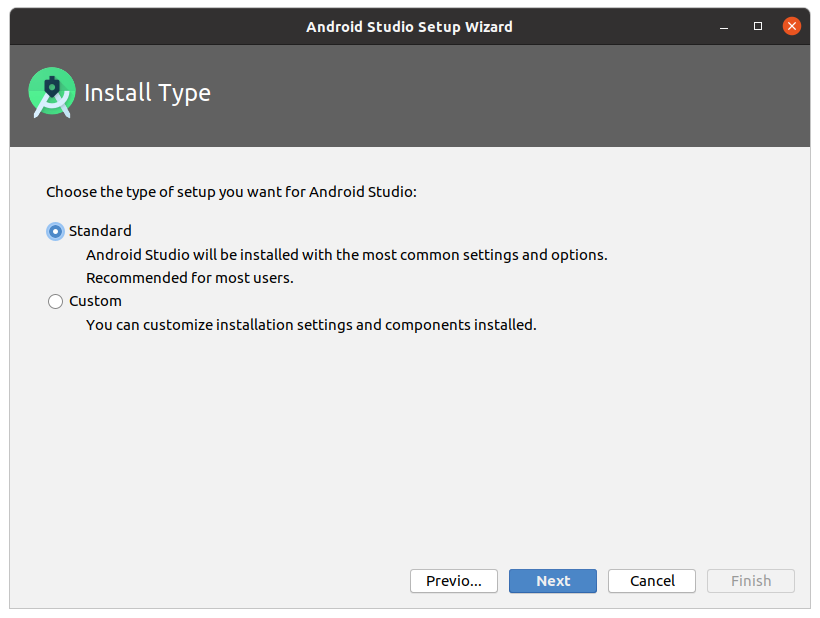
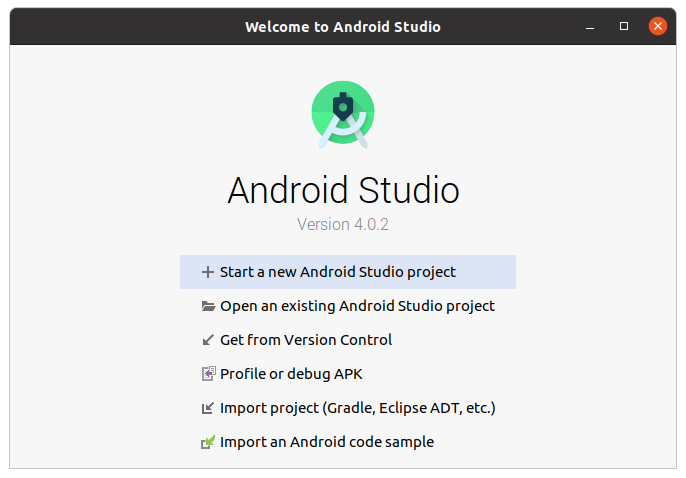
После окончания загрузки запустите Android Stuido и следуйте инструкциям установки. Рекомендуется оставить все настройки по умолчанию.

Когда Android Studio завершит установку он запуститься автоматически.


Установка Android SDK
Для начала работы с ОС Android нужно установить определенные компоненты Android SDK.
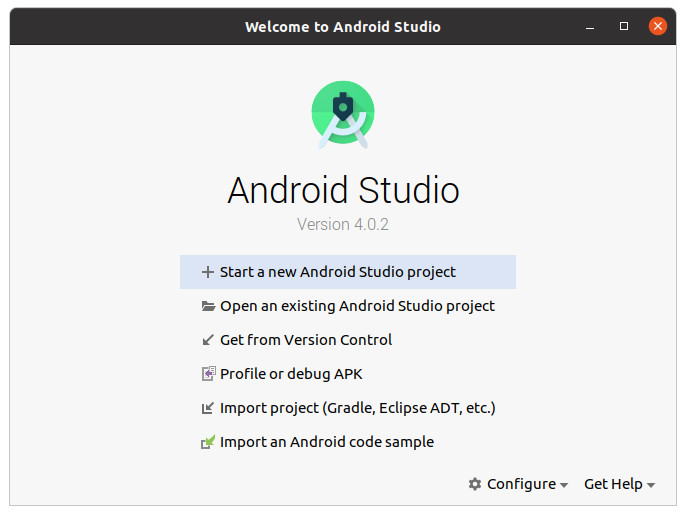
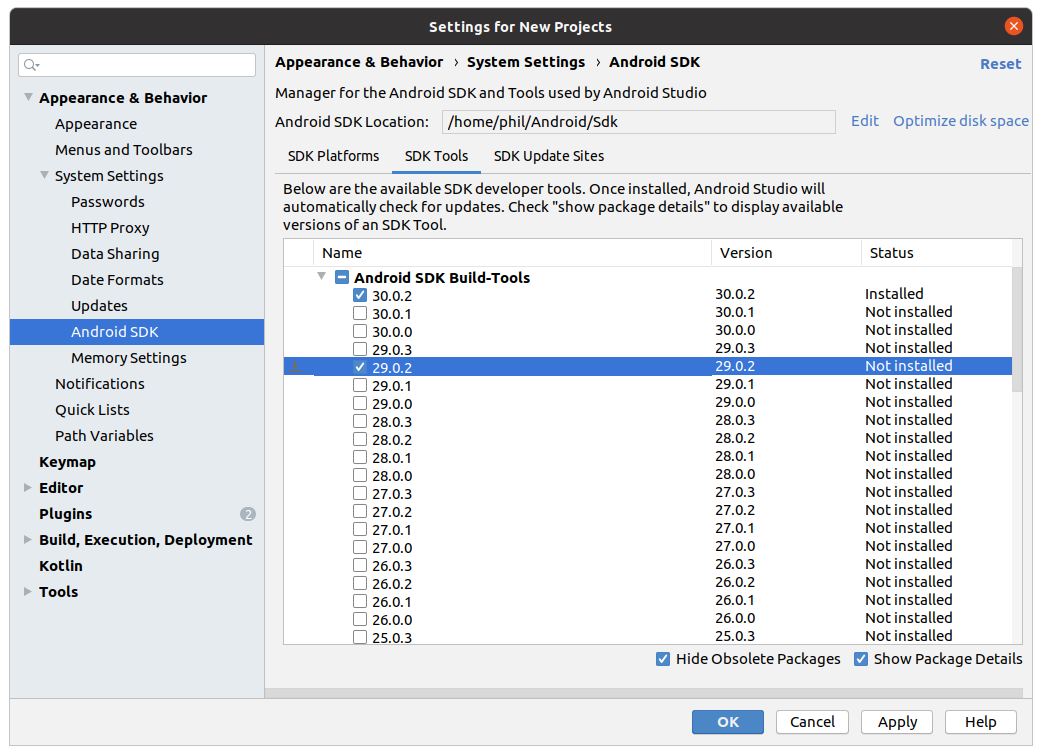
Для их установки откройте Android Studio и нажмите справа внизу кнопку Configure->SDK Manager. Если ее нет, перезапустите приложение.

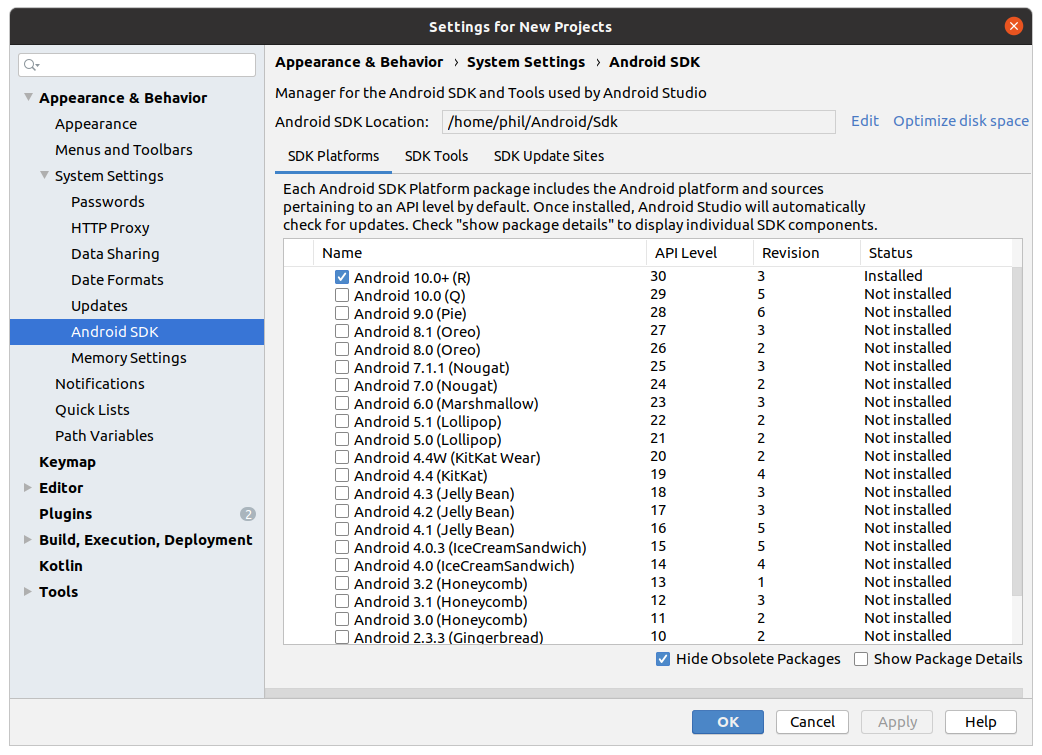
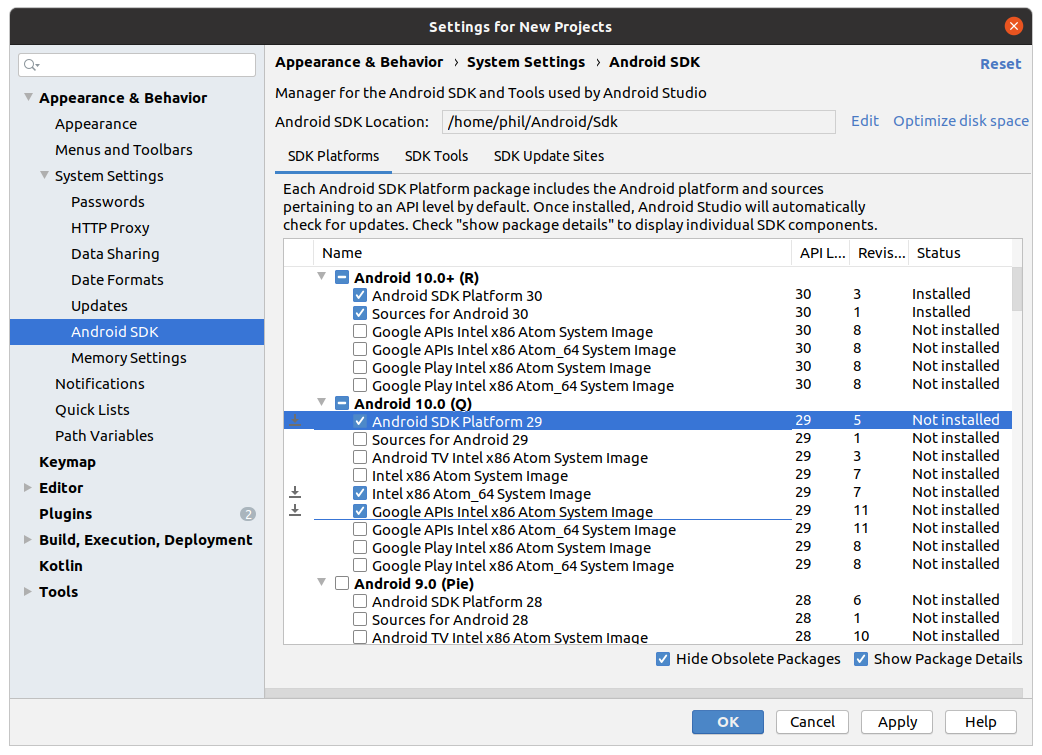
В открывшемся SDK Manager в правом нижнем углу установите флажок Show Package Details.

Найдите и разверните список Android 10 (Q), и убедитесь, что отмечены следующие элементы:
Android SDK Platform 29Intel x86 Atom_64 System Imageи/илиGoogle APIs Intel x86 Atom System Image

Затем выберите вкладку SDK Tools и также установите флажок рядом с Show Package Details.
Найдите и разверните запись с пунктом Android SDK Build-Tools, убедитесь, что выбрана версия 29.0.2.

Нажмите Apply, чтобы загрузить и установить Android SDK и соответствующие инструменты сборки.
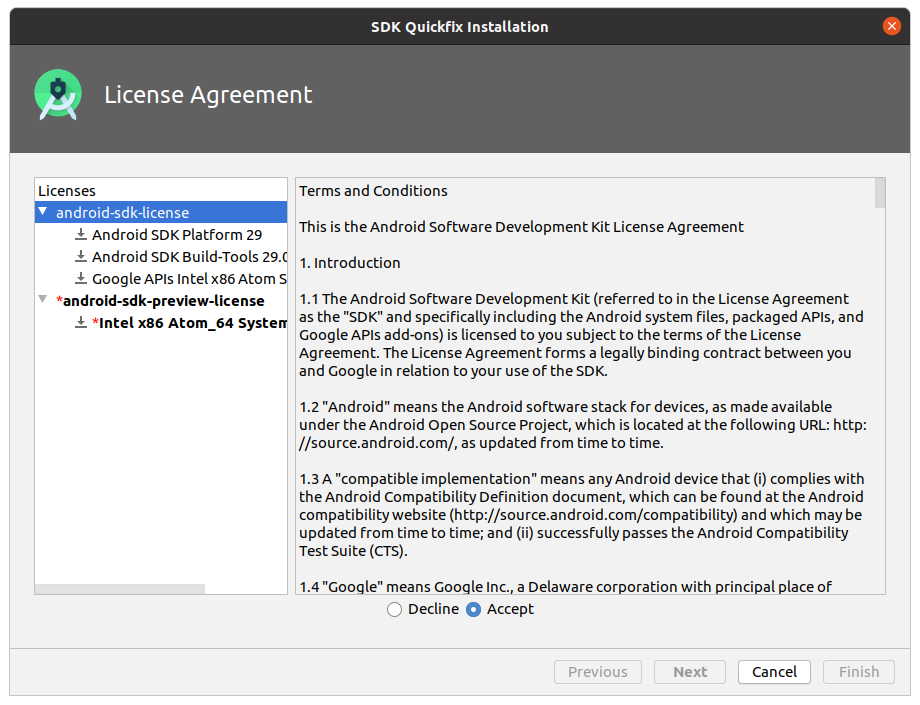
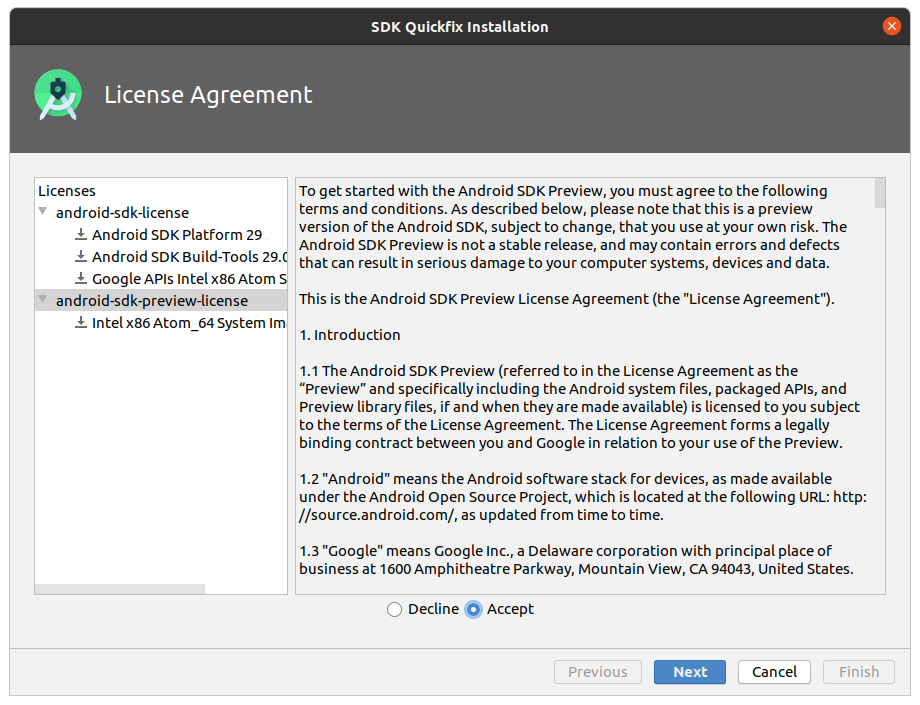
Во время установки примите лицензионное соглашение.



Настройка переменной сред ANDROID_HOME
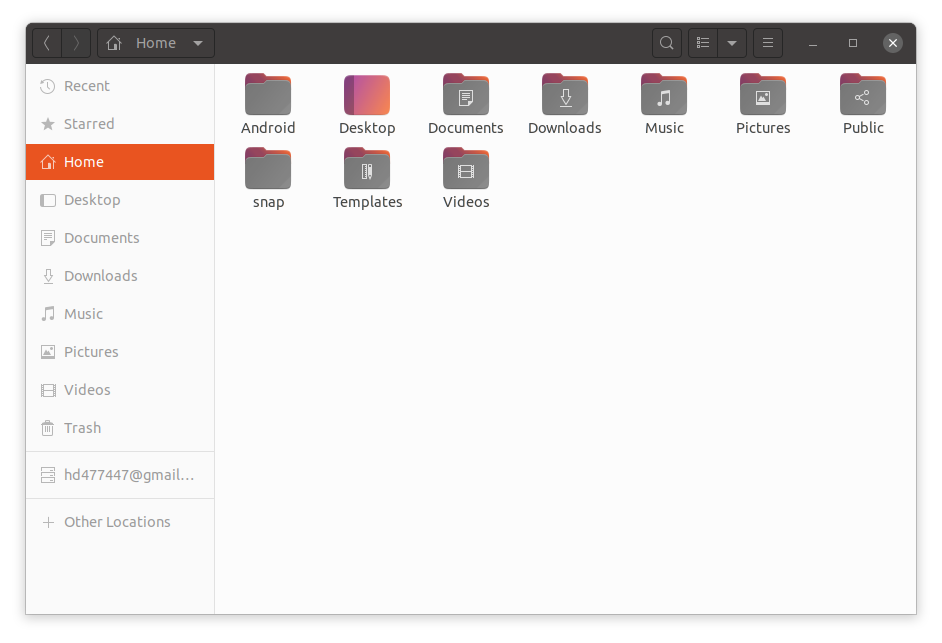
Для настройки переменной ANDROID_HOME перейдите в папку Home

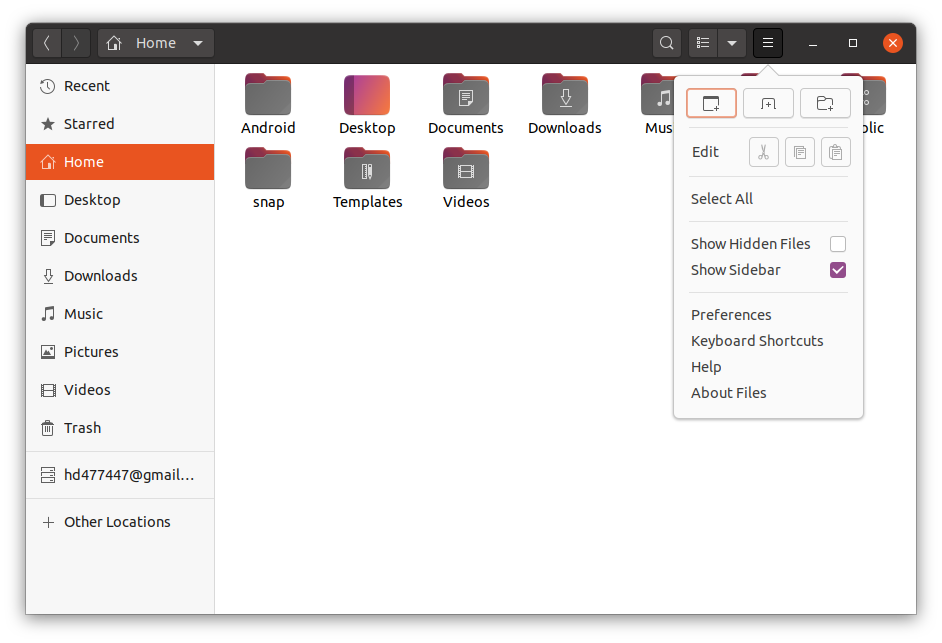
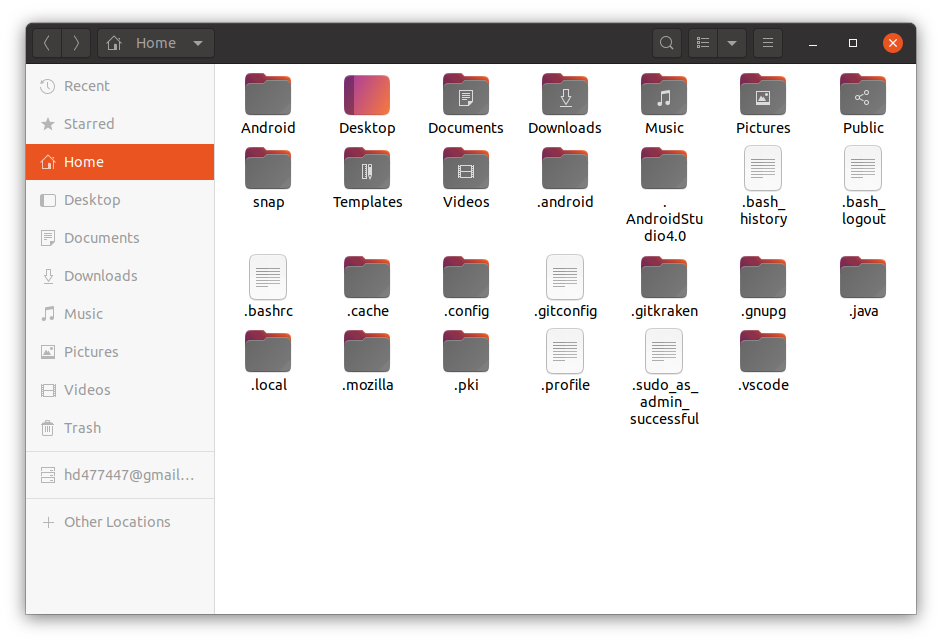
и включите отображение скрытых файлов.

Папка Home будет выглядеть примерно так:

Далее Вам нужно открыть файл .bashrc

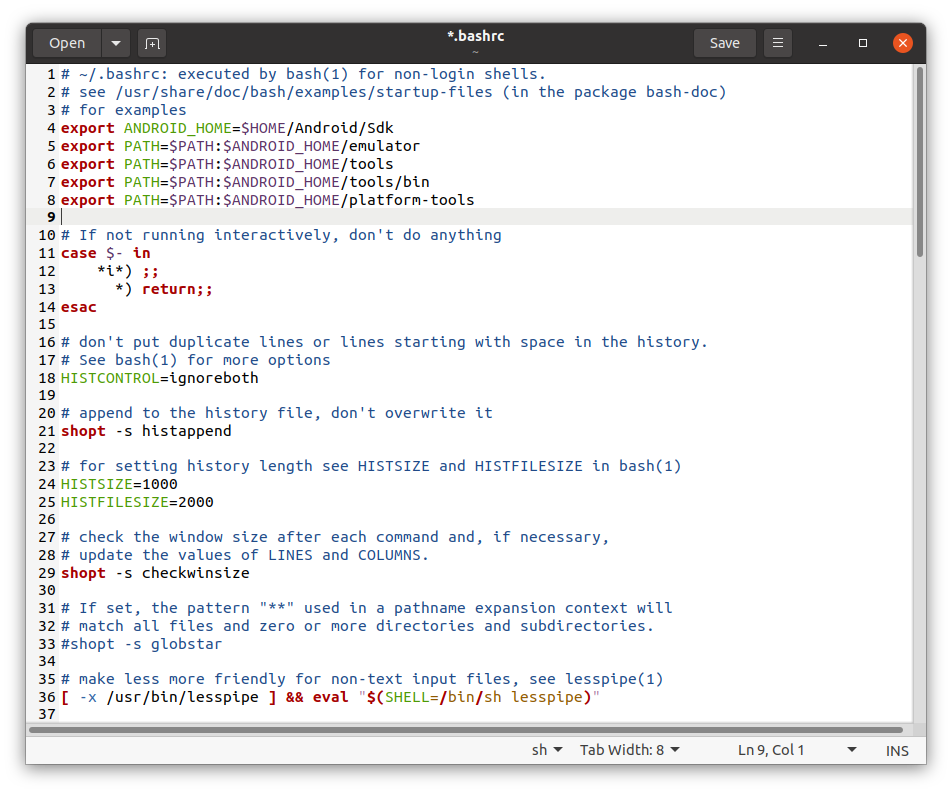
и добавить в него следующие строки:
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools

Затем введите в терминал следующую команду:
source $HOME/.bashrc
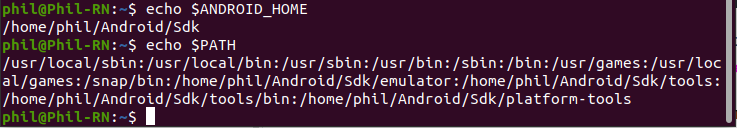
Таким образом вы добавите переменную ANDROID_HOME. Вы можете убедиться в правильности установки введя команды:
echo $ANDROID_HOME
и
echo $PATH


Настройка эмулятора Android
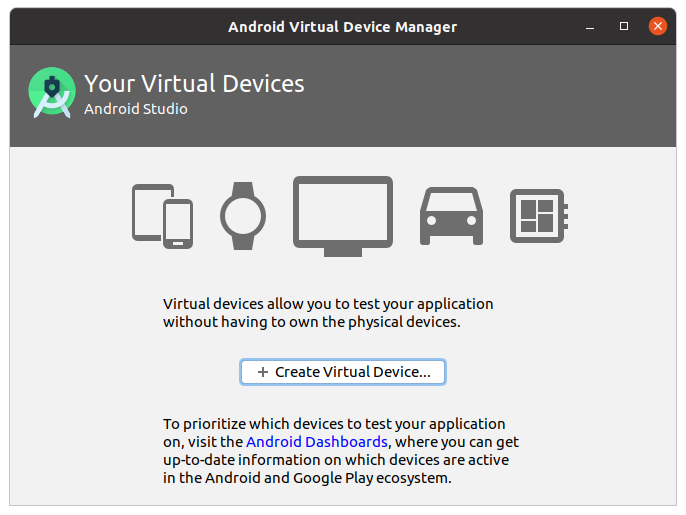
Для того что бы создать или настроить эмулятор нужно, находясь на главном окне Android Studio, выбрать пункт Configure -> AVD Manager.
Далее нажать кнопку Create Virtual Device...,

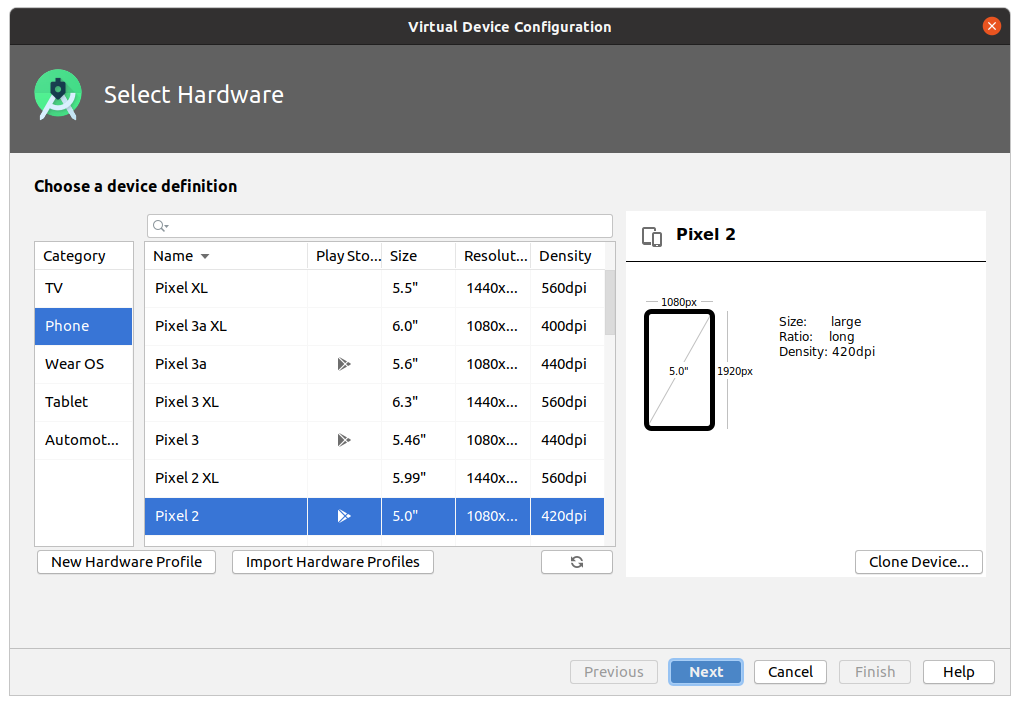
выбираем модель эмулируемого смартфона (Например, Pixel 2) и нажимаем кнопку Next.

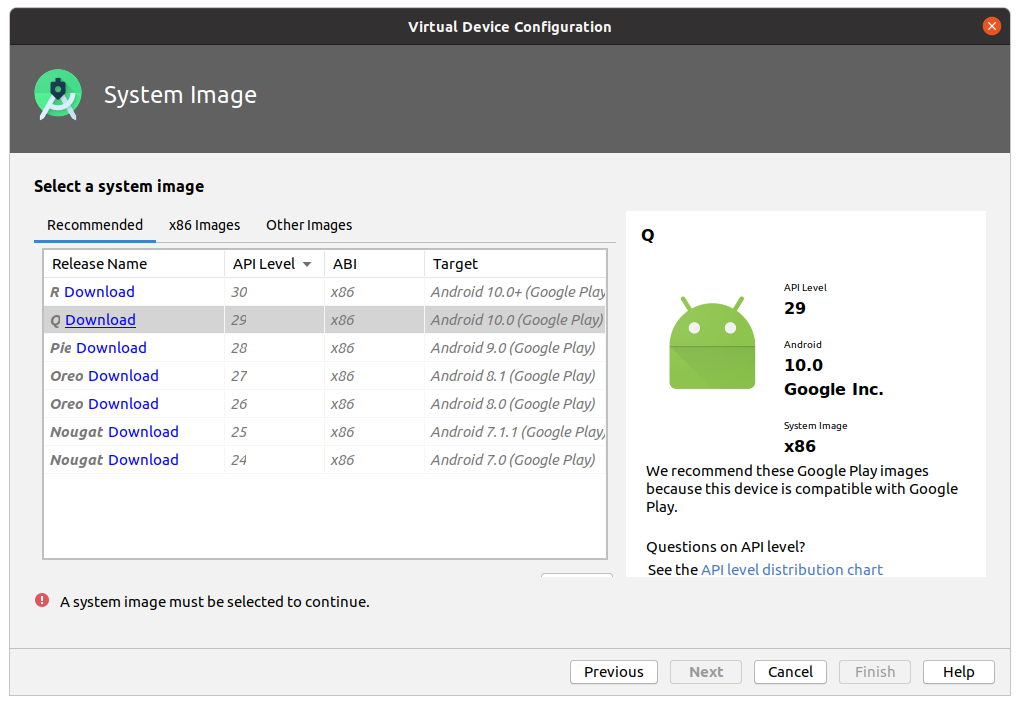
В открывшемся окне в столбце Release Name выбрать Q Download (Download является ссылкой на скачивание выбранного образа эмулятора), скачивание и установка начнется автоматически.
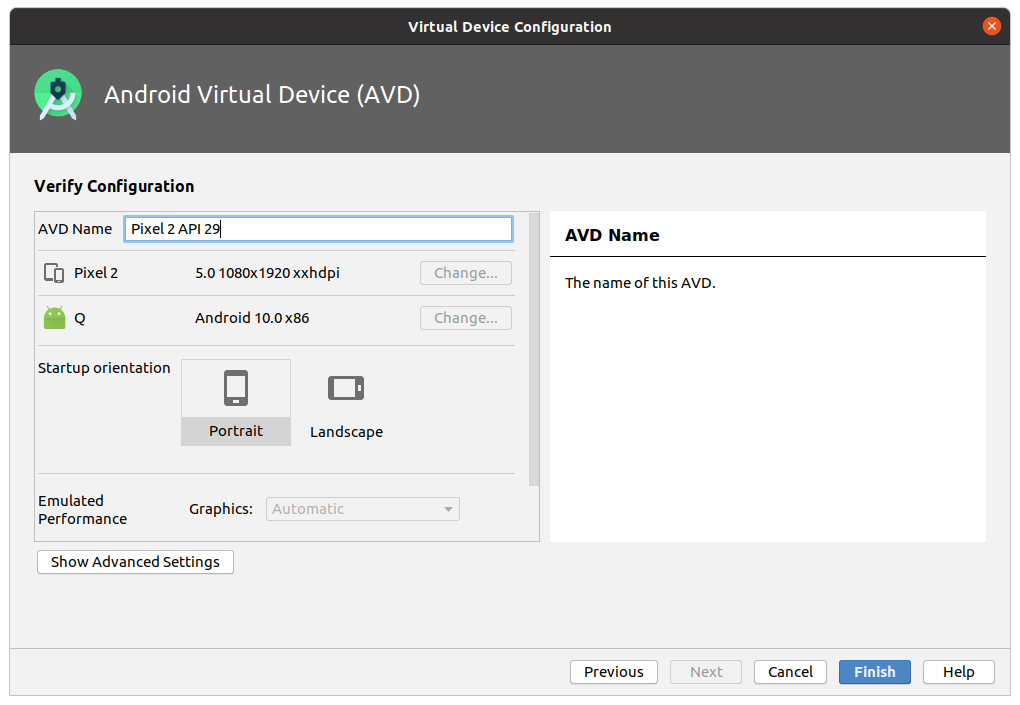
На момент создания инструкции рекомендуемый API Level 29, при установке уточните актуальную версию.

Затем нажмите кнопку Next->Finish.

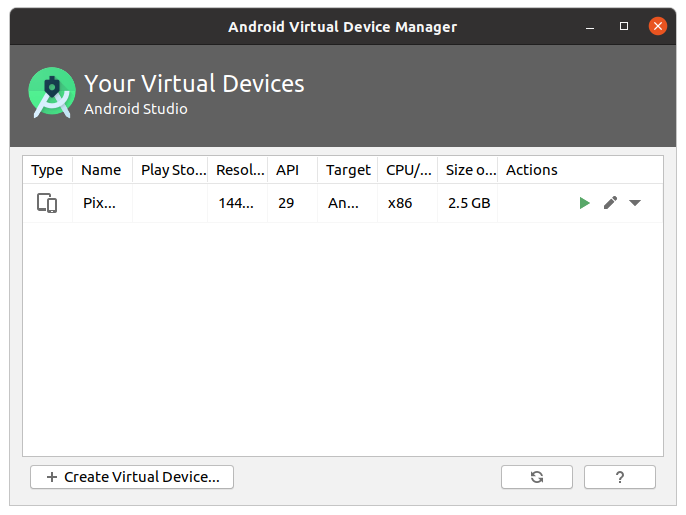
Можно проверить работу эмулятора нажав на зеленую кнопку в форме треугольника, должен появится интерфейс в виде смартфона.

Если возникли проблемы с эмулятором, можно использовать реальный смартфон.
Для этого нужно стать разработчиком в своем смартфоне. Для этого переходим в настройки смартфона и выбираем пункт Об устройстве Далее нужно найти пункт Версия... и нажать 5-7 до того пока не появится надпись "Вы стали разработчиком".
Подключаем смартфон через USB кабель и в зависимости от прошивки включаем режим отладки по USB. Для каждой прошивки алгоритм включения отличается друг от друга. Подробнее.

Установка Watchman
Watchman - это инструмент от Facebook для просмотра изменений в файловой системе. Его установка не обязательна, но без него может возникнуть множество проблем.
Для установки Watchman потребуется установить Homebrew. Для этого вставьте в терминал следующую команду:
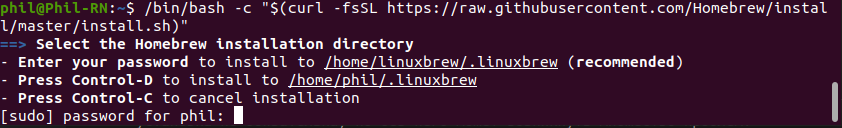
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
Рекомендуется установить Homebrew в папку home, для этого введите пароль от своей учетной записи и нажмите кнопку Enter.

Далее терминал запросит подтверждение, нажмите Enter.
После завершения установки нужно сделать следующие действия:
Выполнить в терминале команду:
sudo apt-get install build-essential
Далее поочередно выполнить следующие команды:
test -d ~/.linuxbrew && eval $(~/.linuxbrew/bin/brew shellenv)
test -d /home/linuxbrew/.linuxbrew && eval $(/home/linuxbrew/.linuxbrew/bin/brew shellenv)
test -r ~/.bash_profile && echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.bash_profile
echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.profile
и
brew install gcc
Homebrew готов к работе!
Теперь можно устанавливать Watchman. Для этого Вам необходимо вставить в терминал команду:
brew install watchman
После окончания загрузки Watchman будет готов к работе!

Создание проекта React Native
React Native имеет встроенный интерфейс командной строки, который вы можете использовать для создания нового проекта. Вы можете получить к нему доступ командой npx, которое поставляется с Node.js.
Давайте создадим новый проект React Native под названием MyProject.
Для создания проекта на React Native нужно запустить терминал и ввести команду:
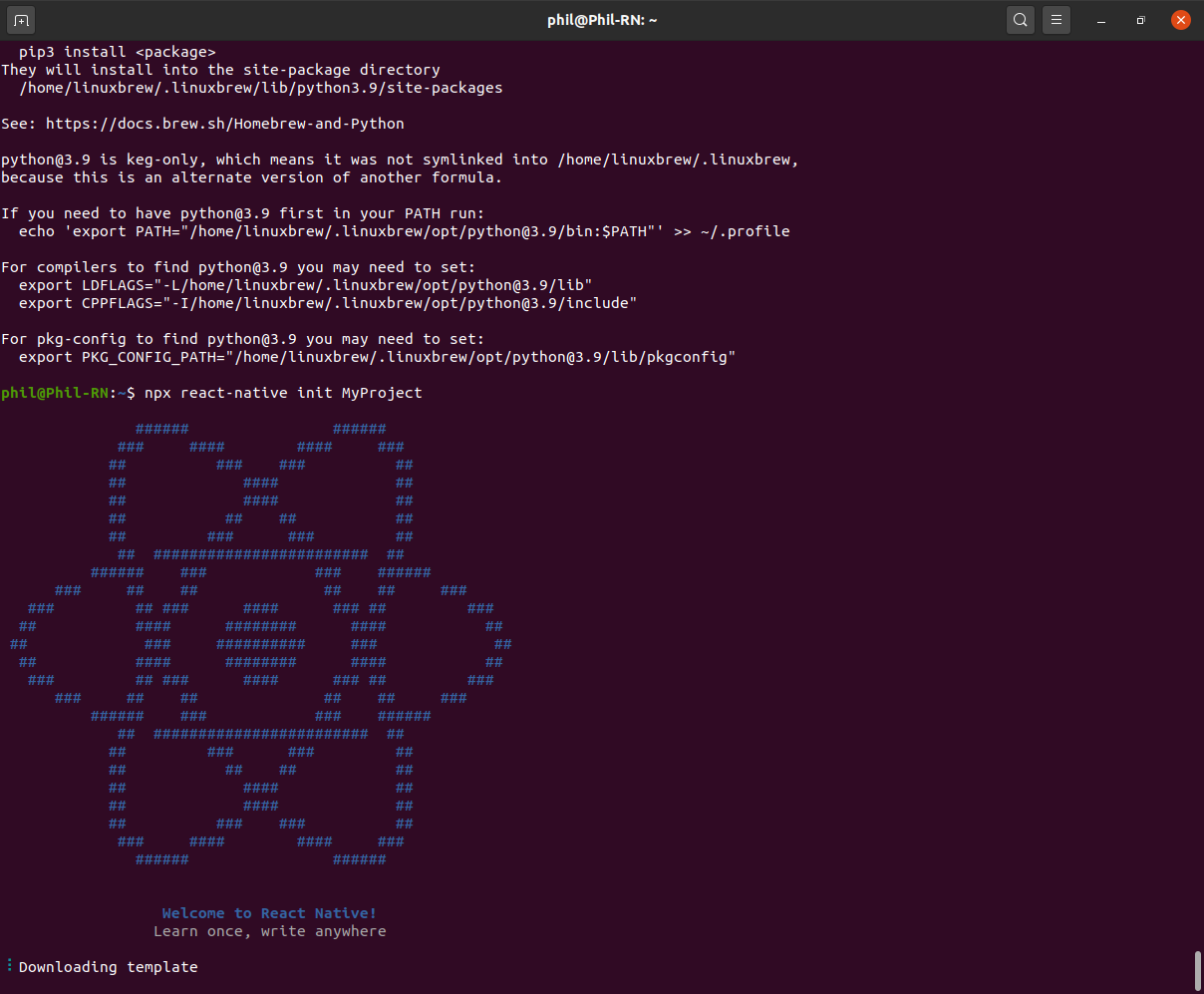
npx react-native init MyProject
Начнется инициализация проекта на React Native.


Запуск проекта React Native
Сперва Вам нужно запустить Metro Bundler, сборщик JavaScript, который поставляется с React Native. Metro «принимает входной файл и различные параметры и возвращает один файл JavaScript, который включает весь ваш код и его зависимости». - Metro Docs.
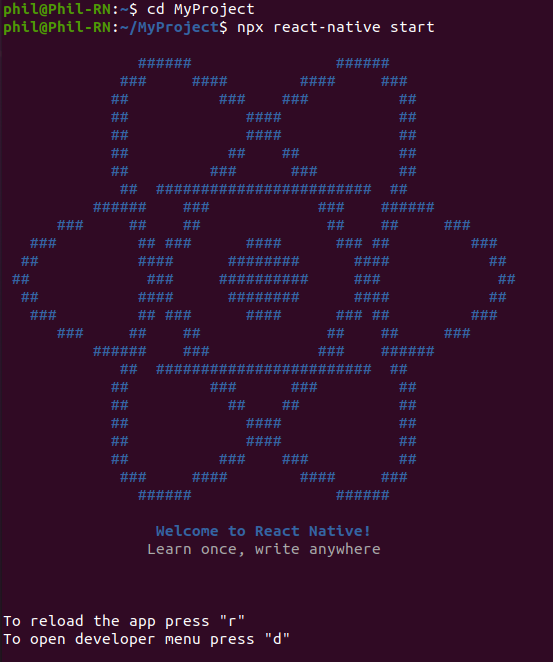
Чтобы запустить Metro Bundler, выполните команду в терминалеnpx react-native start в папке c Вашим созданным проектом (например: cd MyReact):
cd MyReact
npx react-native start

Данная команда запустит Metro Bundler и скомпилирует проект.
В дальнейшем первое окно терминала c Metro Bundler не закрываем.
Для запуска Вашего проекта React Native открываем второй терминал и переходим в папку с Вашим проектом выполняя команды:
cd MyReact
npx react-native run-android
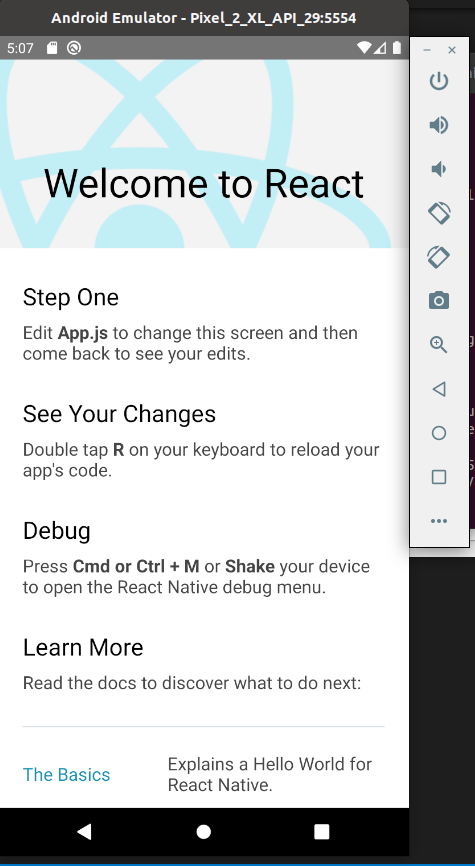
Запустится Ваше приложение на эмуляторе Android или на подключенном смартфоне с включенным режимом отладки по USB.
На экране эмулятора или смартфона должен появится экран приветствия React Native.


Редактирование кода в приложении - Hello World
Для редактирования кода открываем папку с проектом любым редактором кода (рекомендуем Visual Studio Code). Редактирование начинаем с файла App.js. При изменении и сохранении кода, Ctrl + S, происходит автоматическое обновление интерфейса нашего приложения на экране эмулятора.
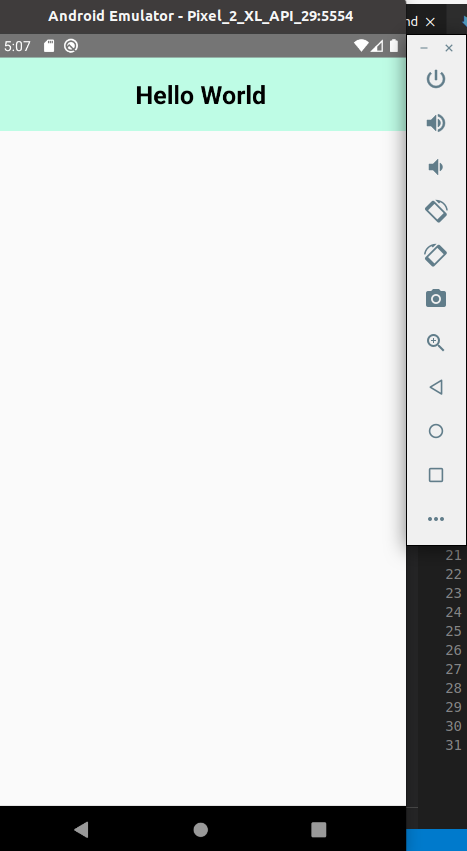
Вставьте в файл App.js следующий код и нажмите Ctrl + S:
import React from 'react'
import { StyleSheet, Text } from 'react-native'
const App = () => {
return (
<>
<Text style={styles.h1}>Hello World</Text>
</>
)
}
const styles = StyleSheet.create({
h1: {
backgroundColor: '#BEFCE5',
color: '#000',
fontSize: 25,
fontWeight: '700',
padding: 20,
textAlign: 'center'
}
})
export default App
На экране со светлым фоном в вверху в центре появиться надпись «Hello World».

Вот так просто!
Проблемы?

Пишите в Telegram или ВКонтакте, а также подписывайтесь на наши новости
Done
Чтобы узнать, насколько хорошо вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в боте Telegram.
Ссылки:
- React Native, официальная документация
- Node.js, официальный сайт
- Homebrew, официальный сайт
- Android Studio, официальный сайт
- Visual Studio Code, официальный сайт
- Metro, официальная документация
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov | Dmitriy Vasilev 💵 | Dmitriy K. 🏫 |
